HTML5不断发展壮大,越来越多的网站切换到新标准,该新标准将多媒体内容带入Web,而无需使用Adobe Flash之类的插件。那爆炸的东西死了吗?遗憾的是没有,但是对它的需求正在慢慢消除。
HTML5目前还远远没有普及,但越来越多的网站以越来越富创意和令人印象深刻的方式使用它。以下是使用HTML5要做的五件事,而您所需要的只是一个兼容的浏览器。例如,最新版本的Chrome,Firefox,Safari,Opera和Internet Explorer。
聆听……Rational Keyboard

Rational Keyboard是Fritz Obermeyer的HTML5 Web应用程序。它包括一个不断演奏和声的旋律制作器,用户可以更改和声所基于的音符。
音符不断地移动并改变大小,以保持歌曲在听觉上的弹奏。令人愉快的方式。在出现声音故障之前,建议您暂停键盘以将其重置。
有四种不同的乐器,尽管更改它们只会改变外观,不会改变声音。话虽这么说,“楔子"对我来说效果最好,它提供了一个简单的界面,可以实现无故障播放。
Rational Keyboard的源代码可以在GitHub上找到,而音频编码器可以
示教…两分钟测试

两分钟测试完全符合您的期望:问您几个问题以便进行测试您的一般知识和智力水平。最终目的是查看您是否具备成为老师的基本技能。
所有问题均以令人愉悦的视觉格式呈现,其中包括浮点数,太阳系中行星的表示形式以及可以拖入适当位置的答案。
您从100分中的100分开始,随着错误的出现,得分也会下降。而且,除非您是Stephen Hawking或其中一位受欢迎的科学家,否则您会犯错。
只有六项任务需要完成,但这仅是两分钟的测试。如果您花的时间超过两分钟,那么,我不建议您尽快申请加入Mensa。
操纵……Catifier

Catifier的前提很简单核心,并且在猫似乎是InterWebs上某种可交易商品的时代,这是一种尝试的有趣工具。至少持续五分钟。
您会看到一个示例图片,您可以选择将其换成您自己选择的图片。您只需要一个URL,因此我可以用猫香水来补充上面截图中的著名照片。
说实话,Catifier并不完美。单击其中的一只猫要花一些时间才能注册,但是稍稍耐心地看到它们最终移到准备操作到位的主窗口中。
我不太清楚为什么这只猫会如此
看……Brandon Generator [不再可用]

Brandon Generator或 Brandon的随机冒险之旅生成器为其冠以完整的标题,它是一个有趣的概念,一部分是网络漫画,一部分是动画短片,一部分是HTML5实验。
内容由Edgar Wright(的导演)编写由卢卡斯电影公司的汤米·李·爱德华兹(Tommy Lee Edwards)插图,并由强大的笨蛋中的朱利安·巴拉特(Julian Barratt)讲述。 p>总共有4集布兰登生成器(Brandon Generator),其后情节的故事情节是由公众决定的,这些内容是在2012年首次上传到网络时与内容进行交互的。
麦克风rosoft落后于Brandon Generator,因此该站点周围出现了Internet Explorer徽标。但是,由于有了HTML5,该内容可以在所有现代浏览器中查看。
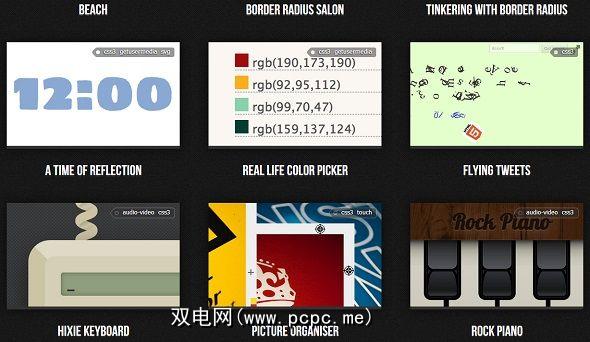
5 + ...闪亮的演示[不再可用]

闪亮的演示可能只是一个站点,但它确实提供了HTML5优点。提供了许多有关HTML5强大功能的演示,没有一个会花几分钟的时间进行试用。
这些应用程序利用了HTML5的不同元素,所有元素都分为几部分,因此您可以
以及游戏和音频和视频的交互式显示,还可以轻松地了解哪些因素可以使每个应用程序真正发挥作用。
对构成HTML5的各种元素进行了说明。这可以为新兴的Web开发人员提供一种了解基础知识的方法。
Shiny Demos应该让您占据一会儿,并且如果您像我一样,则可以将该站点保存在书签中,以进行进一步的尝试。 收件箱攻击和 Paranoid 。 Shiny Demos由Opera Software制作,但是可以在所有浏览器上使用。
结论
这5个网站仅是使用最新Web站点的一小部分酷目的地技术来改善我们的生活/提供缓解无聊的方法(视情况删除)。我们以前曾见过令人印象深刻的HTML5 Web漫画。
在您当中特别细心的人可能会注意到本文中隐藏了一些杂技。首先,为自己的技能授予花生,然后阅读我的指南,为亲人创作一首诗。之后,请回到此处,并在HTML5,上述网站以及您认为与主题无关的任何其他内容上发表评论。
标签: