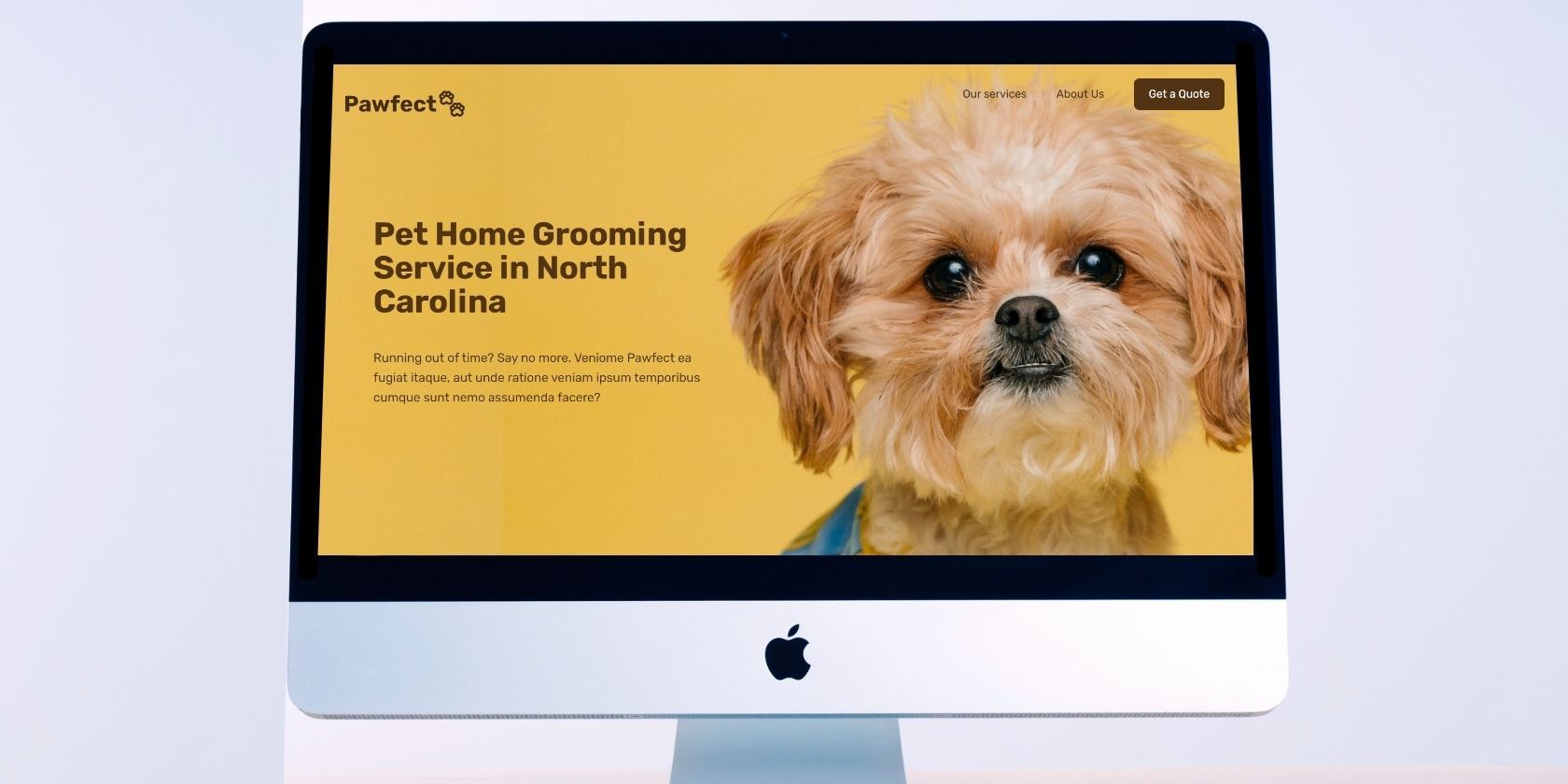
在本综合指南中,您将学习如何仅使用 HTML 和 CSS 从头开始??构建一个简单而有吸引力的网站。而且,还有什么比为您心爱的宠物创建一个网站更好的呢?它将分为三个部分:主页、服务和关于。我们将在顶部添加一个导航菜单,并在最后添加一个页脚。
因此,事不宜迟,下面将介绍如何使用 HTML 和 CSS 从头开始??创建网站。
添加<head > 部分为您的项目命名。链接一个style.css文件,并使用<link>标签从 Google 字体中添加Rubik字体。
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link rel="stylesheet" href="style.css" />
<link
href="https://fonts.googleapis.com/css2?family=Rubik:wght@400;500;600;700&display=swap"
rel="stylesheet"
/>
<title>Pawfect</title>
</head>
添加<body>部分并构建网站的第一部分。为徽标和导航菜单添加标题类。然后,为主要标题添加一个section-hero类,并对该站点的服务进行一些描述。
<div class="first-fold">
<header class="header">
<a href="#">
<p class="logo">Pawfect??</p>
</a>
<nav class="main-nav">
<ul class="main-nav-list" role="navigation">
<li><a class="main-nav-link" href="#services">Our services</a></li>
<li><a class="main-nav-link" href="#about">About Us</a></li>
<li>
<a class="main-nav-link nav-cta">Get a Quote</a>
</li>
</ul>
</nav>
</header>
<section class="section-hero">
<div class="hero">
<div class="hero-text-box">
<h1 class="heading-primary">
Pet Home Grooming Service in North Carolina
</h1>
<p class="hero-description">
Running out of time? Say no more. Veniome Pawfect ea fugiat itaque, aut unde ratione veniam ipsum temporibus cumque sunt nemo assumenda facere?
</p>
</div>
</div>
</section>
</div>
输出:

现在是时候设计导航菜单和英雄部分的样式了。
在style.css文件的顶部添加常规 CSS 样式。英雄部分有一个背景图片。您可以在 GitHub 上访问包括图像在内的完整代码,或使用您自己的图像。
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html {
/* 10px / 16px = 0.625 =62.5*/
font-size: 62.5%;
overflow-x: hidden;
scroll-behavior: smooth;
}
body {
font-family: 'Rubik', sans-serif;
line-height: 1.5;
font-size: 1.5rem;
font-weight: 400;
overflow-x: hidden;
color: #523414;
background-color: #e9be5a;
}
.heading-primary,
.heading-secondary,
.heading-tertiary {
font-weight: 700;
color: #523414;
letter-spacing: -0.5px;
}
.heading-primary {
font-size: 5.2rem;
line-height: 1.05;
margin-bottom: 3.2rem;
}
.heading-secondary {
font-size: 4.4rem;
line-height: 1.2;
margin-bottom: 5.6rem;
text-align: center;
}
.heading-tertiary {
font-size: 3rem;
line-height: 1.2;
margin: 1.2rem;
}
a {
text-decoration: none;
}
.first-fold {
background-image: url(img/Pawfect-bg.png);
min-height: 80rem;
}
使用CSS flexbox 连续调整 logo 和导航菜单。将背景颜色设置为透明,并为号召性用语 (CTA) 按钮提供9px的边框半径。
/* ****************** */
/* Logo */
/* ****************** */
.header {
display: flex;
justify-content: space-between;
align-items: center;
background-color: transparent;
height: 9.6rem;
padding: 0 4.8rem;
}
.logo {
height: 2.2rem;
font-size: 3.6rem;
text-decoration: none;
text-align: center;
font-weight: bold;
color: #462d12;
}
/* ****************** */
/* Navigation */
/* ****************** */
.main-nav-list {
list-style: none;
display: flex;
align-items: center;
gap: 4.8rem;
}
.main-nav-link {
display: inline-block;
text-decoration: none;
color: #462d12;
font-weight: 400;
font-size: 1.8rem;
}
.main-nav-link.nav-cta {
padding: 1.2rem 2.4rem;
border-radius: 9px;
color: #fff;
background-color: #523414;
}
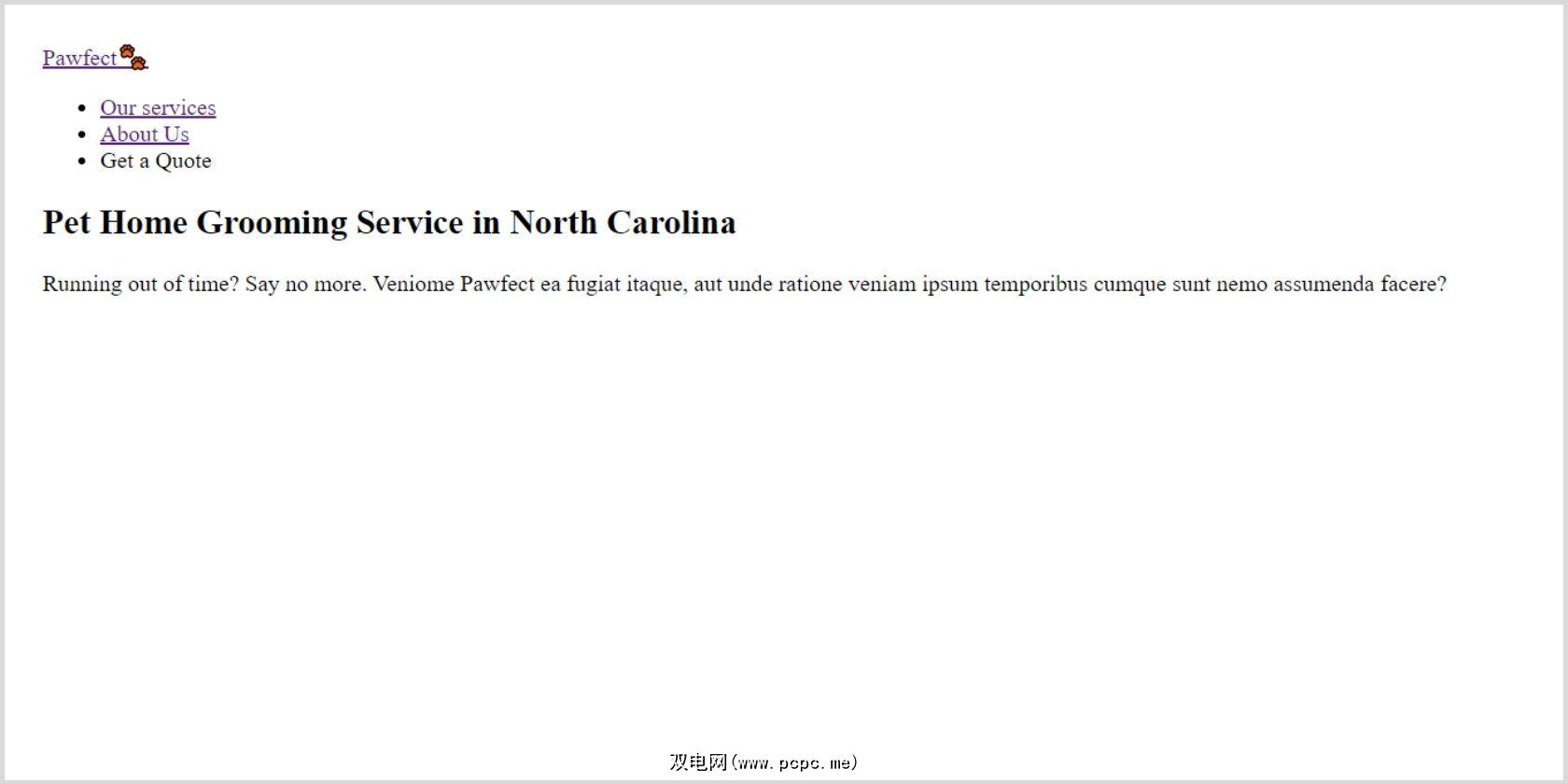
输出:

在嵌套主要标题和描述的英雄类上设置最大宽度。否则,它会一直延伸到尽头,而不是停留在左侧。根据您的要求设置字体大小和填充。
/* ****************** */
/* Hero section */
/* ****************** */
.section-hero {
padding: 15rem 0 9.6rem;
}
.hero {
max-width: 75rem;
padding: 0 9.6rem;
align-items: left;
}
.hero-description {
font-size: 2rem;
line-height: 1.6;
margin: 4.8rem 0;
}
输出:

该网站提供四项服务:全面梳理、自助洗狗、洗和吹干以及身体和爪子按摩。
创建一个父类 =”grid services”并使用<div>添加所有四个服务。添加图像、服务名称和对其的一些描述。
<section class="our-services" id="services">
<div class="container">
<h2 class="heading-secondary">Our Services</h2>
<div class="grid services">
<div class="first-service">
<img class="lazy" data-original="img/Full Grooming.jpg" />
<h3 class="heading-tertiary">Full Grooming</h3>
<p>Lorem ipsum consectetur adipisicing elit.</p>
</div>
<div class="second-service">
<img class="lazy" data-original="img/Self Serve Dog Wash.jpg" />
<h3 class="heading-tertiary">Self Serve Dog Wash</h3>
<p>Odit aliquam dolor ex doloremque sed itaque.</p>
</div>
<div class="thrid-service">
<img class="lazy" data-original="img/Wash & Blow Dry.jpg" />
<h3 class="heading-tertiary">Wash & Blow Dry</h3>
<p>Voluptatem suscipit ut omnis quas saepe.</p>
</div>
<div class="fourth-service">
<img class="lazy" data-original="img/Body and Paw Massage.jpg" />
<h3 class="heading-tertiary">Body and Paw Massage</h3>
<p>Sapiente quos qui hic porro voluptatibus impedit.</p>
</div>
</div>
</div>
</section>
创建一个具有两个相等列的网格并将间隙设置为4rem。调整中心的所有网格项,并将图像宽度设置为原始大小的 80%。
/* ****************** */
/* Our Services */
/* ****************** */
.our-services {
padding: 9.6rem 0;
}
.container {
max-width: 120rem;
margin: 0 auto;
padding: 1.5rem 3.2rem;
}
.grid {
display: grid;
grid-template-columns: 1fr 1fr;
gap: 4rem;
align-items: center;
justify-content: center;
text-align: center;
}
.services img {
width: 80%;
border-radius: 9px;
}
输出:

.jpg)
关于部分将有一个图像和一个文本框,其中包含有关团队的一些简要信息。
Create a <div> and place the image and the text inside it.
<section class="about" id="about">
<div class="container">
<div class="grid grid-about about">
<img class="lazy" data-original="img/About.jpg" />
<div class="text">
<h2 class="heading-secondary">About Us</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quas
officiis, perferendis iure possimus dolor aspernatur incidunt rem
ipsa, consectetur temporibus dolor ea? Tenetur nobis laboriosam
dolor perspiciatis aspernatur incidunt rem placeat quis assumenda
dicta!
</p>
</div>
</div>
</div>
</section>
使用 CSS Grid 设置图像和文本框的样式并添加阴影以使其更具吸引力。使用负边距设置图像上方的文本框。
/* ****************** */
/* About Us */
/* ****************** */
.grid-about {
grid-template-columns: 1.2fr 0.8fr;
gap: 0;
}
.about {
padding: 2rem 0 7rem 0;
}
.about img {
width: 98%;
justify-self: end;
border-radius: 9px;
}
.about p {
font-size: 2.2rem;
}
.text {
max-width: 45rem;
background-color: #e7ac21;
padding: 10rem 5rem;
margin-left: -5rem;
border-radius: 9px;
}
.text h2 {
margin-bottom: 4.5rem;
text-align: center;
}
输出:

网站的页脚会在访问者的脑海中留下持久的印象,因此请确保其整洁有序。
添加一个主要标题,表示感谢访问者。&复制; 是?符号的 HTML 实体。
<footer>
<h1 class="heading-primary">Thank You For Visiting Pawfect??!</h1>
<p>© Copyright 2022 Pawfect??</p>
</footer>
通过给它一个不同的背景颜色和设置适当的padding 来设置页脚的样式。
/* ****************** */
/* Footer */
/* ****************** */
footer {
text-align: center;
background-color: #e7ac21;
padding: 2.5rem;
}
输出:

您可以点击此链接查看最终的 Pawfect 网站。
恭喜,您使用 HTML 和 CSS 从头开始??创建了一个完整的网站!是时候发布您的网站并从社区获得反馈了。我们希望您喜欢制作网站的过程。如果您不熟悉托管,请查看如何使用 GitHub Pages 免费托管网站。