如果您已阅读有关如何制作网站的指南,则可能想知道下一步该如何提高自己的技能。制作照片幻灯片非常容易,而且可以教您完成编程工作所需的宝贵技能。
今天,我将向您展示如何从头开始构建JavaScript幻灯片。让我们直接进入吧!
先决条件
您需要先了解一些知识,然后才能开始编码。除了您选择的适当的网络浏览器和文本编辑器(我建议您使用Sublime Text)之外,您还需要具有 HTML , CSS , JavaScript 的使用经验。 >和 jQuery 。
如果您对自己的技能不太自信,请确保已阅读我们的文档对象模型使用指南。
1。入门
此幻灯片需要几个功能:
这似乎是功能的简单列表。自动模式将自动将图像前进到序列中的下一个图像。这是我在编写任何代码之前所做的粗略草图:

如果您想知道为什么要打扰计划,那么请看一下历史上最严重的编程错误。这个项目不会导致任何人丧生,但是在编写更大的代码之前,对代码和计划过程有扎实的了解至关重要,即使这只是一个粗略的草图。
这是您需要的初始HTML开始吧。将此文件保存在具有适当名称的文件中,例如 index.html :
代码如下:

有点儿垃圾是不是在改进之前,请先对其进行分解。
此代码包含“标准" HTML ,头,样式,< strong>脚本和正文标签。这些部分是任何网站的基本组成部分。 Google CDN包含了 JQuery -到目前为止还没有什么独特或特殊。
主体内部是一个ID为 showContainer 的div。这是用于存储幻灯片的包装器或外部容器。您稍后将使用CSS进行改进。在此容器内,有三个代码块,每个代码块都有相似的用途。
定义一个父类,其类名称为 imageContainer :
<div class="imageContainer" id="im_1">这用于存储一张幻灯片-图像和标题存储在此容器中。每个容器都有一个唯一的ID,该ID由字符 im _ 和一个数字组成。每个容器都有一个不同的数字,从一到三个。
作为最后一步,将引用图像,并将标题存储在具有 caption 类的div中:
我用数字文件名创建了图像,并将其存储在名为 Images 的文件夹中。您可以根据自己的喜好随意命名,只要更新HTML以使其匹配即可。
如果您希望幻灯片中包含更多或更少的图像,只需复制并粘贴或删除代码块即可。 imageContainer 类,记住要根据需要更新文件名和ID。
最后,创建了导航按钮。这些允许用户浏览图像:
<div class="navButton" id="previous">❮</div><div class="navButton" id="next">❯</div>这些 HTML实体代码用于显示前进和后退箭头,其方式类似于图标字体的工作方式。
2。 CSS
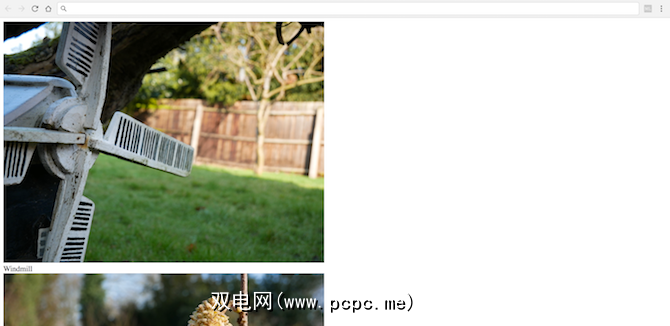
现在核心结构已经就绪,是时候让它看起来很漂亮了。在新代码之后的外观如下:

在您的 style 标签之间添加此CSS:
html { font-family: helvetica, arial;}#showContainer { /* Main wrapper for all images */ width: 670px; padding: 0; margin: 0 auto; overflow: hidden; position: relative;}.navButton { /* Make buttons look nice */ cursor: pointer; float: left; width: 25px; height: 22px; padding: 10px; margin-right: 5px; overflow: hidden; text-align: center; color: white; font-weight: bold; font-size: 18px; background: #000000; opacity: 0.65; user-select: none;}.navButton:hover { opacity: 1;}.caption { float: right;}.imageContainer:not(:first-child) { /* Hide all images except the first */ display: none;}现在看起来好多了吗?让我们看一下代码。
我正在使用Panasonic G80 / G85评测中的示例图像。这些图像均为 670 x 503像素,因此,此幻灯片的设计主要围绕该尺寸的图像进行。如果要使用其他尺寸的图像,则需要适当调整CSS。我建议您将图像调整为合适的大小-不同尺寸的不同图像会引起样式问题。
大多数可以自我解释。有一些代码可以定义用于存储图像的容器的大小,居中对齐所有内容,指定字体以及按钮和文本颜色。有一些以前可能没有的样式:
您可以在按钮上看到大多数代码的结果:

最复杂的部分是这条看起来很奇怪的行:
.imageContainer:not(:first-child) {它可能看起来很不寻常,但是这很容易解释。
首先,它以 imageContainer 类为目标。 :not()语法指出,括号内的任何元素均应排除。最后,:first-child 语法指出,此CSS应该以与名称相匹配的任何元素为目标,但忽略第一个元素。这样做的原因是简单的。由于这是幻灯片播放,因此一次只需要一张图像。该CSS隐藏了除第一个图像以外的所有图像。
3。 JavaScript
难题的最后一部分是JavaScript。这是使幻灯片正确运行的逻辑。
将此代码添加到您的脚本标签:
$(document).ready(function() { $('#previous').on('click', function(){ // Change to the previous image $('#im_' + currentImage).stop().fadeOut(1); decreaseImage(); $('#im_' + currentImage).stop().fadeIn(1); }); $('#next').on('click', function(){ // Change to the next image $('#im_' + currentImage).stop().fadeOut(1); increaseImage(); $('#im_' + currentImage).stop().fadeIn(1); }); var currentImage = 1; var totalImages = 3; function increaseImage() { /* Increase currentImage by 1. * Resets to 1 if larger than totalImages */ ++currentImage; if(currentImage > totalImages) { currentImage = 1; } } function decreaseImage() { /* Decrease currentImage by 1. * Resets to totalImages if smaller than 1 */ --currentImage; if(currentImage < 1) { currentImage = totalImages; } }});这似乎违反直觉,但是我将跳过最初的代码块,直接跳过一半来解释代码-不用担心,我会解释所有代码!
您需要定义两个变量。可以将它们视为幻灯片的主要配置变量:
var currentImage = 1;var totalImages = 3;这些变量存储幻灯片中的图像总数以及要开始播放的图像数。如果您有更多图像,只需将 totalImages 变量更改为您拥有的图像总数。
两个功能 increaseImage 和 decreaseImage 前进或后退 currentImage 变量。如果此变量小于或大于 totalImages ,它将重置为一个或 totalImages 。这样可以确保幻灯片在到达末尾时便会循环播放。
返回到开头的代码。此代码“定位"下一个和上一个按钮。当您单击每个按钮时,它会调用相应的 Increase (增加)或 Decrease (减少)方法。完成后,它只会淡出屏幕上的图像,并淡入新图像(由 currentImage 变量定义)。
stop()方法内置在jQuery中。这将取消所有未决事件。这样可以确保每次按下按钮时都很顺畅,也就是说,如果您对鼠标有些疯狂的话,就不会有100次按下按钮等待执行。 fadeIn(1)和 fadeOut(1)方法可根据需要淡入或淡出图像。该数字指定淡入的持续时间(以毫秒为单位)。尝试将其更改为更大的数字,例如500。更大的数字会导致更长的过渡时间。但是,走得太远,您可能会开始看到图像变化之间发生奇怪的事件或“闪烁"。这是正在播放的幻灯片:

自动前进
该幻灯片现在看起来不错,但是还需要最后一点。自动前进功能确实可以使此幻灯片演示大放异彩。在设定的时间后,每张图像将自动前进到下一张。用户仍然可以向前或向后导航。
使用jQuery这项工作很容易。需要创建一个计时器,每隔 X 秒执行一次代码。但是,最简单的方法是模拟“单击"下一个图像按钮,而不是编写新代码,然后让现有代码完成所有工作。
这是您需要的新JavaScript-在 decreaseImage 函数之后添加此代码:
window.setInterval(function() { $('#previous').click();}, 2500);这里没有很多事情。 window.setInterval 方法将按末尾指定的时间定期运行一段代码。时间 2500 (以毫秒为单位)意味着此幻灯片将每2.5秒前进一次。较小的数字表示每张图像将以更快的速度前进。 click 方法会触发按钮来运行代码,就像用户用鼠标单击按钮一样。
如果您准备好应对下一个JavaScript挑战,请尝试构建一个具有静态网站构建器(如GatsbyJS)的网站。如果您是Ruby学习者,也可以选择Jekyll。这是Jekyll和GatsbyJS相互竞争的方式。
图片来源:Tharanat Sardsri通过Shutterstock.com
标签: JavaScript Web设计