借助Adobe Photoshop,您可以做很多很棒的事情,很难知道从哪里开始。在本文中,我们向您展示如何使用Photoshop创建在线相框。您可以在网站和应用程序中使用它,无论是围绕头像还是博客标题。
步骤1:设置文件

在开始本教程之前,您需要了解“自定义形状工具"的基础知识。为此,请查看我们的文章,详细介绍如何在Photoshop中使用“自定义形状工具"。
下一步,打开Photoshop设置文档。在本教程中,假设您创建的相框是社交媒体的头像。无论头像是圆形还是正方形,头像通常在所有面上都是相同的尺寸。
请记住,尽管可以放大,但文档大小至少应为1000×1000像素。这些尺寸将作为相框的参考。
步骤2:设置自定义形状工具

设置文件后,请在您的< strong>图层面板-这是框架要移到的位置。
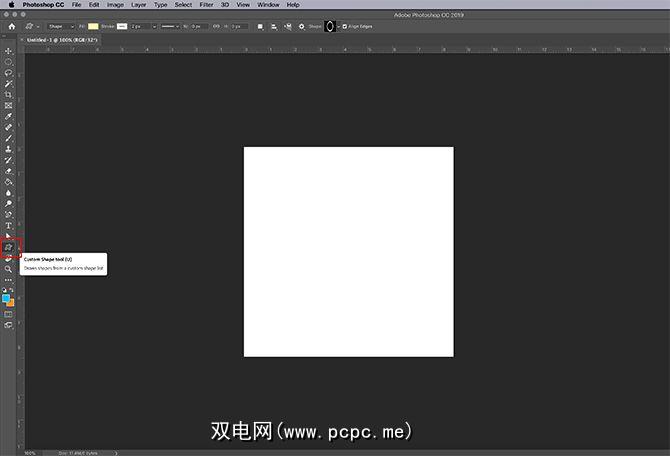
下一步,确保您的自定义形状工具处于活动状态。然后在填充和描边部分中检查“自定义形状"的颜色。
目前,我当前已激活默认调色板。但是,我不想在相框上使用这些颜色。

要切换这些颜色,请转到您的色板面板。单击下拉菜单的图标。从Adobe的选项列表中选择一个预制的调色板。
如果您已经创建了一个自定义调色板,则还可以加载它。如果您以前没有做过,请查看我们的教程,其中介绍了如何在Photoshop中创建自定义调色板。

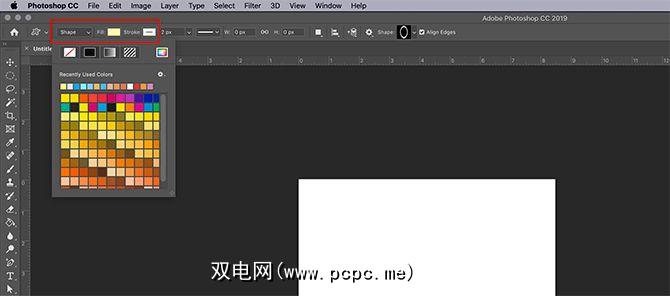
现在已加载了新调色板,请回到您的填充和描边选项。选择要使用的颜色。

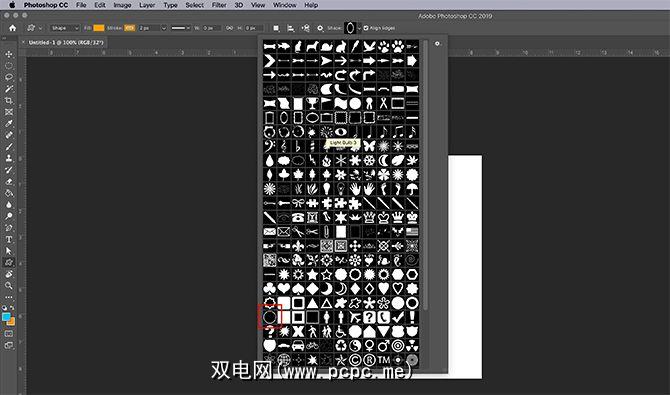
此后,转到 Shape 下拉菜单,然后选择最适合您图片的设计。
对于本教程,向下滚动直到找到空心的圆形和正方形。选择空心圆圈作为您的相框,在这里以红色显示。
尽管Adobe确实有很多预构建框架,但对于我们的目的而言,它们有点过于花哨。
第3步:绘制形状

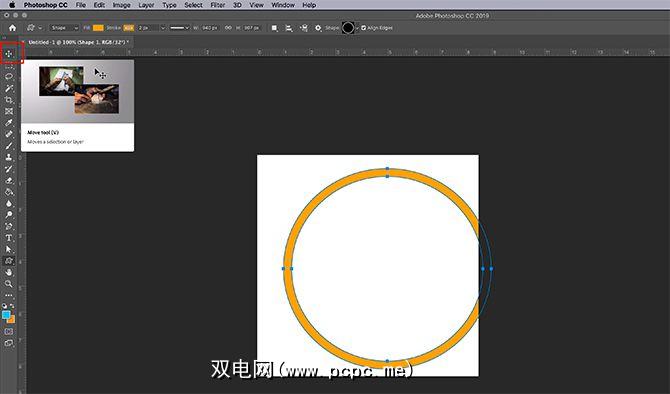
选择形状后,点击并在页面上拖动光标即可创建形状。
p>
如果您像我一样不小心从页面上绘制了图像,请不要担心。您可以使用路径选择工具或移动工具来使框架居中。
第4步:应用图层样式

将帧居中后,您可能希望对其应用效果,以使其看起来更好更多“ 3D"。
为此,请转到您的图层面板,然后双击包含您的形状的图层。将弹出一个框,显示图层样式。
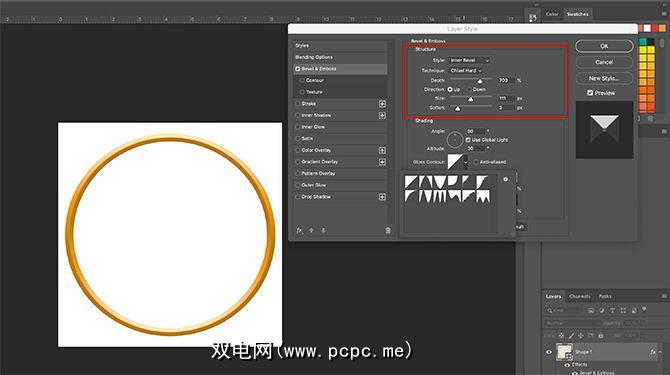
在混合选项下,您会看到斜面和浮雕。单击此选项将其激活,并确保已选中名称旁边的复选框。

该复选标记激活后,您将看到相框具有更高的3D画质。
在结构部分下,您可以选择要应用于形状的斜面类型,斜面的深度,大小以及要柔化其边缘的程度。

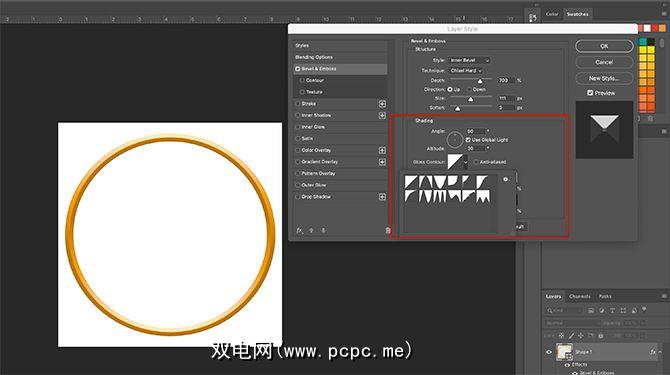
在底纹下,您可以更改突出显示的外观。您还可以更改灯光照射到对象的角度以及灯光与对象的交互方式。
将所有设置都固定为满意后,请单击确定 。
第5步:栅格化图层

完成斜角后,您需要选择框架以创建“框架选择"。这样一来,您就可以稍后调用“形状",并轻松地在所选图层的形状中应用颜色填充-只是在另一个图层中。
将其视为一种编辑快捷方式。
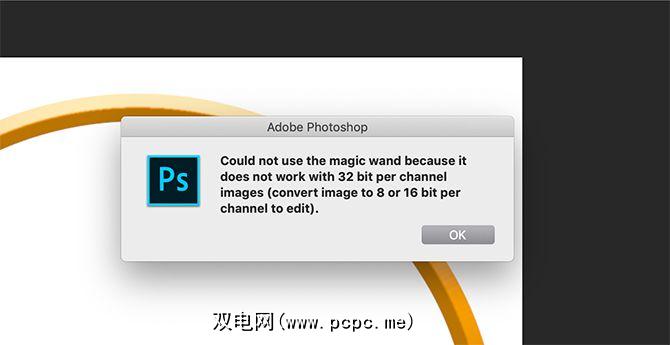
选择魔术棒工具时,请确保当前将图像设置为 16位。如果没有,您会收到Photoshop的警告。
如果没有,请单击图像>模式> 16位。因为您使用的是不同的图层,所以在减小文档深度时,Photoshop会询问您是否要合并这些图层。
单击不要合并。您仍然希望这些层分开。

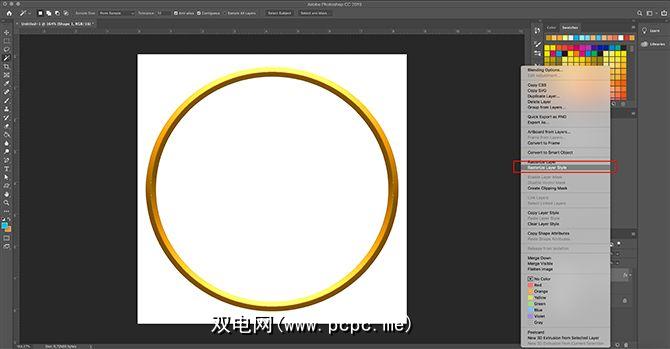
更改图像的深度后,您仍然需要“光栅化"层以使用魔术棒。这意味着您正在将矢量图形转换为基于像素的矢量图形。
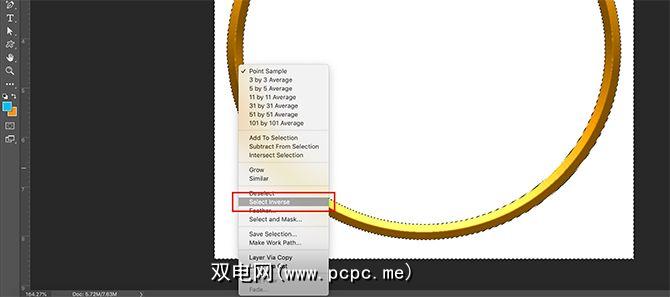
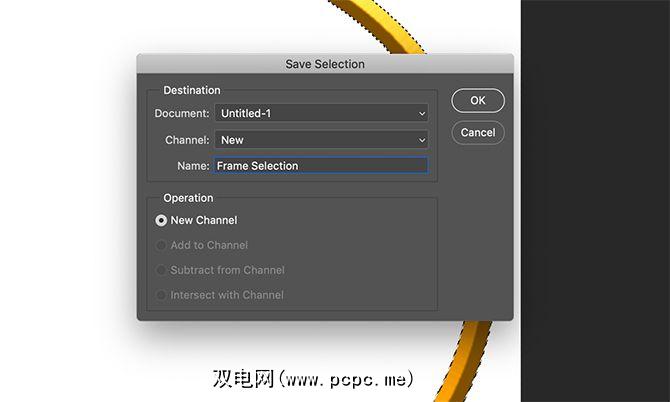
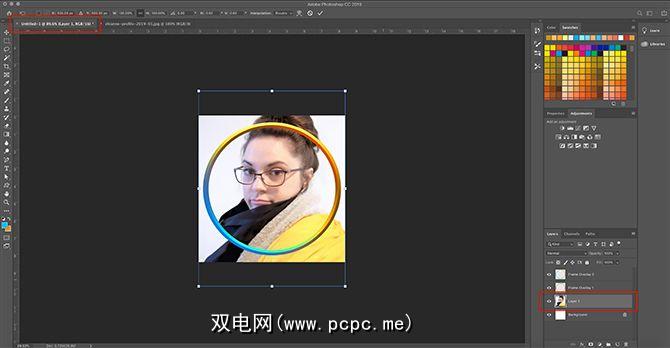
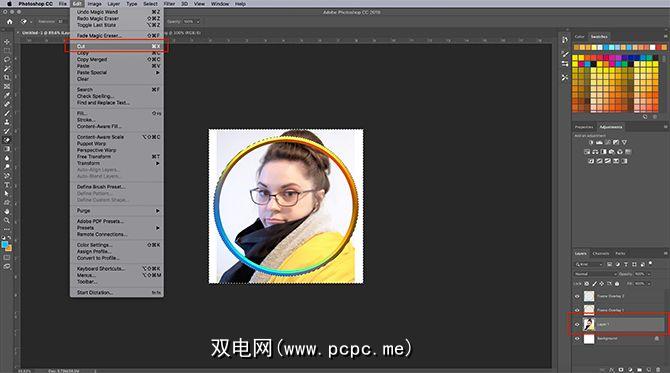
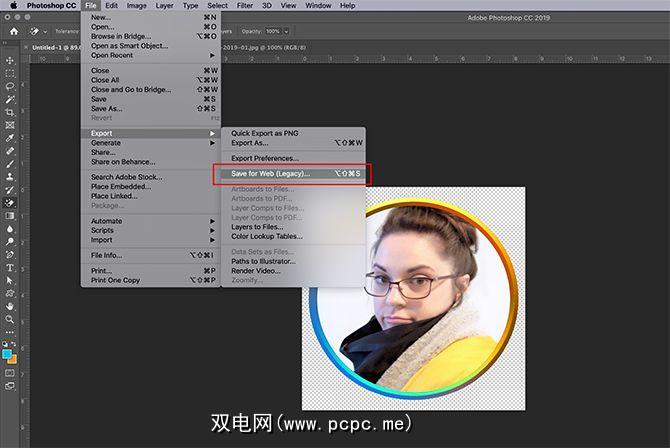
要光栅化图层,请右键单击包含相框的图层,然后选择光栅化图层样式 下一步,返回到您的魔术棒工具,然后选择内部和外部的空白区域 选中这两个区域后,右键单击空白区域,然后选择选择反白。 Photoshop将改为选择框架的形状。 这似乎是一个复杂的步骤,但是有充分的理由按此顺序进行选择。 如果尝试单击直接在3D框架上,Photoshop只会选择具有相同值和色相的颜色,而不是整个颜色。 有了 Select Inverse ,您现在可以轻松选择您的框架。 要保存此选择以备将来使用,请转到工作区顶部的菜单栏。单击选择>保存选择。 为您的选择提供一个有意义的名称,然后单击确定。 现在,您已经创建了在线相框,您可能需要调整其颜色。 要调整颜色,请转到图层面板,然后在用于保存图片框架的图层之上创建一个新图层。然后单击选择>加载选择。 从通道下拉列表中,选择对相框所做的选择。 选择激活后,转到您的油漆桶或渐变工具,然后为该图层添加一些颜色。它将保留在该选择的范围内。 降低颜色后,您希望它与它下面的相框进行交互。 为此,请点击“ 图层"面板中的混合模式下拉菜单。选择一种效果。 如您所见,这种效果使我的帧变亮,同时还拾取了下面3D斜角的明暗色调。 处理完相框后,您可能需要在其中放置图片。为了演示这一部分,我使用了自己的头像。 要将此头像添加到您的框架中,请选择移动工具,然后单击并将其拖动到您的相框顶部的文件标签。我用红色突出显示了选项卡。 将头像拖动到选项卡后,Photoshop会将头像带入您的相框工作区。 释放文件。 Photoshop会自动将头像放置在您的 Layers 面板中的新图层中。 一旦该头像位于新图层中,请将该头像图层移动到图片框架图层下方。框架需要在顶部可见。 如果需要,可以通过编辑>自由变换调整爆头以更好地适合您的框架。向内拖动锚点以使其更小。 下一步,转到图片框架图层。激活魔术棒工具,然后选择框架外部的空间。 一旦选择了框架外部的区域,请返回爆头图层。转到屏幕顶部的菜单,然后单击编辑>剪切。 这将快速删除画面外的其余图片,从而创建“图片- 现在,您的头像已经插入并且相框已经制作好了,您就可以保存了。 在保存之前,请确保文件中的背景层已关闭。您的相框是圆形的,周围会有一些透明度。如果您保留此背景层,则此透明度将不起作用。 关闭背景后,请转到文件>导出>保存为Web(旧版) 。将文件另存为PNG。那里有它。您完成了。 现在,您知道如何创建数码相框了,可以使用它来自定义在线状态,从而在整个画面中保持一致的外观各种站点和应用程序。 但是,不要在此处停止对Photoshop的教育。我们建议接下来学习使用Photoshop创建自定义渐变的方法。第6步:做出选择
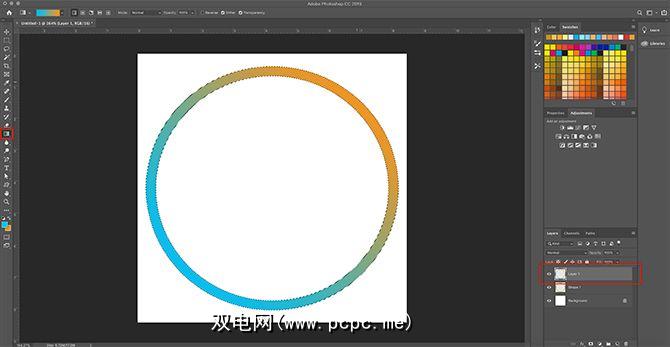
步骤7:调整颜色
步骤8:添加图片< /
第9步:将文件保存在网络上
p>
自定义在线状态
标签: Adobe Photoshop 设计 照片共享 Photoshop教程