一张图片价值一千个字-除非对其进行了适当的调整,否则会有些尴尬。 WordPress包含用于调整图像和缩略图大小的强大工具,但是您需要了解如何处理它们。
请继续阅读有关WordPress中图像大小和管理特色图像所需的所有知识。
在WordPress文件中编辑PHP
这篇文章包含WordPress的PHP代码。在尝试对主题进行任何修改之前,您可能需要阅读我们的免费PHP崩溃课程。
如果您不满意打开主题文件,或者不想这样做,因为它们会丢失将来的主题更新时,您可以使用“我的自定义函数"插件来添加代码块。
我的自定义函数
WordPress图像大小基础

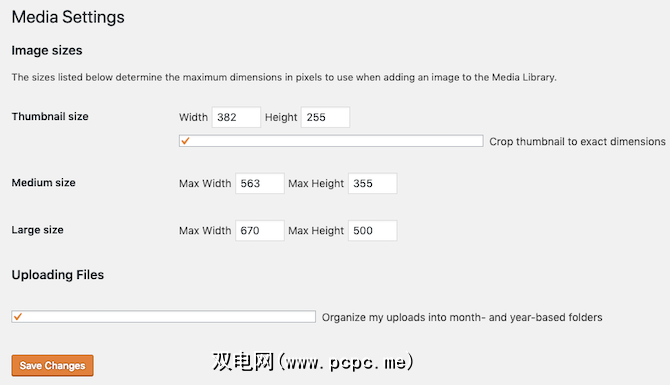
在WordPress中管理控制台,您可能已经了解设置>媒体。
以下是WordPress调用的三种默认图像尺寸:缩略图,中和大。缩略图大小有一个特殊设置,将按照您在此处指定的确切尺寸进行裁剪。不必是1:1的比例尺寸,您可以随意设置。
启用裁剪功能后,图像将缩放并居中,然后将所有不合适的图像丢弃。
中型和大型设置的工作方式略有不同,因为您将为宽度和高度指定最大尺寸,并且图像会相应缩小。如果图像太小,将不会创建这些图像尺寸。
当您上传新图像时,原始图像将被保存并可以以原尺寸插入到帖子中,而其他已注册图像大小会自动创建。
在WordPress中添加自定义图像大小
在WordPress中默认定义的三个大小可能还不够,这就是允许主题和插件添加的原因自己的自定义尺寸。如果您愿意编辑主题文件,也可以这样做。
打开主题目录,然后查找 functions.php 文件。添加以下代码,为要定义的每种图像尺寸添加一个代码:
add_image_size( 'my-thumbnail', 400, 200, true);每个新图像尺寸都需要名称,宽度和高度尺寸,以及是否应将图像裁切为恰好此大小( true 或 false )。对于主题或窗口小部件的结构部分,通常希望进行裁剪,以免破坏布局。
您可能会想创建大量自定义图像大小,但应谨慎选择。即使您仅将精选图片与精选图片一起提供给我们,您定义的每种图片尺寸也会针对您上传的每张图片生成。
因此,如果您有七个自定义图片尺寸以及三个默认图片尺寸,您上传的每个图片都会产生10张自己的小副本。如果您认为单个帖子中可能嵌入了10张图片,则仅为该帖子创建了100个文件。
您不能创建自定义图片大小,并且只能将其指定为精选图片图像。
此外,即使您不再使用某个自定义尺寸并删除了该代码(或更改了主题),旧图像也将永远保留在服务器上。 WordPress不会为您删除未使用的图像。在与PCPC.me一样大的旧站点上,这意味着浪费了数百GB的空间来存储不再使用的图像。
对于较小的站点,Media Cleaner插件可能会有所帮助,但始终运行完整
Media Cleaner
用于帖子内容的自定义图像尺寸
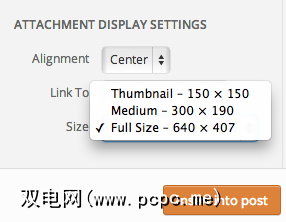
默认情况下,自定义图像尺寸不会显示在下拉框中将图片插入帖子时。您唯一会看到的是Thumbnail,Medium,Large和Full Size(取决于原始图像的大小,因为它不会被放大)。

如果您要自定义大小也要包括在内,我们需要更多代码。同样,将其添加到您的 functions.php 文件中:
function image_sizes_to_mediapicker( $default_sizes ) { return array_merge( $default_sizes, array( 'my-thumbnail' => __( 'My Thumbail Size' ), ) );}add_filter( 'image_size_names_choose', 'image_sizes_to_mediapicker' );这可以通过过滤媒体选择器列表来实现。我们将原始大小列表数组与我们也希望列出的任何新大小合并。将“我的缩略图"和“我的缩略图大小"更改为您的自定义大小,并将您想要的人类可读友好名称列出为。
WordPress特色图片选项
特色图片是与帖子相关联的单个图片,但不一定插入到帖子内容中。标头,首页或侧边栏中的主题通常使用它们。但是,就图像大小而言,它们与普通图像没有什么区别。
对于您定义的每种尺寸,所有上传的图像都会被复制和调整大小,包括特色图像。
p>
如果您在帖子编辑屏幕上未看到设置特色图片的选项,则可能是您的主题不支持该功能。您可以通过在主题的 functions.php 文件中添加以下行来强制支持,但我强烈建议您查找一个新主题。
对于基本内容缺乏支持
add_theme_support('post-thumbnails');要在自己的主题或插件中使用精选图片,请使用the_post_thumbnail()函数输出图片标签:
the_post_thumbnail('my-thumbnail',array('class'=>'my_post_thumbnail_css_class'));该函数有2个参数:要查找的命名大小(在本例中为“ my-thumbnail"),以及要传递的任何属性,例如自定义CSS类。
d而不是只获取特色图像的实际URL,而不是所需的HTML,也可以尝试这样做(在此示例中获取中等图像大小):
$thumbnail = wp_get_attachment_image_src(get_post_thumbnail_id(), 'medium');echo $thumbnail[0];重新生成WordPress缩略图图像
每当您更改默认图片尺寸或创建自定义图片尺寸时,它仅适用于新上传。您现有的所有图像均保持原始尺寸。
如果要调整以前上传的图像的大小,则需要一个插件。
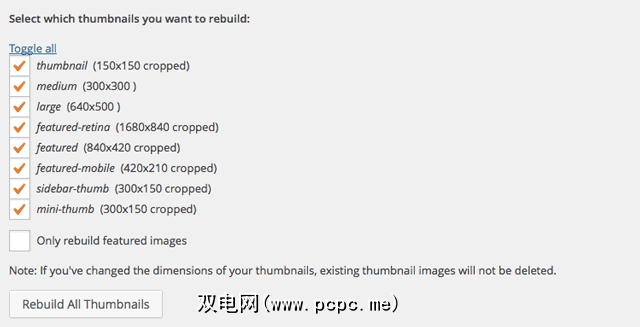
AJAX Thumbnail Rebuild
AJAX Thumbnail Rebuild允许您选择要重新生成的大小,并会缓慢地浏览归档文件。
AJAX Thumbnail Rebuild
您需要了解一些限制和陷阱。 p>
虽然可以自动调整精选图像的大小,但是没有插件可以重写帖子内容。例如,如果您以 large 大小(当时可能为500px)将图像添加到帖子中,则更改 large 的定义不会更改图像帖子中的大小。除非您编辑帖子并以新的尺寸重新插入相同的图片,否则它将保持在500px。

如前所述,如果您有很多图片尺寸,则会生成很多图片。值得庆幸的是,通过缩略图重建,您可以将其限制为仅特色图片。但是同样,请记住,这仅适用于您以前的图像。将来所有上传的图像都将由WordPress管理,这意味着将为所有内容创建所有图像大小。
现在将是学习JPG和PNG之间区别的好时机,因此您知道使用将来的最佳格式。
使您的WordPress网站更上一层楼
是否要调整WordPress主题?您的主题对图像,颜色和元素位置的使用主要由CSS和HTML定义,因此我们建议您查看这些分步教程以学习CSS和HTML。
对主题感兴趣的人,请查看这些用于摄影作品集的WordPress主题。
您的WordPress网站是否经常崩溃?你付太多钱了吗?切换到著名的托管服务,例如InMotion Hosting(带有此链接的特殊PCPC.me折扣)或Bluehost(带有此链接的特殊PCPC.me折扣)。
标签: Wordpress