交互式 HTML 电子邮件是一种强大的工具。企业可以使用它们进行促销交易,自由职业者可以使用它们向潜在客户推销他们的服务,孙子孙女可以通过可爱的定制设计给祖父母带来微笑。从头开始构建自定义电子邮件所需的仅有两种技术是 HTML 和内联 CSS。您需要做的就是牢记设计,以表格行和列的形式对其进行分析,然后就可以开始构建了。在本文中,您将学习构建和发送自定义 HTML 电子邮件的分步方法。
电子邮件模板依赖于传统的 HTML 技术。您将一直使用表格和堆叠表格行<tr>和表格数据<td>。基本的 HTML 电子邮件模板如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>MUO - Technology, Simplified</title>
</head>
<body>
<table>
<tbody>
<tr>
<td>...</td>
</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
</tbody>
</table>
</body>
</html>
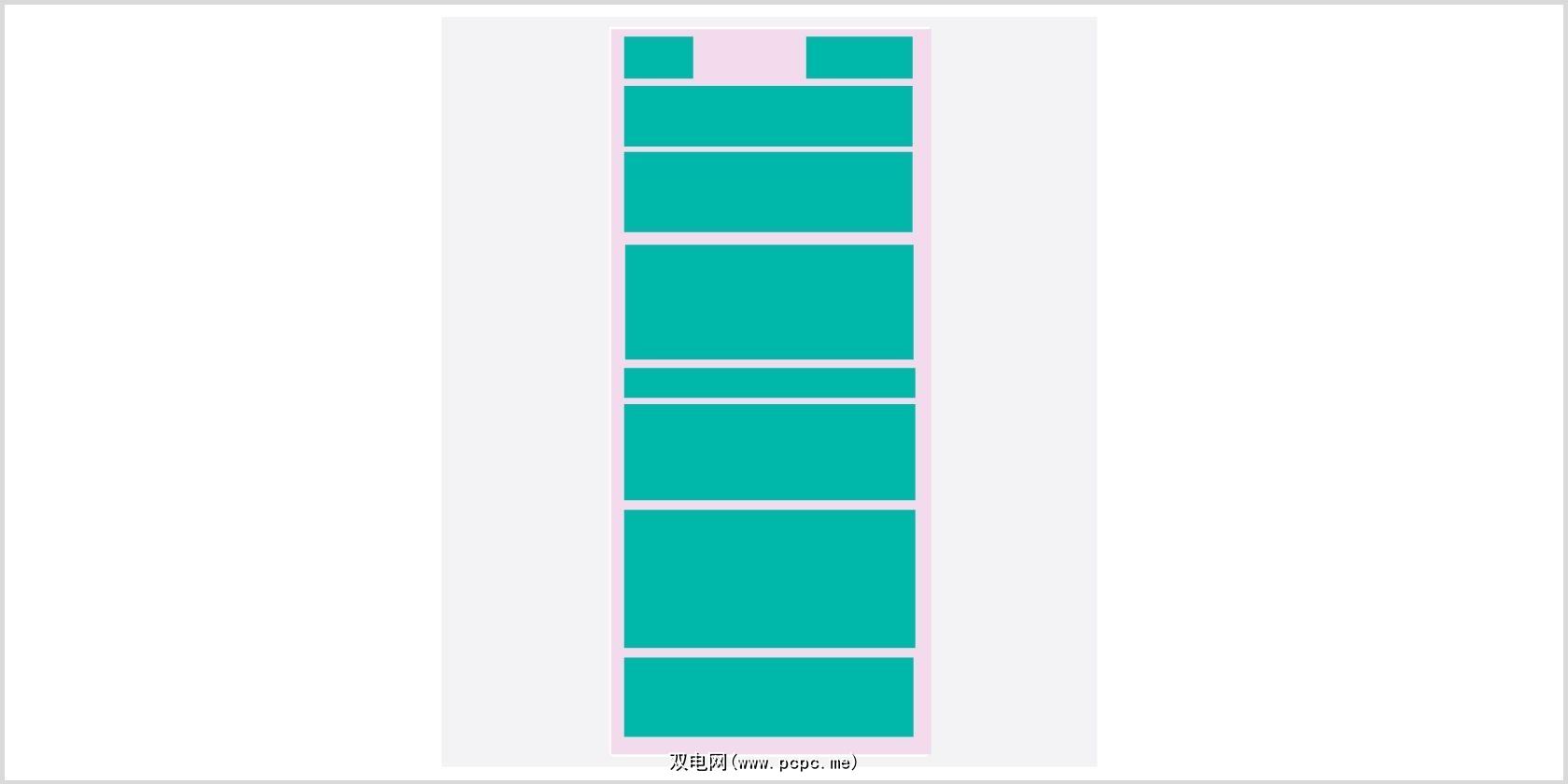
输出:

最好准备一个设计,以便您可以规划出您将在何处以及如何对设计进行切片。此外,您将做好根据它起草表格结构的心理准备。
在这里,您从文档的 DOCTYPE 开始。接下来,在<head>标签中设置字符集、内容类型、元标签和标题。基本部分从<body>标记开始,您可以在其中放置父<table>并在其中添加多个表行<tr>。将内容分成适当数量的行后,就可以在其中输入表格数据<td>了。
如前所述,您必须仅使用表格。因此,要在<td>标签内输入不同的数据,您需要遵循定义的路径。例如,让我们在<td>标签中形成一个带有徽标和日期的电子邮件模板。
<tr>
<td>
<table>
<tbody>
<tr>
<td>
<!-- Logo and date inside <td> tag -->
<table>
<tbody>
<tr>
<td>
<img class="lazy" data-original="example-logo.png" />
</td>
<td>
<div>05 Dec, 2021</div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
现在您知道如何放置 HTML 标签并为您的电子邮件模板构建良好的结构。让我们继续前进以更好地理解电子邮件样式。
为 HTML 电子邮件设计样式是一项繁琐的任务,因为您只能使用内联 CSS。此外,如果每个元素具有相似的样式,您将需要为每个元素迭代样式。如果您不熟悉层叠样式表,请探索CSS 入门。
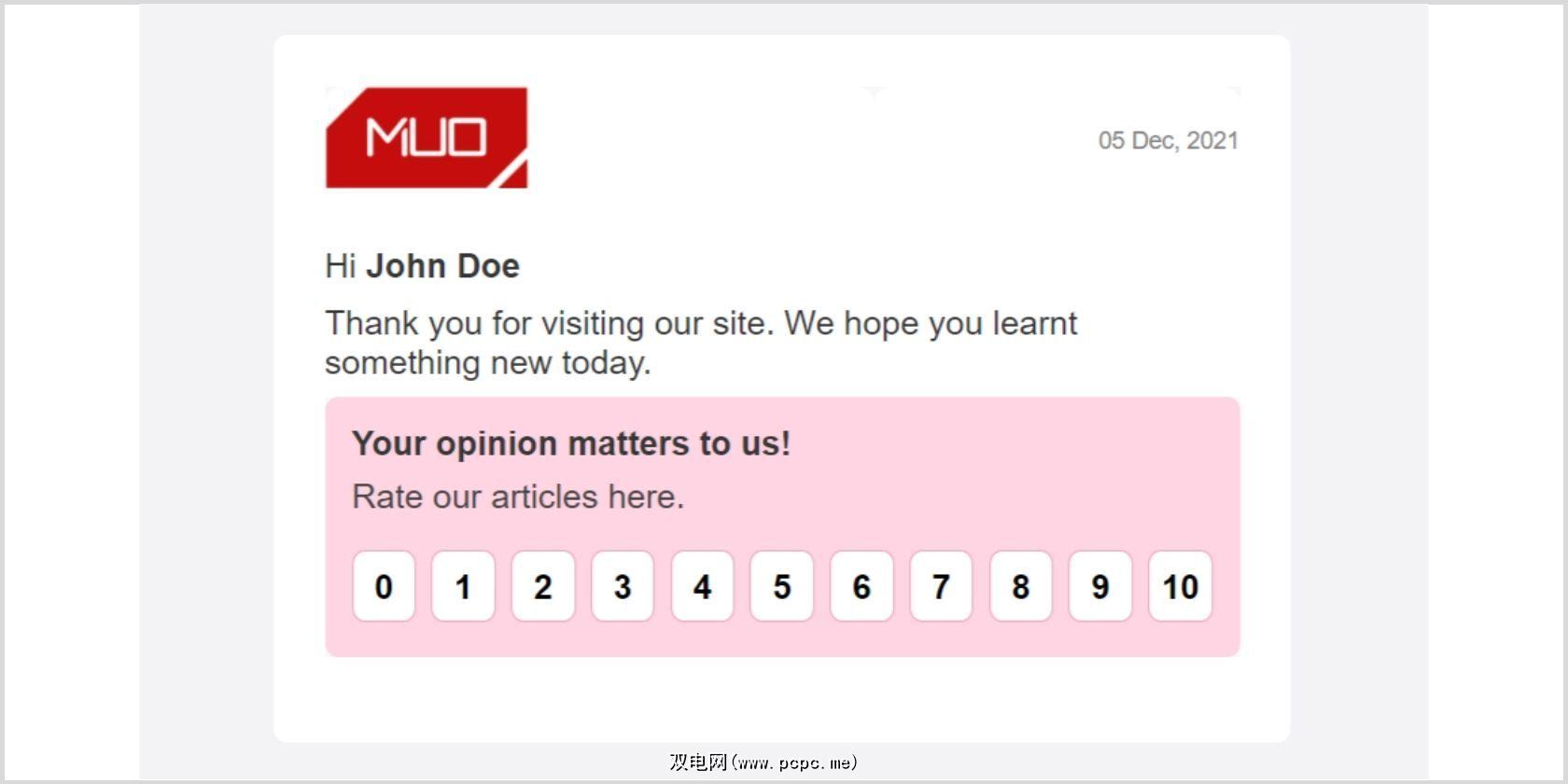
预览:

<body style="font-family: Arial; margin: 0; font-size: 20px">
<table style=" background-color: #f3f3f5; padding: 16px 12px; min-height: 100vh; width: 80%; margin: 0 auto; " >
<tbody>
<tr>
<td style="vertical-align: top">
<table border="0" width="600" cellpadding="0" cellspacing="0" align="center" style=" width: 600px !important; min-width: 600px !important; max-width: 600px !important; margin: auto; border-spacing: 0; border-collapse: collapse; background: white; border-radius: 8px; padding-left: 30px; padding-right: 30px; padding-top: 30px; padding-bottom: 30px; display: block; " >
<tbody>
<tr>
<td style=" text-align: center; vertical-align: top; border-collapse: collapse; " >
<table border="0" width="100%" cellpadding="0" cellspacing="0" bgcolor="#F8F8F8" style="border-spacing: 0; border-collapse: collapse" >
<tbody>
<tr style="background-size: cover">
<td style=" width: 60%; text-align: left; border-collapse: collapse; background: #fff; border-radius: 10px 10px 0px 0px; color: white; height: 50px; " > <img class="lazy" data-original="https://www.makeuseof.com/public/build/images/muo-amp-logo.2eef8ce3.png" width="120px" class="CToWUd"/> </td>
<td style=" width: 40%; text-align: right; border-collapse: collapse; background: #fff; border-radius: 10px 10px 0px 0px; color: white; height: 50px; " >
<div style="color: #828282; font-size: 14px"> 05 Dec, 2021 </div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td style="vertical-align: top; border-collapse: collapse">
<table border="0" width="100%" cellpadding="0" cellspacing="0" bgcolor="#F8F8F8" style="border-spacing: 0; border-collapse: collapse" >
<tbody>
<tr>
<td style=" padding-top: 30px; padding-bottom: 5px; background-color: white; " > <span style="color: #363636" >Hi <b>John Doe</b></span > </td>
</tr>
<tr>
<td style=" padding-top: 5px; padding-bottom: 9px; background-color: white; " > <span style="color: #363636;" >Thank you for visiting our site. We hope you learnt something new today.</span > </td>
</tr>
<tr style="background-color: #ffd4e3">
<td style=" padding: 16px; border-collapse: collapse; border-radius: 8px; " >
<div style="color: #363636; font-weight: bold"> Your opinion matters to us! </div>
<div style=" margin-top: 8px; color: #444; margin-bottom: 20px; " > Rate our articles here. </div>
<div style="width: 100%; display: flex"> <span style=" width: 8%; padding-top: 9px; padding-bottom: 8px; border-radius: 20%; border: 1px solid #f4a1bd; display: block; margin-bottom: 5px; font-weight: bold; text-align: center; margin-right: 9px; background: #ffffff; " >0</span > <span style=" width: 8%; padding-top: 9px; padding-bottom: 8px; border-radius: 20%; border: 1px solid #f4a1bd; display: block; margin-bottom: 5px; font-weight: bold; text-align: center; margin-right: 9px; background: #ffffff; " >1</span > <span style=" width: 8%; padding-top: 9px; padding-bottom: 8px; border-radius: 20%; border: 1px solid #f4a1bd; display: block; margin-bottom: 5px; font-weight: bold; text-align: center; margin-right: 9px; background: #ffffff; " >2</span > <span style=" width: 8%; padding-top: 9px; padding-bottom: 8px; border-radius: 20%; border: 1px solid #f4a1bd; display: block; margin-bottom: 5px; font-weight: bold; text-align: center; margin-right: 9px; background: #ffffff; " >3</span > <span style=" width: 8%; padding-top: 9px; padding-bottom: 8px; border-radius: 20%; border: 1px solid #f4a1bd; display: block; margin-bottom: 5px; font-weight: bold; text-align: center; margin-right: 9px; background: #ffffff; " >4</span > <span style=" width: 8%; padding-top: 9px; padding-bottom: 8px; border-radius: 20%; border: 1px solid #f4a1bd; display: block; margin-bottom: 5px; font-weight: bold; text-align: center; margin-right: 9px; background: #ffffff; " >5</span > <span style=" width: 8%; padding-top: 9px; padding-bottom: 8px; border-radius: 20%; border: 1px solid #f4a1bd; display: block; margin-bottom: 5px; font-weight: bold; text-align: center; margin-right: 9px; background: #ffffff; " >6</span > <span style=" width: 8%; padding-top: 9px; padding-bottom: 8px; border-radius: 20%; border: 1px solid #f4a1bd; display: block; margin-bottom: 5px; font-weight: bold; text-align: center; margin-right: 9px; background: #ffffff; " >7</span > <span style=" width: 8%; padding-top: 9px; padding-bottom: 8px; border-radius: 20%; border: 1px solid #f4a1bd; display: block; margin-bottom: 5px; font-weight: bold; text-align: center; margin-right: 9px; background: #ffffff; " >8</span > <span style=" width: 8%; padding-top: 9px; padding-bottom: 8px; border-radius: 20%; border: 1px solid #f4a1bd; display: block; margin-bottom: 5px; font-weight: bold; text-align: center; margin-right: 9px; background: #ffffff; " >9</span > <span style=" width: 8%; padding-top: 9px; padding-bottom: 8px; border-radius: 20%; border: 1px solid #f4a1bd; display: block; margin-bottom: 5px; font-weight: bold; text-align: center; background: #ffffff; " >10</span > </div>
</td>
</tr>
<tr>
<td style="background: #ffffff; height: 20px"></td>
</tr>
<tr>
<td bgcolor="#F8F8F8" style=" border-radius: 8px !important; border-collapse: collapse; " ></td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</body>
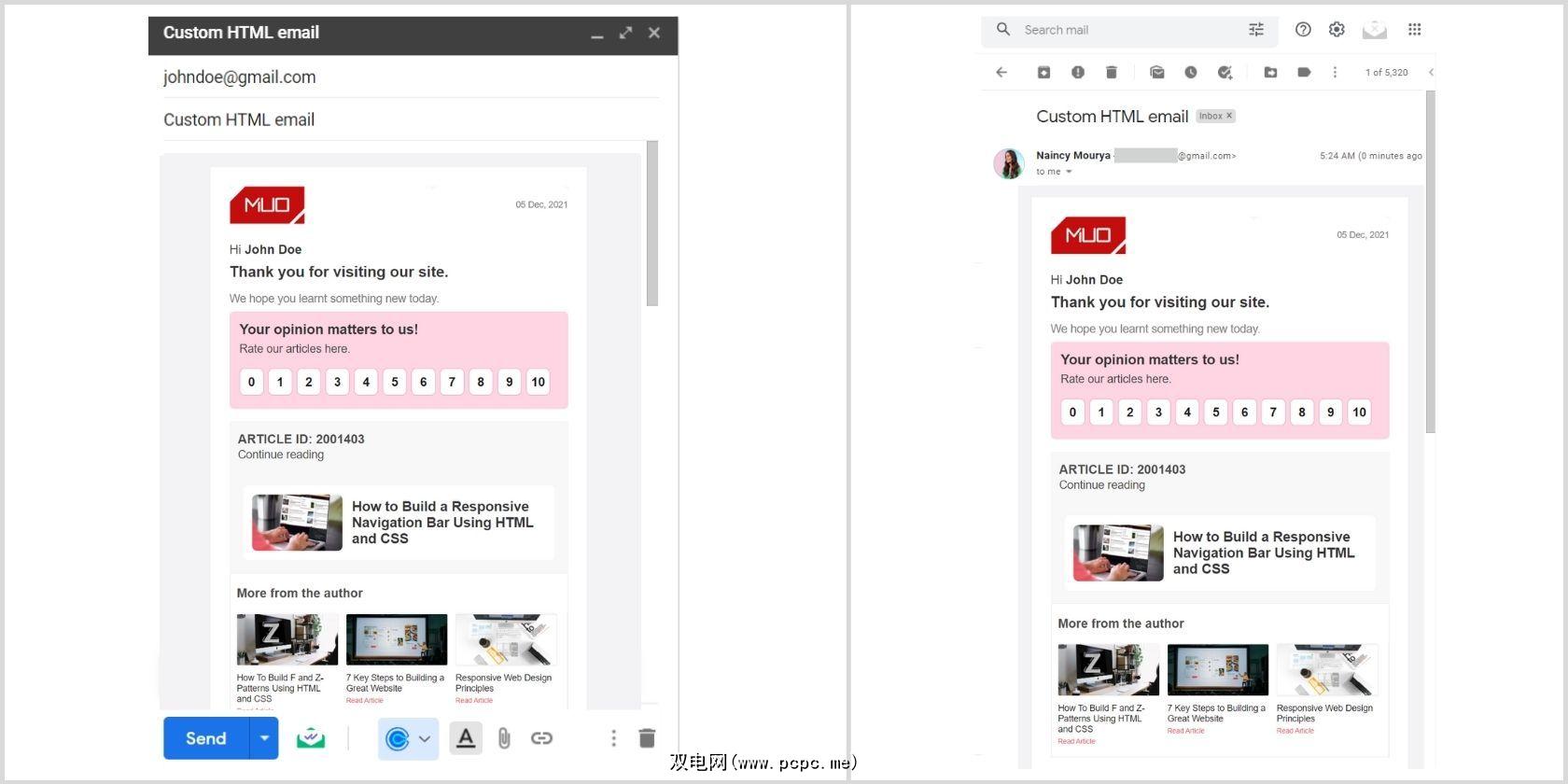
输出:
如果您愿意,可以访问 GitHub 上的完整代码并克隆存储库以使用它。
现在从 GitHub 复制粘贴整个代码。如果您使用的是 VS Code,请使用实时服务器扩展打开 HTML 文件,然后单击Ctrl + A > Ctrl + C复制内容。打开 Gmail 并撰写一封新电子邮件。粘贴内容并输入收件人的邮件 ID。发送电子邮件,您将得到如下所示的结果:

在不同设备上测试代码以查看其外观和行为。自定义您的 HTML 电子邮件,使其干净、简单且响应迅速。
从头开始创建 HTML 电子邮件需要牢牢掌握 HTML 和内联 CSS。您还可以修改现有的电子邮件模板并根据您的需要对其进行自定义。请记住,HTML 电子邮件往往需要几秒钟才能加载。计划、设计、编码和进行彻底的测试,以避免任何最终用户的不一致。您可以了解有关语义 HTML 和 CSS 的更多信息,以编写更好、更易于访问的代码。