找到了一个您非常喜欢的 WordPress 主题,但想稍微自定义一下它的外观?您可以通过在主题的 CSS 样式表中编写一些自定义代码来轻松完成此操作。但是,当您更新主题时,这些更改很容易丢失。
为了防止这种情况,您可以创建一个子主题,让您可以根据需要进行尽可能多的自定义,而不会在最终更新父主题时冒丢失这些更改的风险。
我们将引导您完成该过程的每一步。首先,让我们澄清一些术语。
子主题是一个功能齐全的 WordPress 主题,它从另一个主题(其父主题)继承其功能和属性。创建子主题时,您可以利用父主题的所有功能,而不会在每次父主题收到更新时丢失这些功能。
创建子主题需要三个基本组件,我们将在讨论如何手动创建子主题时详细介绍这些组件。
不过,首先,我们将快速介绍如何使用免费的子主题生成器和插件来制作子主题。
准备好?让我们开始吧!
这可能是所有方法中最简单、最直接的方法。您所要做的就是导航到一个子主题生成器网站,为您的子主题输入一个名称,就是这样。
两个比较流行的子主题生成器是Astra Child Theme Generator和Child Theme Generator,它们为流行的 Astra 主题制作子主题。

Astra 主题是一种流行的、轻量级的、快速的 WordPress 主题,适用于构建任何类型的网站。它也是2021 年最热门的免费 WordPress 主题之一,因此它是构建网站的全方位好选择。要使用 Astra Child Theme Generator,您首先需要安装 Astra 主题。
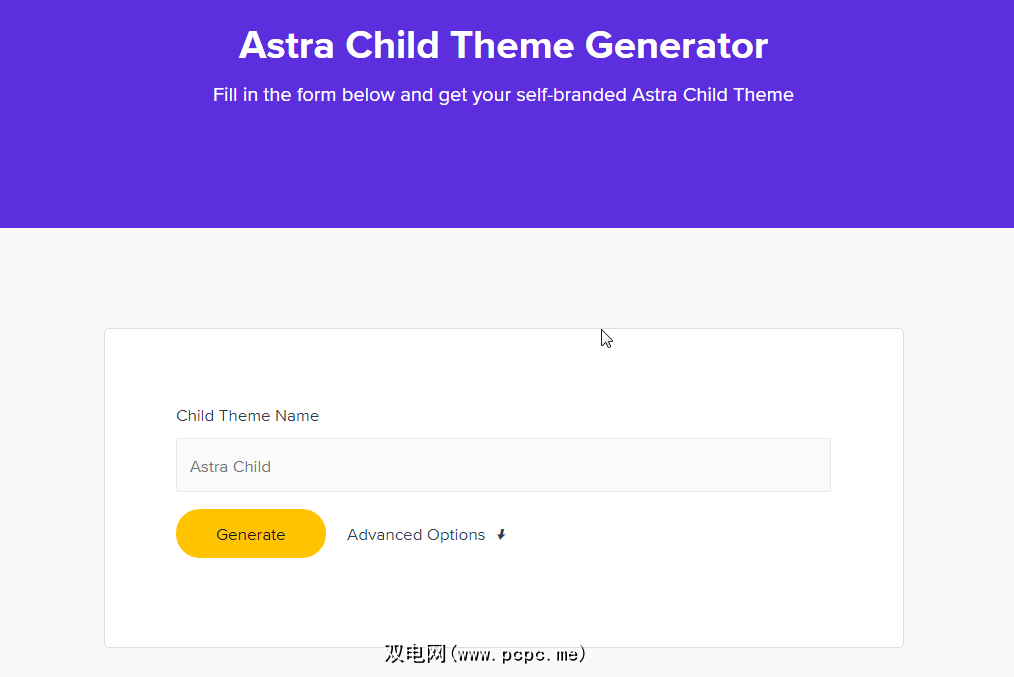
然后创建您的新子主题,只需登录Astra Child Theme Generator,输入您想要的新子主题名称,点击Generate,就可以了!
您的新子主题将自动下载为 zip 文件夹。像安装任何其他主题一样安装和激活它。
这种方法几乎和使用在线子主题生成器一样简单。有许多子主题生成器插件,但我们建议您使用更流行的选项之一——子主题配置器。

首先,从 WordPress 存储库安装并激活插件。在左侧面板中,将鼠标悬停在Tools 上,然后单击Child Themes。
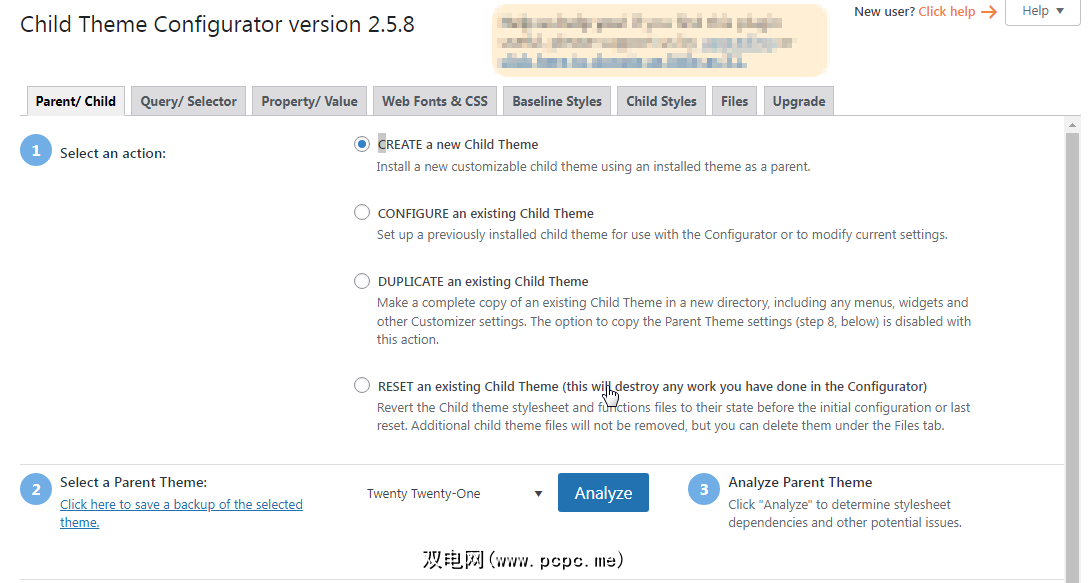
要创建您的子主题,请勾选CREATE a new Child Theme,然后向下滚动并选择父主题。单击分析并等待结果。如果您的所有主题文件都按顺序排列,您将在屏幕上看到其他选项。您可以忽略其中的大部分内容或在适当的情况下进行更改。

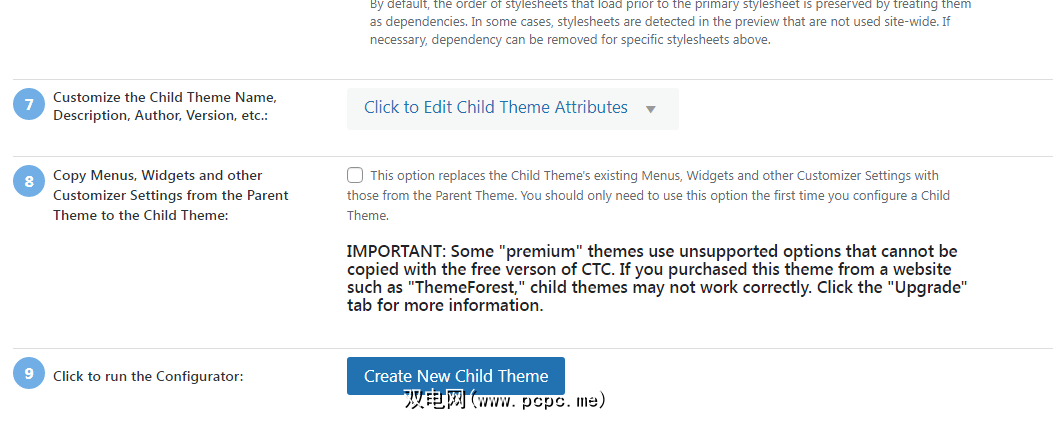
要使您的子主题栩栩如生,只需单击屏幕底部的“创建新子主题”按钮,就可以了。
导航到Appearance > Themes,您的新子主题将可见并准备激活。
使用子主题生成器或子主题生成器插件都是很好的解决方案,它们易于实施且不需要高级技术技能。但是,如果您想深入了解并在创建新的子主题时发挥更积极的作用,则下一个方法适合您。
手动创建子主题比前两种方法都更有吸引力,但它仍然相对容易完成。
您将需要三个基本组件:子主题的主题文件、style.css样式表和functions.php文件。
您可以在 cPanel 中或使用 FTP 执行此操作。如果您的托管服务提供,我们建议使用 cPanel。登录cPanel > 文件管理器 > 文件 > Public_html > wp-content > themes。

单击顶部菜单中的+Folder按钮以创建新文件夹。您必须以父主题的名称命名,并在末尾添加“-child”。例如,如果您使用的是“二十二十一”主题,则它看起来像:“twentytwentyone-child”。
Style.css 是 CSS 样式表的默认 WordPress 命名约定。这是您的子主题的所有 CSS 所在的位置,但您可能会推迟创建 CSS,直到您完全设置好您的子主题。
要创建style.css文件,只需单击顶部菜单中的+File选项。样式表必须放在您刚刚创建的新主题文件夹中。在新文件中,粘贴以下注释:
/*
Theme Name: Twenty Twenty One Child
Theme URI: http://example.com/twenty-twenty-one-child/
Description: Twenty Twenty One Child Theme
Author: Jane Doe
Author URI: http://example.com
Template: twentytwentyone
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: twentytwentyonechild
*/
这是一条注释,不会在运行时执行,但没有它,您的 CSS 样式表文件将无法工作。将文件另存为style.css。
就像您添加一个新文件并将其命名为style.cs 一样,添加一个新文件并将其命名为functions.php。粘贴以下代码:
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
?>
而已!您现在拥有子主题工作所需的所有三个组件。要完成它,请返回您的 WordPress 后端并激活主题,就像您对任何其他主题所做的一样。
子主题是更改 WordPress 主题的有用方法,而无需担心父主题的更新。在本文中,我们向您展示了创建子主题的三种不同且易于使用的方法。如果您所追求的只是为您的网页创建一些自定义设计,一个有效的替代方法是使用 WordPress 页面构建器。