处理是一个功能强大的工具,它允许通过代码创建艺术品。它是一个用于处理图形的Java库与一个集成开发环境(IDE)的结合,集成环境可以使您轻松编写和运行代码。
许多图形和动画初学者项目都使用Processing,
今天,您将使用“处理"视频库制作由鼠标控制的不同效果的实时视频幻灯片。除了翻转实时视频之外,您还将学习调整视频的大小和颜色以及如何使其跟随鼠标光标。
项目设置
首先,请下载处理和打开一个空白的草图。本教程基于Windows系统,但是它可以在装有网络摄像头的任何计算机上使用。

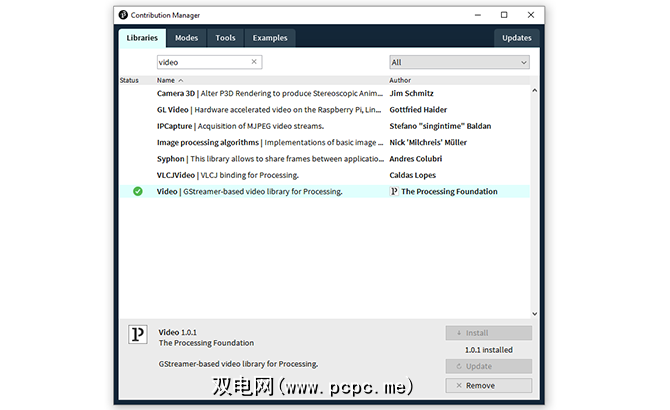
您可能需要安装“处理视频"库,可在素描>导入库>添加库下访问" 。在搜索框中搜索视频,然后从处理基金会安装库。

使用具有处理功能的网络摄像头
让我们首先导入库,然后创建设置函数。在空白的处理草图中输入以下内容:
import processing.video.*;Capture cam;void setup(){ size(640,480); cam = new Capture(this, 640, 480); cam.start();}导入视频库后,您创建一个名为 cam 的 Capture 实例来存储来自摄像头。在设置中,大小功能会设置一个 640×480 像素大小的窗口。
下一行将 cam 分配给 Capture 的新实例,以供此草图(与窗口大小相同),然后告诉照相机打开使用 cam.start()。
如果您现在不了解其中的每个部分,请不要担心。简而言之,我们已通知Processing处理一个窗口,找到我们的相机,然后将其打开!要显示它,我们需要一个 draw 函数。在大括号之外的上方代码下方输入此代码。
void draw(){ if (cam.available()){ cam.read(); } image(cam,0,0); }绘制函数在每一帧都被调用。这意味着每秒如果相机具有可用数据,您从其中读取数据。
然后,数据将以图像的形式显示在窗口左上方的 0,0 位置。
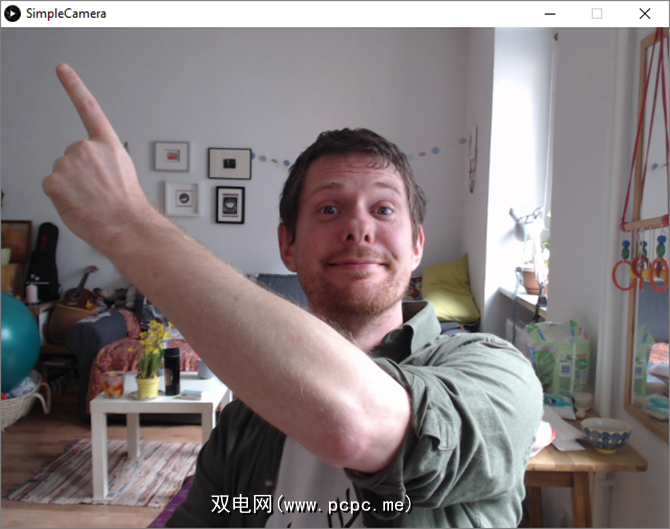
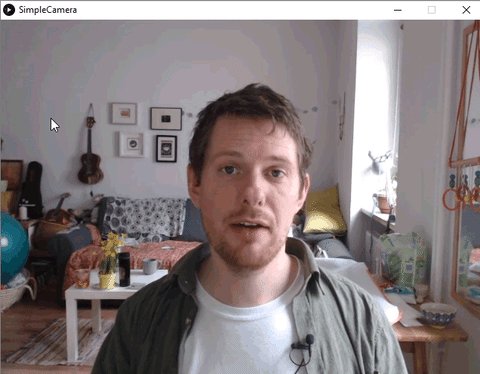
保存草图,然后按下屏幕顶部的播放按钮。

成功! cam 存储的数据正确地每帧打印到屏幕上。如果遇到问题,请彻底检查代码。 Java在正确的位置需要每个括号和分号!处理也可能需要几秒钟才能访问网络摄像头,因此,如果您认为它不起作用,请在启动脚本后等待几秒钟。
翻转图片
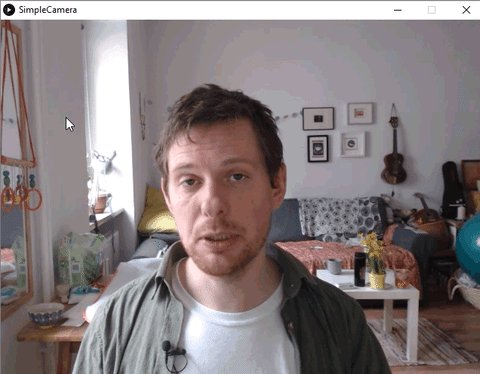
现在,您可以我们有一个实时网络摄像头图像,让我们对其进行操作。在绘图功能中,替换 image(cam,0,0); 和这两行代码。
scale(-1,1);image(cam,-width,0);保存并重新运行草图。你能看到区别么?通过使用负的 scale 值,现在所有的 x 值(水平像素)都将反转。因此,我们需要使用窗口 width 的负值正确定位图像。
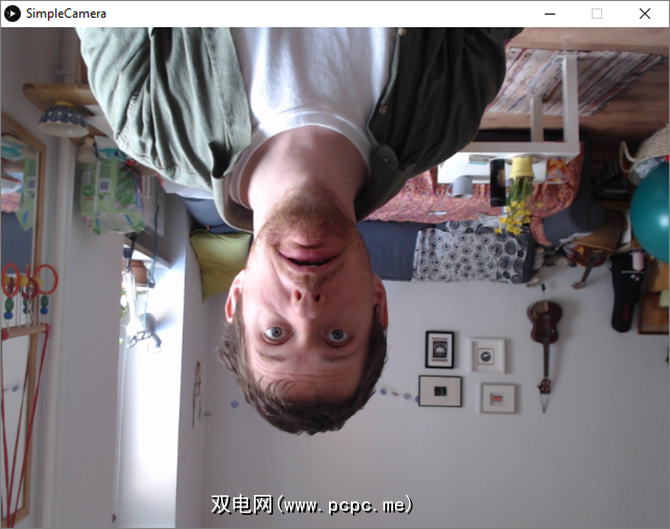
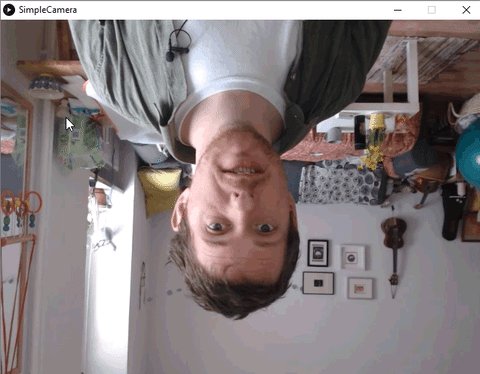
将图像上下翻转仅需要进行一些小的更改。
scale(-1,-1);image(cam,-width,-height);
这一次, x 和 y 值均被翻转,从而将实时摄像机图像上下颠倒。到目前为止,您已经编码了正常图像,水平翻转的图像和垂直翻转的图像。让我们设置一种在它们之间循环的方法。
使其循环
我们可以使用数字来循环遍历它们,而不是每次都重写代码。在代码顶部创建一个名为 switcher 的新 integer 。
import processing.video.*;int switcher = 0;Capture cam;我们可以使用switcher的值来确定相机图像发生了什么。草图开始时,您给它的值为 0 。现在,我们可以使用逻辑来更改图像发生的情况。更新您的 draw 方法,使其看起来像这样:
void draw(){ if (cam.available()){ cam.read(); } if(switcher==0){ image(cam,0,0); } else if(switcher == 1){ scale(-1,1); image(cam,-width,0); } else if(switcher == 2){ scale(-1,-1); image(cam,-width,-height); } else{ println("Switcher = 0 again"); switcher = 0; }}现在,代码的所有三个变体将根据切换器的值触发。如果它与我们的 if 或 if else 语句之一不匹配,则 else 子句将重置为0。逻辑是一项重要的初学者技能学习,您可以通过出色的YouTube编程教程了解它们以及更多内容!
使用鼠标
处理功能具有访问鼠标的内置方法。要检测用户何时单击鼠标,请在脚本底部添加 mousePressed 函数。
void mousePressed(){ switcher++;}处理监听任何鼠标单击并中断程序以执行此方法。当它检测到一个。每次调用该方法时,切换器的值都会增加一个。保存并运行脚本。

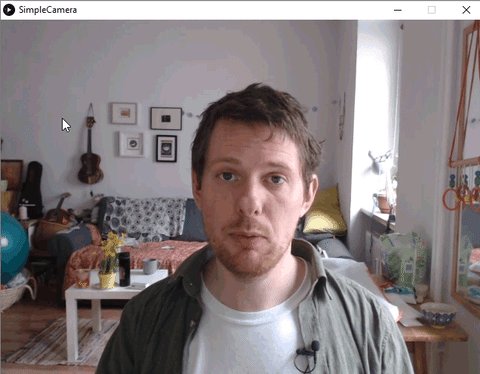
现在,当您按下鼠标按钮时,它将循环显示视频的不同方向,然后返回原始视频。到目前为止,您只是翻转了视频,现在让我们做一些更有趣的事情。
添加更多效果

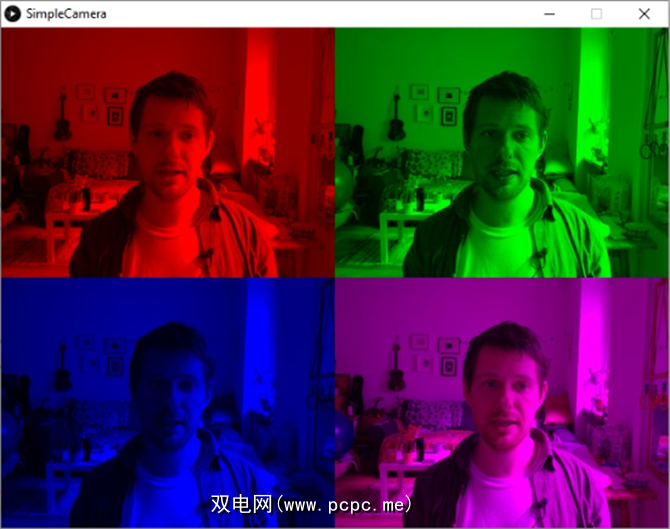
现在,您将编写类似于以下内容的四色实时图像效果著名的安迪·沃霍尔的艺术品。添加更多效果就像在逻辑中添加另一个子句一样简单。将其添加到最后一个 else 语句和 else 之间的脚本中。
else if(switcher == 3){ tint(256, 0, 0); image(cam, 0, 0, width/2, height/2); tint(0, 256, 0); image(cam, width/2, 0, width/2, height/2); tint(0, 0, 256); image(cam, 0, height/2, width/2, height/2); tint(256, 0, 256); image(cam, width/2, height/2, width/2, height/2);}此代码使用 image 函数在屏幕的每个角上创建四个单独的相机图像,并使它们都变成一半大小。
色调功能为每个相机图像添加颜色。括号中的数字为红色,绿色和蓝色(RGB)值。淡色使用选定的颜色为以下所有代码着色。
保存并播放以查看结果。尝试更改每个 tint 函数中的RGB数字以更改颜色!
使其跟随鼠标
最后,让实时图像跟随鼠标使用Processing库中的有用功能来定位。将其添加到逻辑的 else 部分之上。
else if(switcher==4 ){ image(cam, mouseX, mouseY, width/2, height/2);}在这里,您将摄像机图像放置在 mouseX 和 mouseY 。这些是内置的处理值,可返回鼠标指向的像素。
就是这样!通过代码的实时视频的五种变体。但是,在运行代码时,您会注意到几个问题。
完成代码

到目前为止创建的代码可以工作,但您会注意两个问题。首先,一旦显示了四色变体,随后的所有颜色将变为紫色。其次,当您用鼠标移动视频时,它会留下痕迹。您可以通过在绘图功能的顶部添加几行来解决此问题。
void draw(){ tint(256,256,256); background(0); //draw function continues normally here!在每帧开始时,此代码将色调颜色重置为白色,并添加黑色背景颜色以停止视频离开轨迹。现在,当您测试程序时,一切都可以正常运行!

网络摄像头效果:代码中的艺术
处理功能非常强大,您可以用它来做很多事情。这是用代码制作艺术的绝佳平台,但它同样适用于控制机器人!
如果您不喜欢Java,那么有一个基于Processing的JavaScript库称为p5.js。它是基于浏览器的,甚至初学者也可以使用它来创建出色的反应式动画!
图片来源:Syda_Productions / Depositphotos