开始JavaScript Web开发可能是一个令人沮丧的过程,但是有一些工具使它变得更容易。
CodePen.io是一个浏览器内编码环境,旨在学习编码和编程。快速构建想法的原型。
在本文中,我们介绍了该站点的某些功能以及它们如何帮助您成为更好的程序员。
什么是CodePen?< /

CodePen提供了一个称为 pen 的内容,其中包括用于HTML,CSS和JavaScript的三个不同的窗口,以及一个可在您键入时实时更新的预览窗格。
尽管它经常被Web开发人员用来展示网站的想法,但它还是学习前端Web开发基础知识的好地方。以下是使用CodePen时需要了解的最值得注意的功能。
1。预处理器
预处理器是旨在简化编码的解释型或编译型语言。为了方便起见,他们可以为语言添加功能,并使代码更易于阅读。在Web开发中,可以使用HTML,CSS和JavaScript的预处理器的组合来快速创建干净的代码。
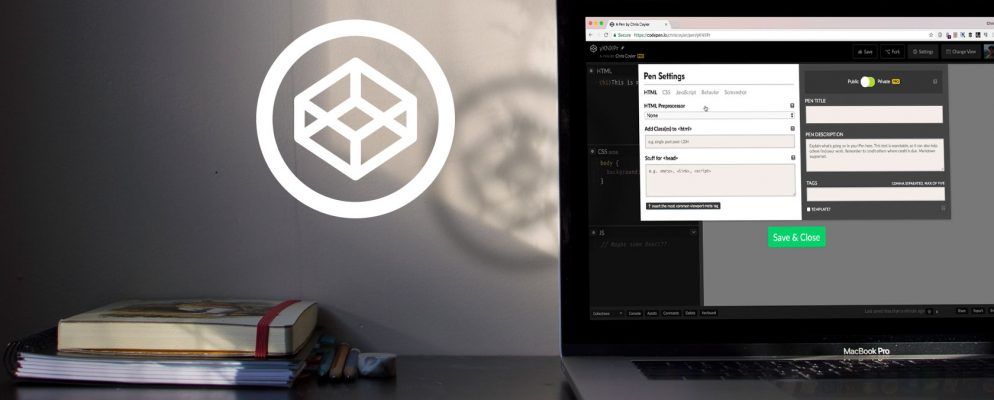
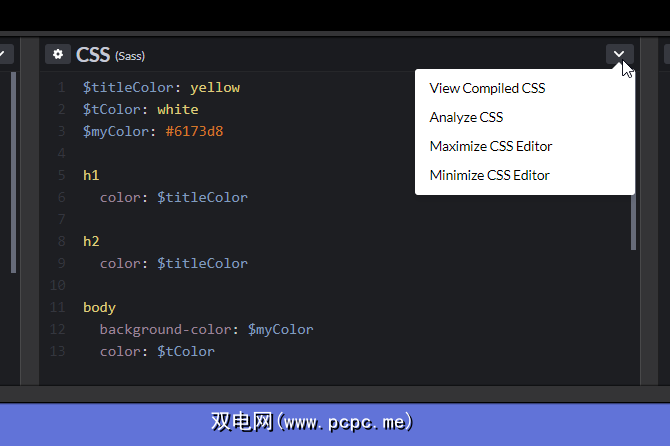
如果您正在学习Web开发并想尝试不同的预处理器,则CodePen允许您切换预处理器实时查看其编译后的代码。 CodePen应用程序的三个窗格中的每个窗格在右上方都有一个下拉菜单。选择查看已编译的HTML / CSS / JS 以查看代码的解释方式。

在此笔中,我们使用 Haml创建了一个简单的网站和 Sass 为某些标题文本设置样式。选择查看已编译会显示标准HTML和CSS。在此示例中,差异很小。但是,在学习新语言时,查看预处理后的代码在编译后的外观会很有用。
2。外部资源
除了对预处理器的本机支持之外,CodePen还支持外部脚本。这是获取个人项目库动手经验或重温React等热门Web应用程序库的理想场所。
要添加外部库,请打开设置面板,然后转到“ JavaScript"标签。添加资源有两种方法,可以通过手动添加资源URL或通过搜索来添加资源。

我们在涉及mo.js的Web动画以及Babel预处理的文章中使用了此功能。
是的,可以嵌入CodePen笔!继续并单击上方的预览窗格以查看Mo.js教程的结果!
其他笔可以像外部库一样导入。这意味着您可以从以前编写的笔中获取元素,以在新笔中像模块一样使用。 CodePen用户Adam的Simple Poll笔就是一个很好的例子。
3。模板
在学习新概念或测试新想法时,您经常使用相似的组件并重读相同的入门步骤。 CodePen允许创建可以减少重复的模板笔,让您直截了当地。
要创建模板,请打开新笔,进行更改,然后选择设置菜单中的模板滑块。
直到最近,免费用户只能制作三个模板,但现在所有用户都可以在自己的帐户中拥有任意数量的模板。非常适合以最小的延迟开始新想法!
4。协作模式
与CodePen合作和教学的能力可能是其最大的财富。已经有很多优秀的程序员协作工具,但是CodePen的方法简单直观。
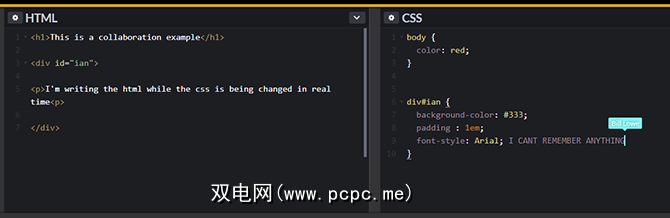
CodePen的专业用户可以创建新笔,并在 Change View 菜单。这会将笔的链接更改为可共享的邀请,根据您的CodePen Pro计划,该邀请可容纳越来越多的人。
在这种情况下,我编写了HTML,而朋友则实时更新了CSS,并带有光标可以标识他们的工作位置。

知道链接的任何人都可以加入并使用浏览器内聊天功能,无论他们是专业用户还是什至拥有CodePen帐户。如果没有自动保存功能,那么只有笔的所有者才能保存所有更改,这是一种安全的方式向他人开放代码的风险。
此模式的开放式性质对于您的初学者来说是有益的可以邀请几乎所有人进入您的笔中,以指导您完成一个困难的概念。
5,这也是一种方便的方式,它非常适合面试潜在员工,因为它已非常专业地用于面试潜在员工! 5。教授模式
教授模式允许一位Pro用户托管一个房间,只有他们可以在其中编辑代码。根据主持人的Pro计划,10-100个用户可以观看和聊天。

Professor模式允许在课堂学习和远程学习之间进行灵活选择,或两者结合。使用“教授"模式可以使班级后面的人们与前排的人们具有相同的体验,并让老师展示可以实时更新的错误修正。
6。演示模式
演示模式的设计毫无疑问地考虑了演示代码。该应用程序以简化的视图显示,旨在与高架投影仪一起使用。 CodePen优化了Presentation模式,可用于速度较慢的Internet连接和较弱的硬件。

精明的读者可能已经意识到,免费版CodePen可以提供此功能,尽管Pro模式确实有一些功能。有用的功能。可以快速快速更改布局,字体大小和主题,以适应几乎所有设置,并且显示笔的链接会弹出一个巨大的缩短的URL,从而使共享项目更加容易。

这些进行小的更改,以及能够缩放预览窗口以适合您要展示的内容,使演示模式非常适合老师和开发人员向同事展示想法。如果您发现自己面试某个编程职位,则演示模式也是一种简洁,简洁的方式来呈现代码。
7。模式
使用CodePen的设计模式集合使查找灵感变得更加容易。
每个类别都是CodePen用户为特定任务提供的示例代码的集合。您是否正在寻找一种为网站创建动态按钮的方法?手风琴菜单?有很多类别可以满足几乎所有示例的要求。

这些模式也是了解交互式按钮如何工作以及动态用户界面可以使用的不同方式的好方法。
Emmet,以前称为Zen Coding,被广泛认为是HTML和CSS开发的最省时的工具。该插件采用了一些您发现自己编写的代码,并将其转换为简单的快捷方式。
看到它的实际效果比对其进行解释要好,因此请使用HTML文档的常规设置:

将其添加到每个HTML文档中已减少为两个操作。使用Emmet键入!,然后按 Tab 键。魔术!

Emmet是CodePen上的标准功能,如果您想学习JavaScript中的新概念并需要快速创建支持的HTML和CSS,则特别有用。
使用CodePen进行开发以获得更好的体验
CodePen是Web开发人员的出色工具,并且该领域正在不断发展。 JavaScript是一门伟大的语言,可用于学习Web开发的未来。
对于希望使用JavaScript的人们来说,有一些很棒的教程和课程可供选择,而CodePen是测试您新技能的绝佳环境。
标签: CSS HTML JavaScript Web开发