虚拟主机计划有多种选择和价格点。有更昂贵的计划可以托管世界上最大的网站,但是如果您只需要一个简单网站的简单托管解决方案呢?
对于静态网站或小型Web应用程序,那里是免费的托管计划,可让您立即启动并运行。与付费主机相比,它们需要更多的设置,但这是一个免费的权衡。
GitHub Pages就是这样一种选择,在本文中,我们将向您展示如何托管一个简单的网站
什么是GitHub Pages?
注意:要托管在GitHub Pages上,您将需要访问整个网站代码。通常,当您从头开始对网站进行编码时,此选项最有效。
GitHub Pages是GitHub创建的一项服务,允许您通过免费存储网站或Web应用程序来发布网站或Web应用程序GitHub存储库。网站代码存储在指定的GitHub存储库中,然后GitHub将发布该GitHub存储库以在任何计算机或平板电脑上查看。
此过程非常简单,但有一点需要介绍。让我们跳到如何实现这一点。
GitHub基础
GitHub是计算机程序员常用的版本控制服务,它使用Git来存储和控制代码。代码存储在存储库中,这些存储库只是云服务器上的容器,可让您从所有计算机上访问代码。
您可以使用GitHub网站或通过GitHub创建新存储库安装Git时在命令行中。储存库具有特定的名称,可以是公共的也可以是私有的,并且可以存储任何语言的代码。创建存储库后,使用Git,您可以从服务器中提取代码进行更改,然后将其上传回GitHub。
通过在Git网站上访问以下内容,可以轻松在PC和Mac计算机上安装Git。安装步骤。 Git有很多东西,但是您可以学习Git的基础知识并快速使用它。
GitHub在编程中已经是家喻户晓的名称,而GitHub Pages在您已经知道如何使用它时就变得非常有用。
在GitHub Pages上设置网站
使用GitHub Pages托管网站的过程可以简化为三个步骤:
让我们详细介绍如何将您的静态网站实时发布在GitHub Pages上。您将需要一些HTML知识,因此现在是学习一些HTML基础知识的好时机。
此时,您应该已经安装了Git,如果不使用GitHub基础知识并制作确保已完全安装。您将需要Git通过GitHub控制代码。前往GitHub网站进行注册。
您需要选择一个用户名,然后使用您的电子邮件地址和密码进行注册。用户名对于使您的网站正常运行至关重要。注册后,登录到主页以启动您的网站。
在GitHub主页上,您将在最左侧看到“存储库"部分。这将是您所有存储库的列表,以及一个“新建"按钮,可用于创建新存储库。

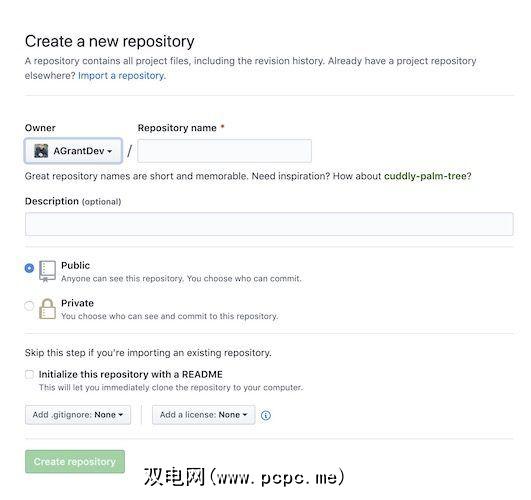
单击“新建",您将被带到一个新屏幕输入存储库信息。首先,您需要输入存储库名称。 存储库名称必须如下,其中[USERNAME]是您所需的用户名:
[USERNAME].github.io例如,如果您的用户名是 Jake ,则您的存储库名称将为 Jake.github.io 。这是非常重要的一步。 GitHub Pages通过这种方式将存储库标识为实时网站,而不是要在其中进行编码的空白容器。
输入用户名后,您可以输入可选描述,以向存储库添加一些详细信息(即“我的体育网站")。
选择“公开"或“私有"以控制其他用户是否可以修改您的存储库。公共意味着任何人都可以修改,私有意味着只有您可以修改。
最后,您可以为存储库创建README文件,该文件仅用于保存项目文档。完全是可选的。
现在,您已经完成此操作,单击“创建存储库"以完成操作!
现在,您的存储库位于GitHub上,请转到命令行终奌站。导航到您要存储项目的位置,然后运行以下命令,确保将[USERNAME]替换为您的实际用户名:
git clone https://github.com/[USERNAME]/[USERNAME].github.iogit的“克隆"功能只是复制了您的存储库在计算机上,以便您可以编辑代码。您可以通过命令行将对此代码所做的任何更改保存到主存储库中。
现在,该存储库存储在一个文件夹中,可以使用终端或单击该文件夹导航至该文件夹。在您的机器上。在此文件夹内创建一个 index.html 文件。该HTML文件将保存您的代码。
在文本编辑器中打开HTML文件,并添加
使用终端返回存储代码的文件夹。现在,您可以通过运行以下git代码将更改保存到存储库中
git add --allgit commit -m "Save changes"git push -u origin master如果您以前从未使用过Git,这可能会令人困惑,但这非常简单。 git add –all 将您所做的所有更改添加到要保存的队列中。 git commit 准备更改,并带有可选的 -m 标志,该标志为该提交中的更改添加了描述。 (“保存更改"是一个示例。您可以执行任何操作。)最后, git push 完成更改并在存储库中加载新代码。
查看GitHub Pages网站
这里有很多东西,但是现在您可以看到最终的结果。加载您喜欢的Web浏览器,然后导航到 https:// [USERNAME] .github.io ,在该位置,再次将[USERNAME]替换为您的存储库名称。
您将看到您的网站实时发布!可以在任何计算机,平板电脑或手机上的任何浏览器中查看它。这是一个功能齐全的网站。
免费网络托管的更多选项
现在,您知道如何创建在GitHub页面上免费托管的网站了,您可以构建几乎任何类型的静态网站您想要的网站。对于只需要小型解决方案的开发人员和个人来说,这是一个不错的选择。
需要比GitHub Pages更强大的功能吗?查看这些很棒的免费网络托管服务。







.jpg?q=50&fit=contain&w=480&h=300&dpr=1.5)

