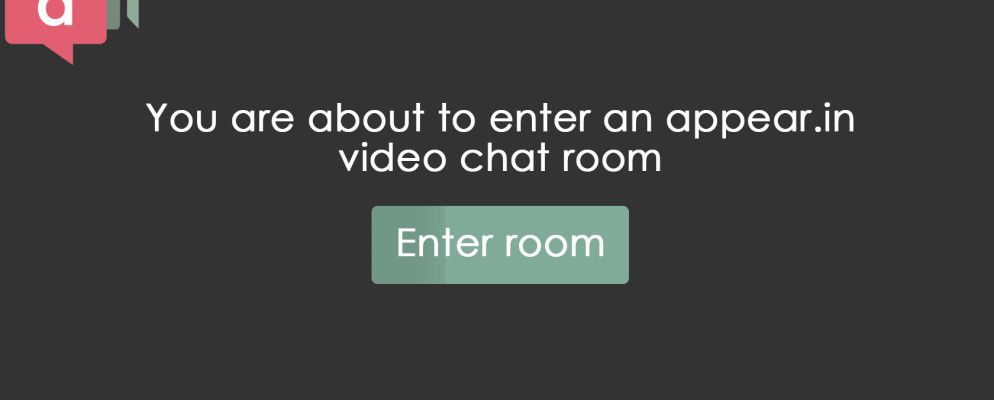
还记得吗?去年,我们首先了解了这家北欧公司,并为他们的插件和无应用程序的视频聊天方法所震惊。我们认为这是现有视频会议项目的重要竞争者,我们仍然这样做。
对于那些曾经与Cisco WebEx和Skype竞争的人来说,Appear.in产品非常吸引人。要开始视频通话,您需要的是支持WebRTC的新型Web浏览器。现在,这意味着Chrome,Opera和Firefox。邀请人们参加电话也很容易,因为您可以直接与房间链接,可以通过IM和电子邮件轻松共享。
Appear.in不仅仅是视频会议。它共享了Google Hangouts和Skype的一些高级功能,例如屏幕共享,使人们可以轻松地进行协作,教学和故障排除,而无需安装任何其他软件或插件。
过去年Appear.in变得越来越强大。他们已经发布了他们的iPhone应用程序,其产品获得了惊人的吸引力。现在,他们返回了全新的开发人员API,并支持嵌入式视频会议会话。简而言之,现在可以将Appear.in集成到您自己的网站和博客中。但是为什么要在意呢?
可嵌入视频聊天的案例
鉴于在房间中制作一个Appear.in并邀请其他人参加已经很容易,您可能会感到奇怪为什么有人可能希望将聊天嵌入博客或网站中。我能想到一些原因。
不管您的动机是什么,在您的网站上添加一个Appear.in房间非常容易。这样。
添加到网页
将Appear.in房间添加到网页非常简单。显然,有一些先决条件。首先,您需要对HTML有基本的了解。
此外,您将需要权限才能编辑有问题的网站和上传新页面。最后,您将需要文本编辑器(而非文字处理器)来编辑HTML文件。跨平台工作的纯文本编辑器是Sublime Text 2。如果您是Mac用户,我强烈推荐Atom,它是由购买了Github的人们建造的。
在文本编辑器中,打开要在其中添加Appear.in房间的页面。 。然后,在正文标签之间的适当位置添加以下代码行。

此代码行就是所谓的iframe,可让您将网页嵌入网页中。此URL的“ src"属性指向访问者将使用的房间。您可以根据需要更改其名称(在“ /"之后和“"之前)。如果可行,您应该会看到类似这样的信息。

可以调整高度和宽度属性,以确保其符合您网站的审美要求。因此,如果您想嵌入一个宽度为500像素,高度为300像素的聊天窗口,只需键入以下内容即可。
<iframe class="lazy" data-original="https://appear.in/your-room-name" frameborder="0"></iframe>
添加到WordPress
您甚至可以在WordPress博客中使用Appear.in。和以前一样,您只需复制一行代码即可。首先,打开您要添加聊天窗口的帖子。然后单击文本视图按钮,将Appear.in帖子添加到帖子中的适当位置。

如果可行,您应该具有类似的内容。

,如果有任何问题,则可能要下载WordPress iframe插件。然后,您可以使用以下短代码将您的视频会议室添加到您的帖子中。
[iframe class="lazy" data-original="https://appear.in/your-room-name" ]
JavaScript API
对于高级用户,有一个API和一个SDK,可以大大提高您的水平控制Appear.in在您网站内的工作方式。除了创建视频会议室之外,这还允许您检查WebRTC支持,并创建具有唯一名称的会议室。
您可以阅读有关如何使用JavaScript SDK的详细信息。他们的官方文档。
您使用哪个视频聊天工具?
当然,Appear.in不是市场上唯一的视频会议服务。每个人都知道Skype和Google环聊,尽管使用Appear.in可以将它们嵌入到网页中并不是真正可行的,但很容易使自己可以与其他人联系。
标签: