数字图像有两种类型:栅格和矢量。
光栅图像由单个像素组成,并且包含大量的细节。但是,您不能在不损失质量的情况下进行放大。
矢量图像是由线条和形状组成的。它们通常不太详细,但是您可以将它们放大到想要的大小而不会丢失任何东西。
当光栅图太小而无法满足您的需求时,解决方案是转换图像到向量—一个称为向量化的过程。您可以在Adobe Illustrator中执行此操作。这是一个快速而简单的过程,并且可以产生出色的效果。这是使用Adobe Illustrator将图像转换为矢量的方法。
什么是矢量图像?
矢量图像是可缩放的图像,由值而不是像素组成。
大多数在网上找到的图像都是栅格图像(请参阅其他文件类型,解释了)。光栅图像使用正方形像素(彩色位)来传达图像。矢量图形使用可缩放的颜色多边形传达颜色。由于矢量图像使用动态颜色部分而不是静态正方形,因此它们提供了完美的线条和明快的颜色。
构成矢量图像的几何形状是公式化的,因此与分辨率无关。这意味着图像在放大或缩小时都不会失去质量,因为矢量图像中的彩色多边形将始终保持其形状。对于光栅图像,情况并非如此,因为缩放时这些图像的颜色信息会被拉伸。
一旦您知道如何在Adobe Illustrator中将JPG文件转换为矢量,就可以
第1步:选择要转换为矢量的图像
使用的图像与将要使用的图像无关紧要。除了较大的图像需要更长的时间进行编辑之外,其他过程均遵循以下步骤。但是,有些图像作为矢量图像比其他图像更有效。
编辑单个主题比编辑风景等更好。最好该图像应具有白色或透明背景,并且具有相对较低的分辨率。

我们将使用上述Street Fighter系列中的Ryu图像。由于多种原因,它可以作为一个完美的例子。首先,这是一个主题。由于它是可识别的字符,因此也很适合矢量图像格式。矢量图像格式通常用于徽标或可识别的图像。
步骤2:选择“图像跟踪预设"
Illustrator具有一个特殊的工具,可用于对图像进行矢量化。它称为“图像跟踪",并带有一系列预设,可以自动完成大部分工作。广义上讲,您应该使用与正在转换的图像类型最相似的“图像跟踪"预设。



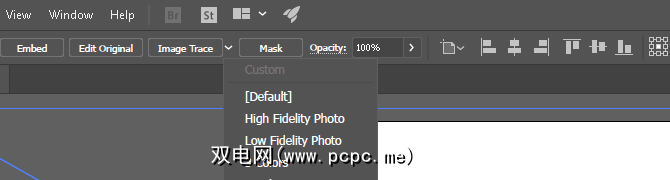
您的选项是:
在Illustrator中打开图像并选择该图像以激活图像选项。这些选项应显示在Illustrator窗口的顶部。

单击图像跟踪旁边的下拉箭头以选择预设。我们将使用低保真度照片。单击它开始跟踪。
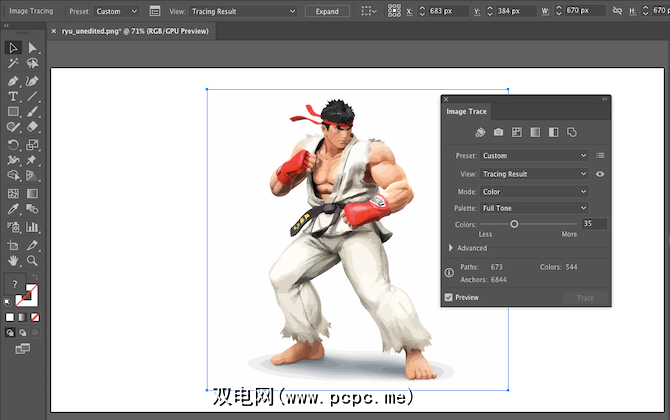
第3步:使用图像跟踪对图像进行矢量化
单击按钮,您的图像将自动进行跟踪过程。您会注意到图像有几处更改,但总体来说应该保持不变。例如,以下是跟踪过程之前图像的特写。

请注意像素化。这是经过处理的图像:

尽管从原始图像中去除了很多细节,但它看起来也更加清晰。您会注意到,无论图像的缩放程度如何,颜色形状都不会像素化。
缩小后,图像看起来几乎相同。这是我们编辑前的整体图像。
第4步:微调跟踪的图像
跟踪图像后,打开图像跟踪面板以微调转换。
选择模式以在颜色,灰度和黑白之间切换。此外,向左拖动颜色滑块以简化矢量图像,向右拖动颜色。

如果您对设置感到满意并希望重新使用它们,单击“预设"选项旁边的管理预设按钮。现在,您可以将设置另存为新的预设。
第5步:取消颜色分组
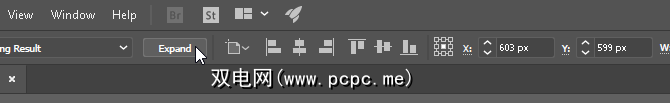
您的图像现已被排序为适合原始栅格的彩色形状图片。为了完成矢量,您需要将这些颜色组分开以对其进行编辑。为此,选择要跟踪的图像,然后单击窗口顶部的展开按钮。

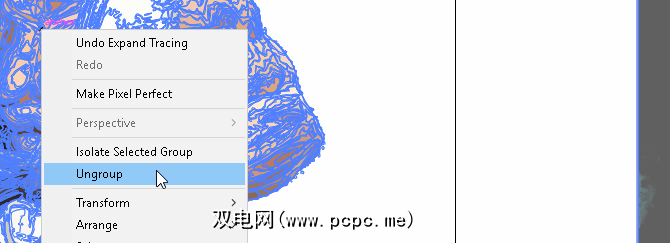
这将允许您查看组成矢量的复合形状图片。每个形状都以蓝色轮廓显示。接下来,右键单击图像,然后在菜单中选择取消分组。这样一来,您就可以将颜色形状分成多个单独的部分。

在您的“
步骤6:编辑矢量图像
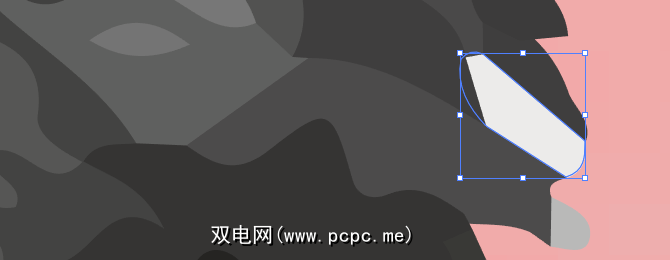
将光栅图像转换为矢量后,您可以自由编辑图像。首先删除所需的任何颜色组。您可以通过单击形状并前往选择>相同>填充颜色来选择整个颜色组。这将选择与使用直接选择工具( A )选择的颜色相同的所有组。

然后点击 Backspace 删除形状。如果您要修改或扩展特定的颜色组,也可以通过使用直接选择工具选择图层来完成。选择图层后,使用笔或画笔工具在设计中填充空白或添加其他颜色。
步骤7:保存图像
这是删除讨厌的白色背景并使用上述方法稍微修改图像后的原始图像。

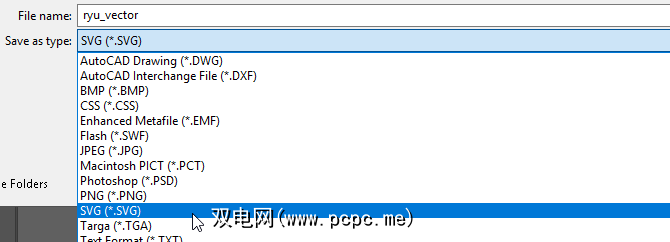
现在,我们准备好进行最后的步骤了在Illustrator中将图像转换为矢量:以矢量格式保存图像以保持其质量。有多种矢量图像格式可供选择:PDF,AI,EPS,SVG等。我们将使用 SVG 格式。完成图像处理后,转到文件>导出>导出为。
在以下窗口中,为文件命名,然后选择 SVG 在另存为类型旁边的下拉菜单中。

就是这样。可扩展的矢量文件现在应该保存到PC上。
不要妥协,矢量化!
现在您知道如何在Illustrator中将图像转换为矢量了。

请记住,复杂的矢量文件可能比其栅格对应文件大得多。这意味着它们可能需要更长的时间来加载和编辑。尽管如此,无论比例如何,矢量图像都将保持其质量。
如果没有Illustrator,或者您想使用其他东西怎么办?您可以尝试在Photoshop中使用矢量图形。您可以在许多其中获得类似的结果。
标签: Adobe Illustrator 图像编辑技巧 矢量图形