敲除效果使您可以在照片或图像上放置纯色层,然后对其中的一部分进行打孔以显示其背后的图像。您可以在Photoshop和Illustrator中都使用文本或形状来执行此操作,但是每个程序的处理过程略有不同。
要在Photoshop或Illustrator中实现剔除效果,您要做的第一件事是打开你的形象。在此示例中,我们将在图像上使用矩形,并将文本从该形状中剔除。
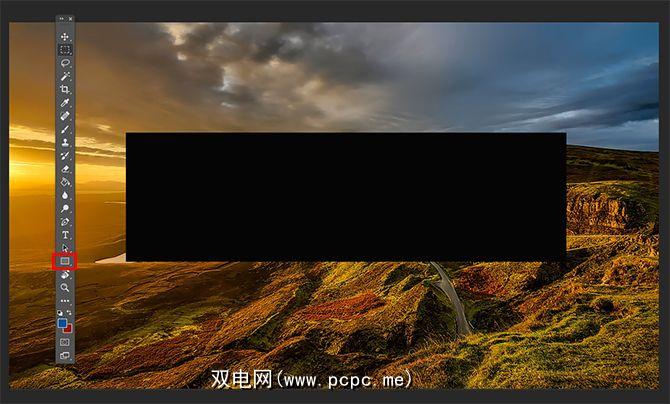
步骤1 :首先,使用形状工具绘制矩形。您可以从工具菜单中选择形状工具,也可以使用键盘快捷键 U 。绘制矩形时,您可以选择自由格式并在屏幕上拖动矩形以创建所需的形状,也可以单击图像上的任意位置以像素为单位输入矩形的尺寸。

第2步:接下来,您需要在Photoshop的单独图层或Illustrator的同一图层上键入文本。如果您更喜欢使用形状或图标进行敲除,则可以将该形状放置在放置文字的位置。
Photoshop
如果使用的是Photoshop,请移至这一步。如果不是,请跳过。
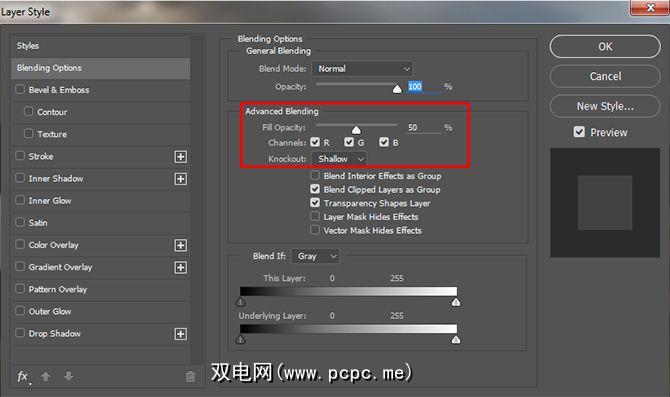
第3步:右键单击您的文字图层,然后选择混合选项。在打开的标签上,在高级混合下查找敲除设置。您可以从下拉菜单中选择浅或深效果。

第一次进行选择时,您不会看到除非将不透明度栏拖到设置上方,否则图像上将不会发生任何事情。在这里,您可以完全控制将显示多少原始文本。除非您选择不透明度为0%,否则文本的颜色将在这里有所不同。但是,如果您的照片特别忙,则可能不希望选择非常低的不透明度以使文本清晰易读。 (如果要在接受更改之前预览更改,请确保已选中预览选项。)

然后可以拖动并调整矩形和文本层以将其放置在所需的位置
Illustrator
在Illustrator中,您按照上面概述的步骤1和2进行操作,但是要获得剔除效果,您将不得不使用其他工具
步骤3 :插入文本后,在菜单中仍在文本层上的情况下,转到键入>。创建轮廓,或者您可以使用键盘快捷键 Shift + Cmd / Ctrl + O 。这会将您的文本转换为形状,而不是可编辑的文本。确保您的文本在形状的顶部,而不是形状的后面。 (如果您在第2步中使用形状而不是文字,则不需要此步骤。)
第4步(可选):如果您希望能够控制不透明度尽可能在Photoshop中,使用键盘快捷键 Cmd / Ctrl + C复制文本图层。在第6步之后,您无需对其进行任何操作。
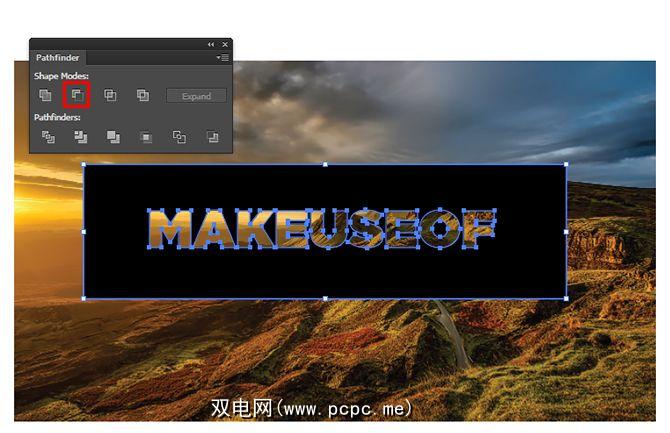
第5步:选择形状和文字,然后转到 Pathfinder 工具。如果尚未打开,则可以通过窗口>路径查找器或使用键盘快捷键 Shift + Cmd / Ctrl + F9来打开它。

步骤6:在探路工具中,在 Shape Modes 下选择 Minus the Front 选项。
第7步(可选):如果要控制敲除效果的不透明度,请按 Shift + Cmd / Ctrl + V 进行粘贴将您的文字放回原本的复制位置。 (请确保在移动任何图层之前执行此操作。)然后,您可以转到 Transparency 面板来调整该图层的不透明度,您可以通过转到 Window >透明度。 调整不透明度滑块,直到获得所需的确切阴影。
不透明度约为20%,这就是最终产品的外观:

< strong>您会想到此技术有哪些用途?让我们在评论中知道。
标签: Adobe Illustrator Adobe Photoshop