在过去的两三年中,在线设计界最大的流行语之一就是“响应式"。随着从4英寸智能手机屏幕到27英寸显示屏的所有内容浏览的出现,这可能很难确保无论如何您的网站或博客看起来都不错。这就是为什么响应式设计必不可少的原因,因为它可以自动检测您正在使用哪个设备访问网站,并进行调整以适合屏幕大小。
当您可以将整个网站设计为响应式时,嵌入了外部内容,不一定会调整自身以适合您的网站访问者正在使用的屏幕或设备。不提供可嵌入响应式内容的网站包括YouTube和Instagram之类的巨头,但是您可以使用响应式嵌入之类的服务将其内容转换为响应式嵌入。
历史响应式网页设计
“响应式网页设计"一词最早可以追溯到2010年,当时它是设计师Ethan Marcotte在A List Apart上的一篇文章中提出的。他写道:
“我们可以设计出最佳的观看体验,但是将基于标准的技术嵌入到我们的设计中,以使它们不仅更灵活,而且更适应呈现它们的媒体。简而言之,我们需要练习响应式Web设计。"
现在,仅仅三年后,响应式Web设计的重要性就一直在增长,此外,还要确保您使用的是令人惊叹的,响应式设计或主题,您可以使用许多有趣的响应式工具来确保为网站访问者提供完全响应式的体验。
响应式嵌入
因此,尽管您的主题可能具有响应性(例如此华丽的响应式WordPress主题列表),但某些嵌入不一定会适应访问者屏幕的大小。尽管您可以嵌入Twitter,Storify,SoundCloud和Scribd中的内容,但它们已经为您完成了所有繁重的工作。因此,例如,如果您嵌入一条推文,则该嵌入是响应式的,因此将调整其大小以适合您的访客的屏幕。
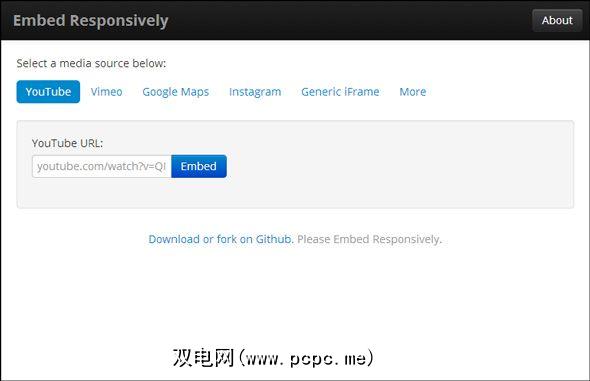
但是,有一些罪魁祸首并没有提供响应式嵌入。当您从他们的站点共享内容时,它将自动适应正在查看的屏幕。这就是响应式嵌入的地方。如果您了解代码的方式,则始终可以编辑源代码并将其转换为响应式代码,但是响应式嵌入仅使它成为复制粘贴的事情-非常简单!
该服务目前可以在Instagram,YouTube,Vimeo,Google Maps甚至通用iFrame嵌入中使用文字。令人惊讶的是,像这样的网站还没有使用响应式嵌入;但这也许就是为什么出现类似Responsively之类的工具的原因。您可以在网站上单击“更多",以查看一小部分当前正在响应的流行网站。
如何使用服务

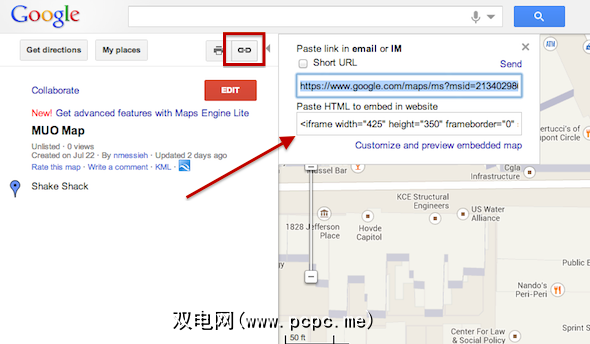
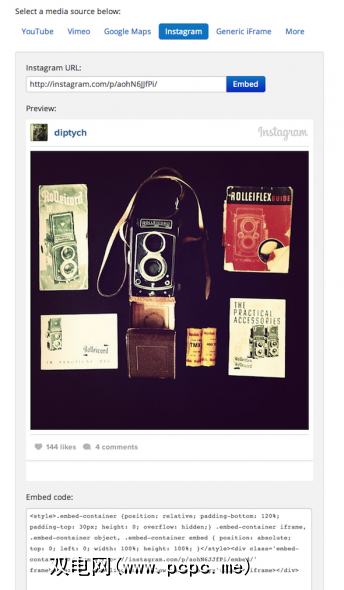
不能快速使用嵌入式更轻松。您所需要的只是您要使用的服务中的原始嵌入代码。要嵌入YouTube或Vimeo视频,您所需要做的就是直接链接到该视频。如果要嵌入Instagram照片,这是同一回事–只需在网络上获取指向Instagram图片的链接即可。另一方面,使用Google Maps会更加复杂,因为您不仅可以使用直接链接-您还必须访问Google Map的嵌入代码。
To get the embed code for your Google Map, open up the map and click on the link button in the top right hand corner of the sidebar. It will open up the embed code you can past into Embed Responsively. (If you’re still trying to figure out how to create personal maps to share with your friends and followers, be sure to check out our guide to creating maps with layers .)

一旦您选择了链接/嵌入代码,就可以继续将其粘贴到“响应式嵌入"窗口中-只需确保您有正确的标签即可已选择。单击“嵌入"按钮,网站将生成一个嵌入代码,您可以在您的网站或博客上使用该代码,以进行完全响应。

结论
这当然很明显,因此您的网站必须从一开始就做出响应,因为它是所有代码的包装器。响应式嵌入是一个简单的小站点,可以完成很多工作。如果您对响应式设计很认真,并希望为访问者提供无缝的体验,那么您希望将此网站添加到博客工具库中。
您如何看待响应式嵌入?在评论中让我们知道。
图片来源:通过PlaceIt提供的空白平板电脑
标签: