在创建投资组合网站时,您需要考虑很多事情。如果您是软件开发人员,您的网站应该展示您所有的最佳项目。但仍有一系列其他细节有助于您的投资组合网站的完整性。
您应该知道的第一件事是所有软件开发人员都应该建立一个投资组合网站。在本教程文章中,您将学习使用 HTML 和 CSS 创建出色的投资组合网站所需的所有知识。
你的作品集网站应该做两件事——展示你的技能和展示你的技能。您的网站将通过您展示的项目展示您的技能,但它也应该通过网站的设计和功能展示您的技能。
一些开发人员错误地使用开发平台(例如 Wix)来创建他们的投资组合网站。如果您是后端开发人员,您可能会采用这种方法。
但是,如果您是前端或全栈开发人员,则需要考虑您网站的目标用户是谁——招聘经理和招聘人员。您还需要考虑这些用户访问您的网站时正在寻找什么。是的,他们会希望看到您令人印象深刻的项目,但第一印象是投资组合网站本身。
当您开始创建您的网站时,您应该已经知道您打算使用什么颜色以及您希望在您的网站上拥有哪些不同的部分。然后您可以创建您的 HTML和CSS 文件。您的 HTML 文件将从文档声明和一些其他强制性标签(例如<html>和<body>标签)开始。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfolio Website | Jane Doe</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
</body>
</html>
遵循关注点分离原则,即将程序划分为多个部分的想法,上面的 HTML 文件链接到以下外部 CSS 文件:
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
text-decoration: none;
}
body{
font-family: 'Roboto', sans-serif;
line-height: 1.5rem;
}
/* utility Classes */
.container{
max-width: 1300px;
padding: 0 80px;
margin: auto;
}
h1{
font-size: 35px;
font-weight: 500;
}
h2{
text-align: center;
padding: 1rem;
}
h3{
padding: 1rem;
}
.primary-color{
color: #0000ff;
}
.secondary-color{
color: #fff ;
}
.primary-text{
color: #000;
}
.margin{
margin-left: 3.5rem;
}
.btn{
font-size: 18px;
display: inline-block;
padding: 0.5rem;
margin: 0.5 0rem;
background: blue;
color: #fff;
border-radius: 5px;
border: none;
}
.btn-2{
font-size: 18px;
display: inline-block;
padding: 0.3rem 0.5rem;
margin: 0.5rem;
border: blue solid;
color: blue;
border-radius: 5px;
}
您可以使用星号重置默认属性值(如您在上面的文件中所见)。这种做法使您可以更好地控制页面上的 HTML 元素。
使用body元素,您可以设置要在整个网站中显示的字体类型。上面的 CSS 文件还有一组实用程序类,这些类是您打算在整个网站的不同部分中使用的类。
您的导航栏(或标题)是帮助您导航到网站不同部分的菜单区域。
每个网站都有一个主页部分,因为这是一个投资组合网站,所以它也应该有一个项目和投资组合部分。要包括的另外两个重要部分是“联系”页面和“关于”页面。
<!-- navbar -->
<nav id="navbar" >
<div class="container">
<h1 class="logo">
<a href="#home">
<i class="fas fa-project-diagram"></i>Portfolio</a>
</h1>
<ul class="menu">
<li class="links"><a href="#home">Home</a></li>
<li class="links"><a href="#portfolio">Portfolio</a></li>
<li class="links"><a href="#about" >About</a></li>
<li class="links"><a href="#contact">Contact</a></li>
</ul>
</div>
</nav>
#navbar{
position: fixed;
width: 100%;
padding: 1rem;
background: #0000ff;
}
#navbar .container{
display: flex;
align-items: center;
justify-content: space-between;
z-index: 1;
}
#navbar .container .logo a{
color:#fff;
}
#navbar .menu li{
list-style: none;
display: inline-block;
}
#navbar .menu li a{
font-size: 18px;
font-weight: 600;
padding: 0.45rem;
margin: 0 0.25rem;
color: #c0c0c0;
}
#navbar .menu li a:hover{
color: #fff;
}
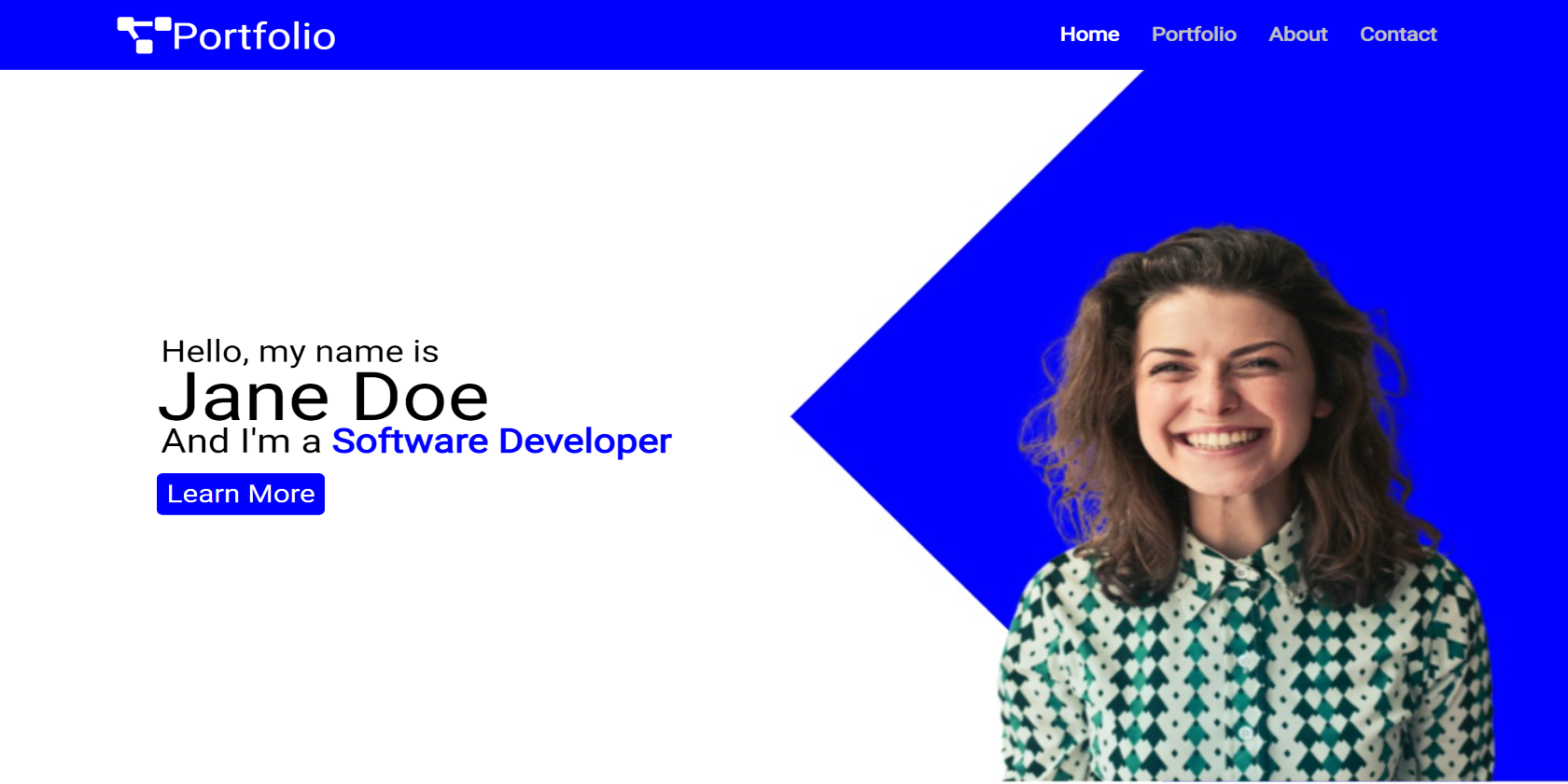
更新您的 HTML 和 CSS 文件将在您的浏览器中产生以下输出:

您需要链接到Font Awesome才能在导航栏中显示该图标。
主页是您网站的访问者将看到的第一个页面。在本节中,您可以快速介绍自己和您的工作。
<!-- Home -->
<section id="home">
<div class="container">
<div class="home-content">
<div class="text-1">Hello, my name is</div>
<div class="text-2">Jane Doe</div>
<div class="text-3">And I'm a <span >Software Developer</span></div>
</div>
<a href=#about class="btn">Learn More</a>
</div>
</section>
#home{
display: flex;
background: url("/images/showcase.jpg") no-repeat center;
height: 100vh;
min-height: 500px;
}
#home .container{
margin: auto 0px auto 2rem;
}
#home .home-content .text-1{
font-size: 29px;
margin: 1.2rem;
}
#home .home-content .text-2{
font-size: 65px;
font-weight: 500;
margin: 1rem;
}
#home .home-content .text-3{
font-size: 32px;
margin: 1.2rem;
}
#home .home-content .text-3 span{
color: #0000ff;
font-weight: 600;
}
#home .btn{
margin-left: 1rem;
font-size: 1.5rem;
}
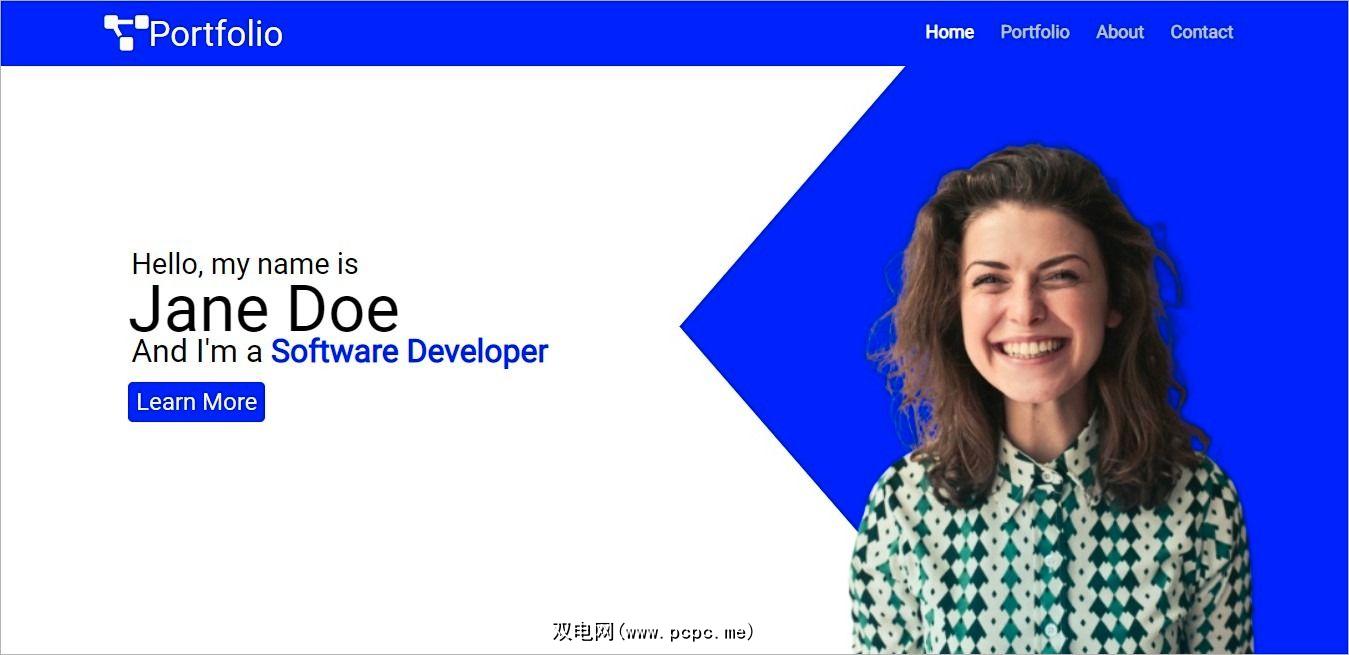
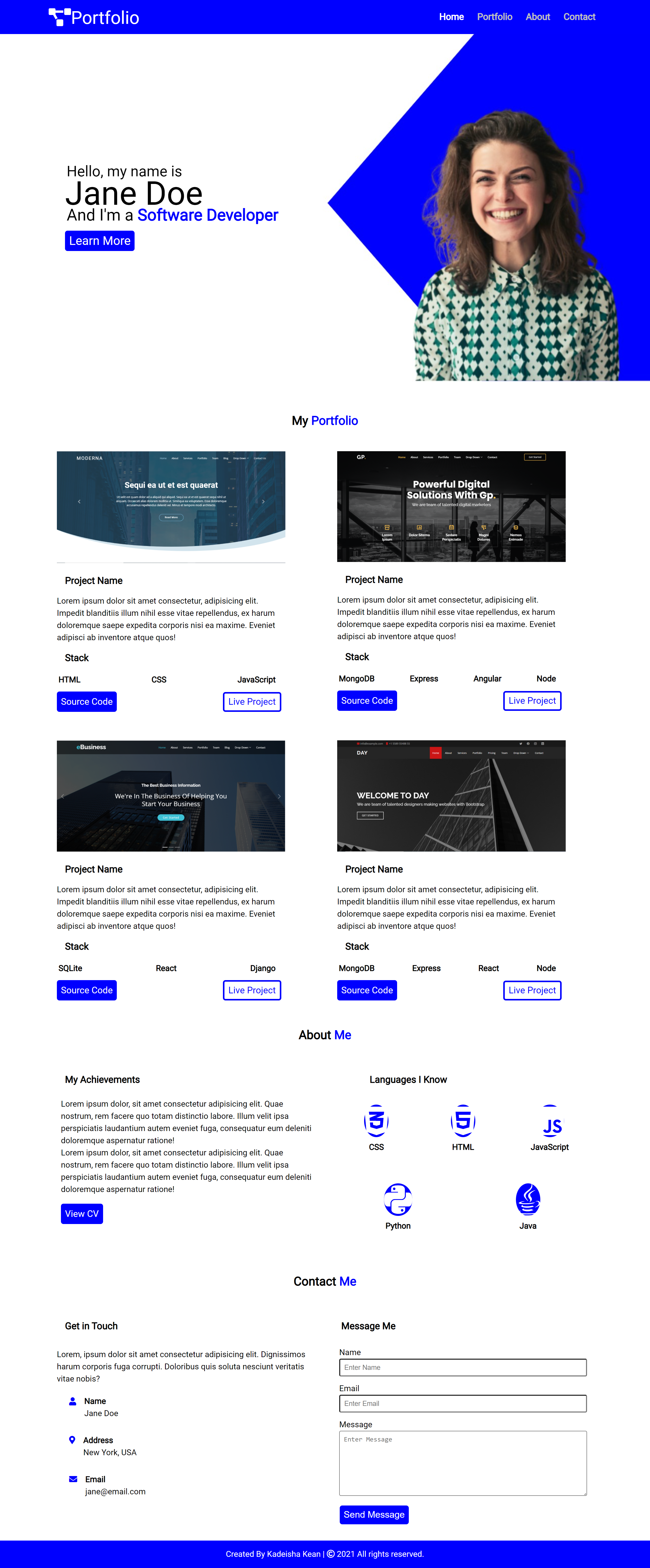
将上面的代码添加到您现有的文件中(并用您选择的图像替换背景 URL)将在您的浏览器中产生以下输出:

最好的作品集网站设计风格是将您的项目紧跟在您的主页之后。用户访问您的投资组合网站以查看您的项目,然后如果他们喜欢他们所看到的内容,他们可能想了解您并与您联系。
<!-- Portfolio -->
<section id="portfolio">
<div class="container">
<h2>My <span class="primary-color"> Portfolio</span></h2>
<div class="projects">
<div class="project">
<div class="img-container">
<img class="lazy" data-original="images/project1.png" alt="" class="project-image">
</div>
<div class="project-content">
<h3>Project Name</h3>
<p>
Lorem ipsum dolor sit amet consectetur, adipisicing elit.
Impedit blanditiis illum nihil esse vitae repellendus, ex
harum doloremque saepe expedita corporis nisi ea maxime.
Eveniet adipisci ab inventore atque quos!
</p>
<h3>Stack</h3>
<ul class="stack-container">
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">JavaScript </a></li>
</ul>
<div class="btn-container">
<a href="#" class="btn">Source Code</a>
<a href="#" class="btn-2">Live Project</a>
</div>
</div>
</div>
<div class="project">
<div class="img-container">
<img class="lazy" data-original="images/project2.png" alt="">
</div>
<div class="project-content">
<h3>Project Name</h3>
<p>
Lorem ipsum dolor sit amet consectetur, adipisicing elit.
Impedit blanditiis illum nihil esse vitae repellendus, ex
harum doloremque saepe expedita corporis nisi ea maxime.
Eveniet adipisci ab inventore atque quos!
</p>
<h3>Stack</h3>
<ul class="stack-container">
<li><a href="#">MongoDB</a></li>
<li><a href="#">Express</a></li>
<li><a href="#">Angular</a></li>
<li><a href="#">Node</a></li>
</ul>
<div class="btn-container">
<a href="#" class="btn">Source Code</a>
<a href="#" class="btn-2">Live Project</a>
</div>
</div>
</div>
<div class="project">
<div class="img-container">
<img class="lazy" data-original="images/project3.png" alt="" >
</div>
<div class="project-content">
<h3>Project Name</h3>
<p>
Lorem ipsum dolor sit amet consectetur, adipisicing elit.
Impedit blanditiis illum nihil esse vitae repellendus, ex
harum doloremque saepe expedita corporis nisi ea maxime.
Eveniet adipisci ab inventore atque quos!
</p>
<h3>Stack</h3>
<ul class="stack-container">
<li><a href="#">SQLite</a></li>
<li><a href="#">React</a></li>
<li><a href="#">Django</a></li>
</ul>
<div class="btn-container">
<a href="#" class="btn">Source Code</a>
<a href="#" class="btn-2">Live Project</a>
</div>
</div>
</div>
<div class="project">
<div class="img-container">
<img class="lazy" data-original="images/project4.png" alt="">
</div>
<div class="project-content">
<h3>Project Name</h3>
<p>
Lorem ipsum dolor sit amet consectetur, adipisicing elit.
Impedit blanditiis illum nihil esse vitae repellendus, ex
harum doloremque saepe expedita corporis nisi ea maxime.
Eveniet adipisci ab inventore atque quos!
</p>
<h3>Stack</h3>
<ul class="stack-container">
<li><a href="#">MongoDB</a></li>
<li><a href="#">Express</a></li>
<li><a href="#">React</a></li>
<li><a href="#">Node</a></li>
</ul>
<div class="btn-container">
<a href="#" class="btn">Source Code</a>
<a href="#" class="btn-2">Live Project</a>
</div>
</div>
</div>
</div>
</div>
</section>
/* Portfolio */
.portfolio .container h2{
margin-top: .5rem;
}
.projects{
display: flex;
flex-wrap: wrap;
padding: .5rem;
}
.project{
flex: 1;
padding: 1.5rem;
}
.img-container img{
max-width: 450px;
}
.project-content{
max-width: 450px;
}
.stack-container{
display: flex;
align-items: center;
justify-content: space-between;
padding: .2rem;
margin-right: 1rem;
}
.stack-container li {
list-style: none;
}
.stack-container li a {
color: #000;
font-weight: 600;
}
.btn-container{
display: flex;
align-items: center;
justify-content: space-between;
}
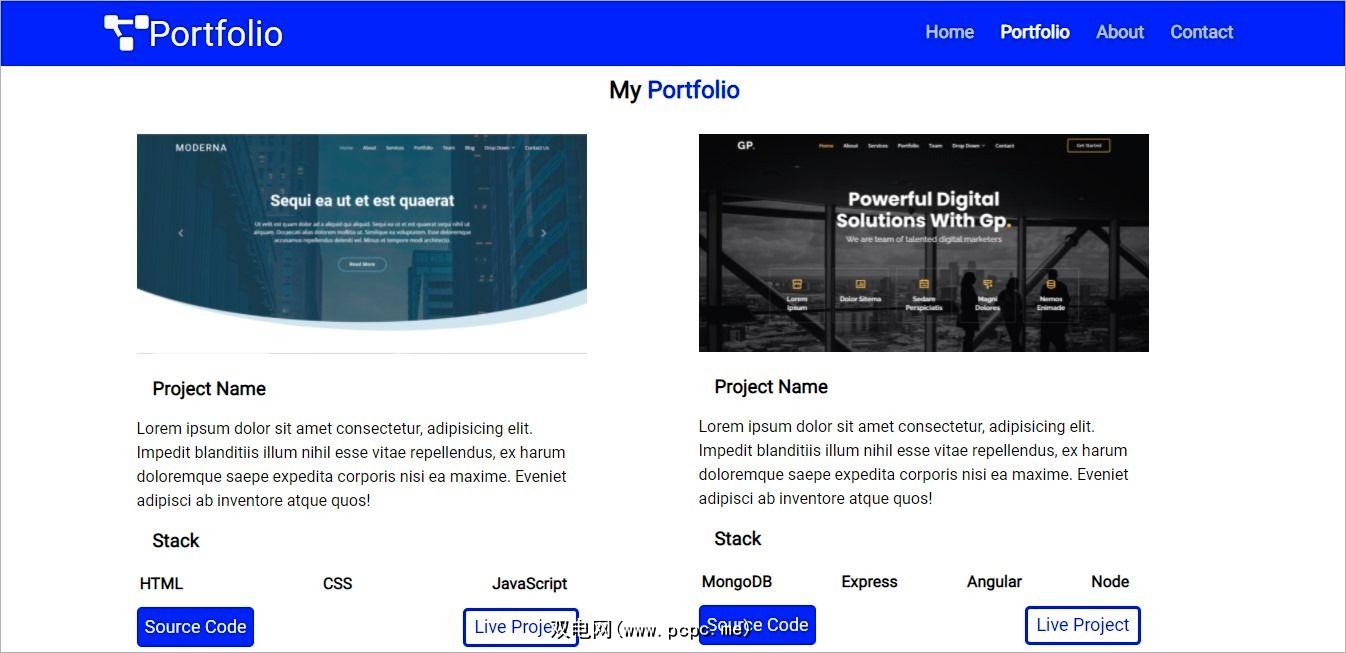
将上面的代码添加到相应的 HTML 和 CSS 文件将在您的浏览器中产生以下输出:

你的投资组合应该只包含你最好的项目(所以没有待办事项列表或任务跟踪器应用程序)。目标是提供质量而不是数量,因此与其拥有 12 个简单的项目,不如尝试利用这段时间开发 4 到 6 个表明您可以完成工作的高级项目。
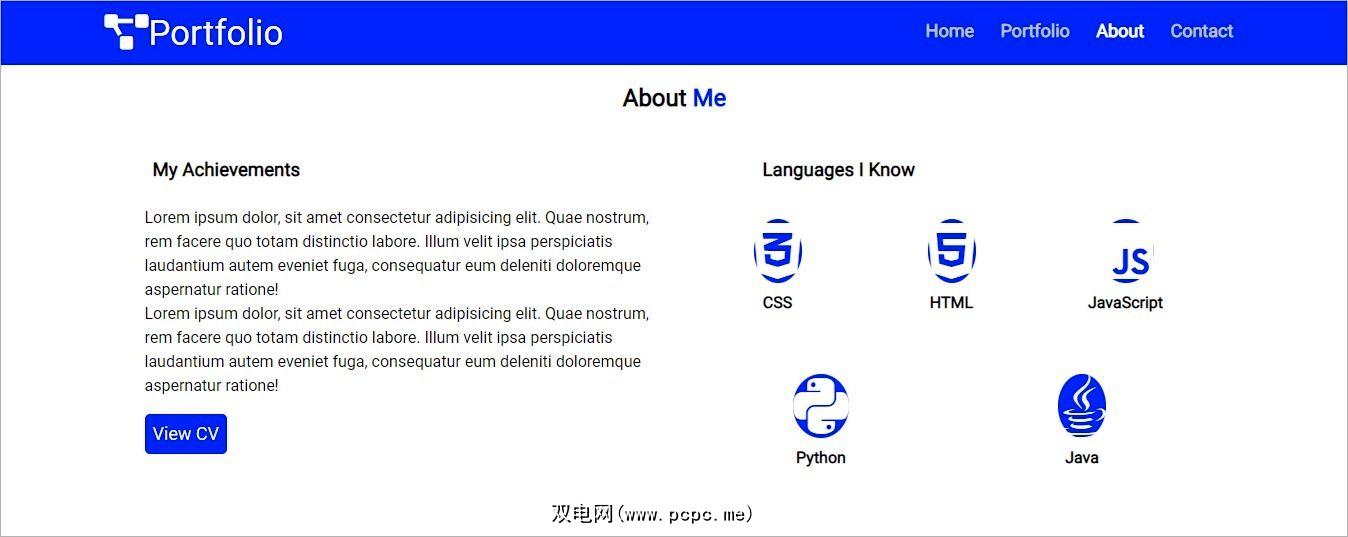
你的关于部分不应该罗嗦。您可以用它来谈论您的成就和技能领域,然后如果用户需要更多信息,您可以将其链接到您的简历。
<!-- About -->
<section id="about">
<div class="container ">
<h2 > About <span class="primary-color">Me</span></h2>
<div class="about-content">
<div class="column">
<h3>My Achievements</h3>
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Quae nostrum, rem facere quo totam distinctio labore.
Illum velit ipsa perspiciatis laudantium autem eveniet fuga, consequatur eum deleniti doloremque aspernatur ratione!
</br>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Quae nostrum, rem facere quo totam distinctio labore.
Illum velit ipsa perspiciatis laudantium autem eveniet fuga, consequatur eum deleniti doloremque aspernatur ratione!
</p>
<a href=#about class="btn">View CV</a>
</div>
<div class="column">
<h3 class="margin">Languages I Know</h3>
<div class="pro-languages">
<div class="language secondary-color"><i class="fab fa-css3-alt fa-4x"></i>
<div>
<h4 class="primary-text">CSS</h4>
</div>
</div>
<div class="language secondary-color"><i class="fab fa-html5 fa-4x"></i>
<div>
<h4 class="primary-text">HTML</h4>
</div>
</div>
<div class="language secondary-color"><i class="fab fa-js-square fa-4x"></i>
<div>
<h4 class="primary-text">JavaScript</h4>
</div>
</div>
<div class="language secondary-color"><i class="fab fa-python fa-4x"></i>
<div>
<h4 class="primary-text">Python</h4>
</div>
</div>
<div class="language secondary-color"><i class="fab fa-java fa-4x"></i>
<div>
<h4 class="primary-text"> Java</h4>
</div>
</div>
</div>
</div>
</div>
</section>
/* About */
#about p{
padding: .5rem;
margin-bottom: 0.5rem;
}
#about .btn{
margin-left: .5rem;
}
.about-content {
display: flex;
padding: 1rem;
}
.about-content .column {
flex: 1;
padding: 1rem;
}
.pro-languages{
display: flex;
align-items: center;
flex-wrap: wrap;
justify-content: space-between;
}
.pro-languages .language {
flex: 1;
text-align: center;
padding: 1rem ;
margin: 1.32rem;
}
.pro-languages .language i {
background: blue;
border-radius: 50%;
margin-bottom: .5rem;
margin-top: -1rem;
}
.pro-languages .language h3 {
margin-bottom: 2rem;
}

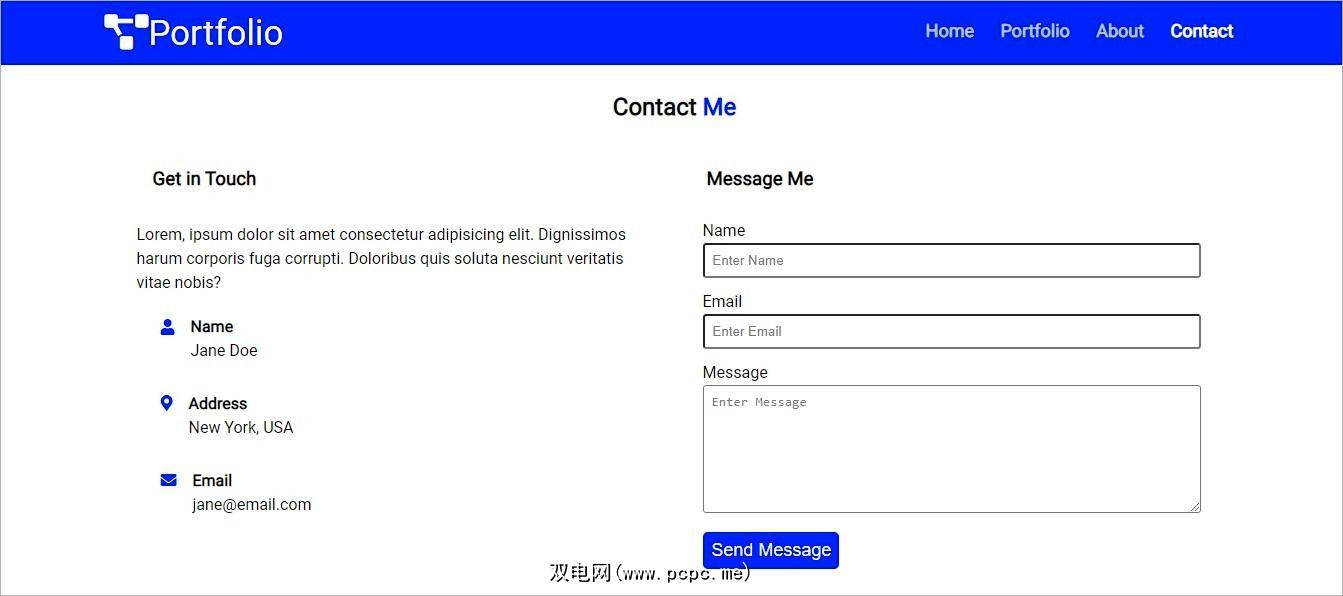
您想让访问您的投资组合网站的每个用户都非常轻松地与您联系。
<!-- Contact -->
<section id="contact">
<div class="container">
<h2 class="">Contact <span class="primary-color">Me</span></h2>
<div class="contact-content">
<div class="column ">
<h3>Get in Touch</h3>
<div class="contact-text">
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Dignissimos harum corporis fuga corrupti. Doloribus quis soluta nesciunt veritatis vitae nobis?</p>
<div class="icons">
<div class="row">
<i class="fas fa-user "></i>
<div class="info">
<h4>Name</h4>
<div >Jane Doe</div>
</div>
</div>
<div class="row">
<i class="fas fa-map-marker-alt"></i>
<div class="info">
<h4>Address</h4>
<div>New York, USA</div>
</div>
</div>
<div class="row">
<i class="fas fa-envelope"></i>
<div class="info">
<h4>Email</h4>
<div>[email protected]</div>
</div>
</div>
</div>
</div>
</div>
<div class="column">
<h3> Message Me</h3>
<div class="contact-form">
<form>
<div class="form-group">
<label for="name">Name</label>
<input class="field" type="text" name="name" id="name" placeholder="Enter Name">
</div>
<div class="form-group">
<label for="email">Email</label>
<input class="field" type="email" name="email" id="email" placeholder="Enter Email">
</div>
<div class="form-group">
<label for="message">Message</label>
<textarea name="message" id="message" placeholder="Enter Message"></textarea>
</div>
<input type="submit" value="Send Message" class="btn">
</form>
</div>
</div>
</div>
</div>
</section>
/* Contact */
.contact-content {
display: flex;
padding: 1rem;
}
.contact-content .column {
flex: 1;
padding: 1rem;
}
.contact-text{
margin-top: 1rem;
}
.row{
display: flex;
padding: .5rem;
}
.row i{
padding: 1rem;
color: #0000ff;
}
.row .info {
margin-top: .8rem;
}
.contact-form .form-group {
margin: 0.75rem;
}
.contact-form label {
display: block;
}
.contact-form .field,
.contact-form textarea {
width: 100%;
padding: 0.5rem;
border-radius: .2rem;
}
.contact-form textarea{
height: 8rem;
}
.contact-content .column .contact-form .btn{
margin-left: .8rem;
}

没有页脚部分的网站是不完整的,下面的 HTML 代码将创建一个简单的:
<!-- Footer -->
<footer>
<span>Created By Kadeisha Kean | <span class="far fa-copyright"></span> 2021 All rights reserved.</span>
</footer>
/* footer */
footer{
background: blue;
padding: 15px 23px;
color: #fff;
text-align: center;
}


许多托管平台都提供免费托管服务,对于您仅为投资组合目的而构建的项目,免费托管是一个不错的选择。招聘经理和招聘人员需要看到您可以编写干净的代码,但他们也需要看到您的项目栩栩如生。
但是,在创建实际的投资组合网站时,您需要通过注册自定义域名来展示专业性。