您可以在Adobe Photoshop中创建很多很棒的东西,这些东西可以在线使用,范围从简单的相框到复杂的UI。您可以在Photoshop中创建的最有用的功能之一就是3D按钮,如果您使用自定义界面来运行博客或网站,这些按钮将派上用场。
在本文中,我们将向您展示如何创建3D按钮使用Photoshop的按钮,以及视觉上的“向上"和“向下"状态,因此您可以为其设置动画。 (我们不会在本文中介绍动画本身。)
第1步:准备文档

虽然3D按钮在网站上最常弹出,但需要注意的是还有其他针对它们的应用程序,例如动画GIF,模型产品展示和手机游戏。最终的文件格式和尺寸可能会因创建该按钮的目的而异。
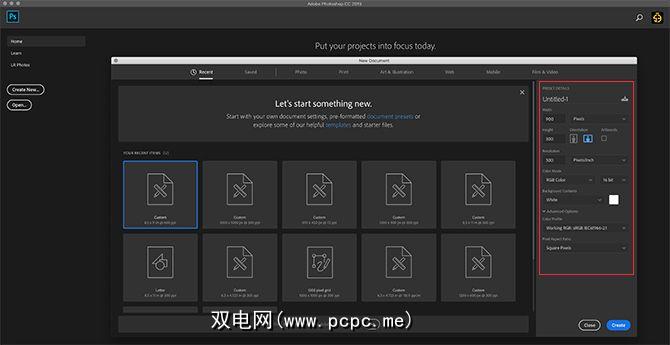
要在Photoshop中创建3D按钮,您需要为其创建自定义文档。为此,请打开Photoshop,然后单击新建>自定义。开始输入您的值。
要创建3D按钮,您需要一个水平文档。对于我们来说,我们使用:
这些规格是绝对不是硬性规定,这将确保您有足够的空间来使用,并能够根据需要上下缩放按钮的大小。
步骤2:设置矩形设置3D按钮

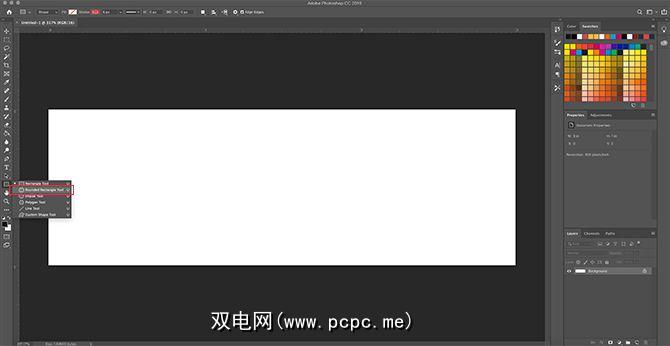
设置文件规范后,您将进入工作区。您将在单层中有一个水平的白色画布,这是您开始构建按钮的地方。
要构建3D按钮,请单击圆角矩形工具在屏幕的左侧,在这里以红色显示。您也可以使用快捷方式 U 进行访问。

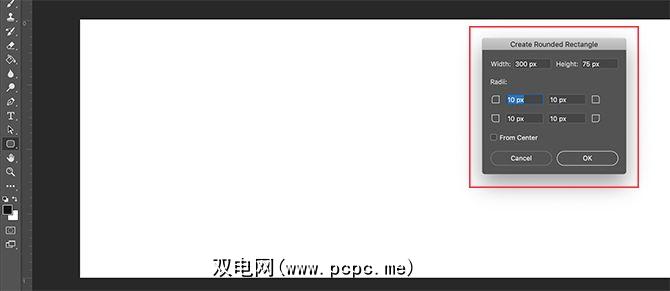
在白色图层上单击一次:这将自动弹出您的创建圆角矩形框。您将使用此框来指定矩形的尺寸。
对于我们的按钮,我们使用了:
我们还确保将角四舍五入10个像素。也不要太高或太低。然后我们按确定。
注意:按钮的大小和形状各不相同,因此不必使用这些确切的尺寸。此外,如果您要查找有关快捷方式的更多信息,请参考以下一些最有用的Photoshop键盘命令。

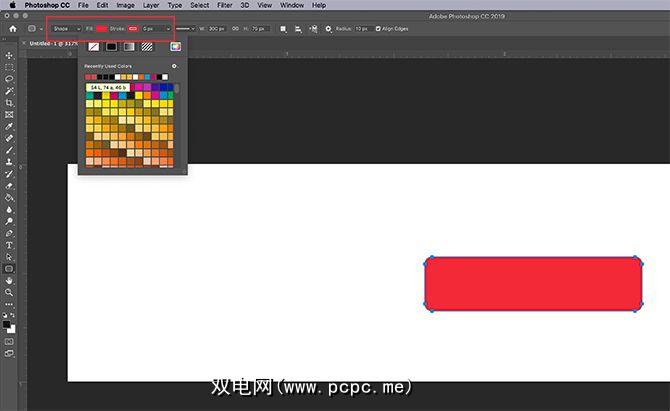
当您按确定时,Photoshop将创建一个圆角矩形这些尺寸在您的图层中。您可以使用屏幕左上角的下拉菜单更改其填充和描边颜色。
为此目的本教程-为了说明“向上"和“向下"按钮的外观,我们将使“向下"按钮变为红色。
第3步:将按钮设为3D

创建基本按钮并选择其颜色后,您需要在 Layer Style 对话框中进行调整。这是为了使它看起来更3D。
要访问您的图层样式对话框,可以从顶部菜单转到图层>图层样式。您也可以双击包含按钮的图层,以自动将其调出。这种方法要快得多,我们个人更喜欢。
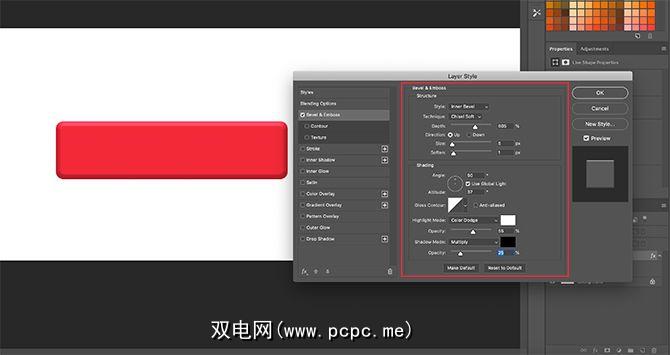
一旦您的“图层样式"框打开,请转到选项斜角和浮雕。启用它。
这是一种快速简便的方法,可以使按钮的边缘更具凸起感的“ 3D"外观。在本教程中,这些是我们使用的设置:
结构
阴影
技巧是使设置足够高以至于您可以看到一些差异,但事实并非如此

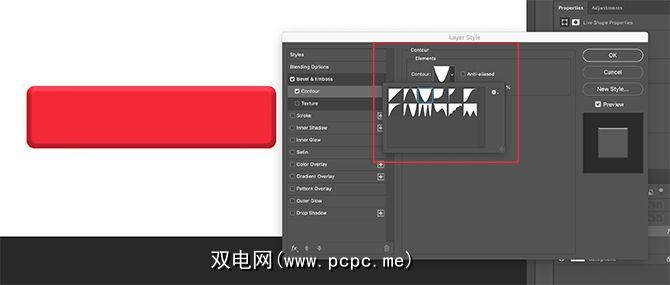
在完成Bevel&Emboss之后,我们去了 Contour 并将其打开。 Contour使Bevel&Emboss的定义更强一点,在本教程中,我们选择设置 Cone – Inverted 。

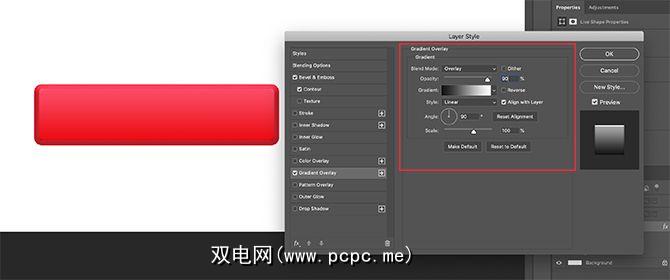
接下来,打开 Gradient overlay 。这就是使按钮具有圆润,略带“光泽"外观的功能。设置如下:

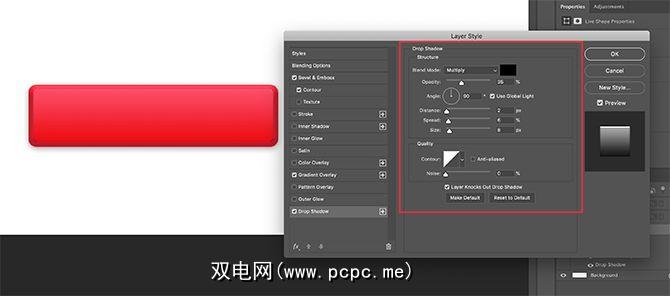
最后,我们打开了 Drop Shadow ,使按钮看起来与网站或博客的白色背景相比有些“凸起"。同样,这里是设置:
结构
质量
现在是时候将这些规格保存为图层样式。
第4步:另存为图层样式

完成按钮的设置后,它将开始显示3D由于创建多个3D按钮的可能性很高,因此我们需要找到一种快速简便的方法来实现此目的。
此处是操作方法。
在单击之前<在图层样式对话框中,点击确定,然后点击新样式。完成后,Photoshop将保存您为按钮制作的该图层样式。
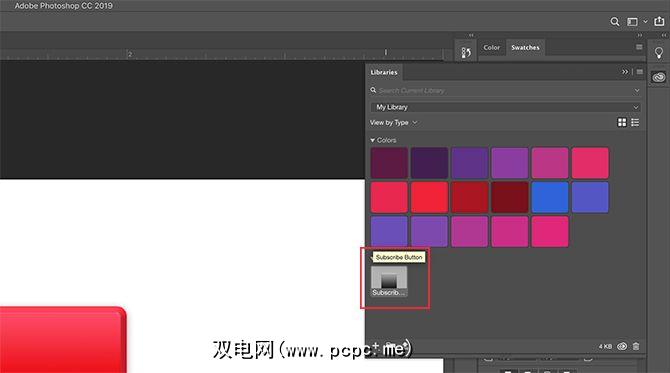
如果您使用的是Photoshop CC,则此新样式将保存到您的库部分,如您在上面看到的。
第5步:如何使用保存的图层样式

现在,您已经设计了按钮并将其保存为图层样式,让我们来看看它在“ up"状态下的作用。不用撒谎,这将使您的工作时间减少一半。
首先,让我们在红色按钮层上方直接创建另一个按钮,如下所示。

下一步-不是双击图层本身以显示 Layer Styles 对话框,而是双击图层样式在您的库面板中。
完成此操作后,Photoshop将自动将保存的样式应用于新的按钮层,同时保持其新的颜色和形状。现在,您有两个按钮-一个处于向上状态,一个处于向下状态-操作非常简单。我喜欢这个快捷方式。
步骤6:向按钮添加文本

下一步,我们将向按钮添加文本。
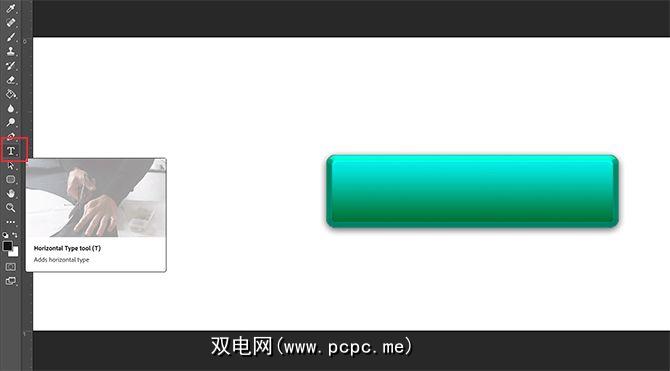
要添加文本,在两个按钮层上方创建一个新层。点击类型工具开始输入。
在本教程中,我们将写“订阅"一词,因为您在网站和社交媒体平台上经常看到这种词。
我们还将使用san serif网络安全字体。您最终决定哪个按钮用于自己的按钮。蒙特塞拉特,Proxima Nova,Arial和Verdana都是广泛使用的替代方法,它们对网络安全。

完成此操作后,仍然需要进行一些细微的更改。为了使此文本“弹出"。
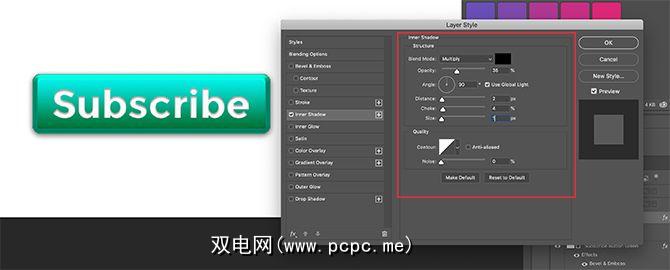
首先,双击包含文本的图层,以便可以在“ 图层样式"对话框中显示该文本。
下一步,单击内部阴影,在文本中添加一些凹陷(或凹陷的区域)。这看起来就像字母已经刻在按钮上一样。我们在本教程中使用的确切设置如下。
结构
质量

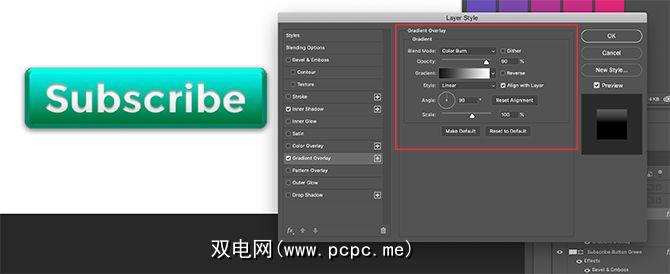
接下来,应用渐变叠加这些字母,使它们更容易融合到按钮中而不会显得扁平。同样,我们的设置是:

创建此文本样式后(尤其是如果您想再次使用它),请转到新样式并保存,然后再单击 >确定。
完成后,您可以在两个按钮层之间快速切换可见性,以查看“向上"和“向下"状态的样子。

很酷,对吧?要保存文件,请转到文件>另存为,然后将其保存为适用于您正在从事的任何项目的正确文件格式。
使用3D按钮和小部件自定义博客
现在,您知道如何在Photoshop中创建3D按钮,您就可以发挥创意,设计自己的3D按钮来满足您的需求。有了这些技能,您就可以制作出不仅专业而且具有个人外观的产品。
是否想了解该程序可以做的其他事情?以下是在Photoshop中删除背景的方法。
标签: Adobe Photoshop 图像编辑提示 Photoshop教程