CSS 手风琴广泛用于可展开和可折叠的菜单、片段、图像、视频、常见问题解答、列表和文章摘录。您可以使用 HTML、CSS 和 JavaScript(或 jQuery)轻松创建它们。创建仅限 CSS 的手风琴是一项具有挑战性的任务,但它在禁用 JavaScript 的环境中非常有用。
在本指南中,您将学习创建纯 CSS 手风琴的分步方法。
如果您的首要任务是使用 HTML 创建可访问的手风琴,那么<details>和<summary>标签就是您要走的路。无论您使用哪种编程语言,纯 HTML 的手风琴都将保持完整。创建一个<details>标签作为父标签,并在<summary>标签中输入问题。在<p>标签内写一个描述性的答案。针对任意数量的常见问题重复该过程。
<head>
<link rel="stylesheet" href="[path to CSS file]" />
</head>
<body>
<details open>
<summary>FAQ 1</summary>
<div class="description">
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Ratione adipisci illum error, hic expedita numquam impedit explicabo vitae iure quae vero autem quia quibusdam tempora atque harum perferendis praesentium dolor!</p>
</div>
</details>
<details>
<summary>FAQ 2</summary>
<div class="description">
<p>Consequuntur earum pariatur dolorem repellat temporibus ducimus sunt suscipit repudiandae cupiditate in accusantium recusandae tempora sint eligendi, perferendis aspernatur architecto voluptas laborum adipisci neque voluptates consequatur. </p>
</div>
</details>
<details>
<summary>FAQ 3</summary>
<div class="description">
<p>Tenetur, ex delectus, perferendis aperiam voluptatem consequuntur molestiae ratione rerum vitae ab modi, minus placeat quis dignissimos. Dolorem quaerat odit, iusto laboriosam possimus, in architecto aliquam commodi sapiente saepe sequi at eligendi hic reprehenderit repellendus quos!</p>
</div>
</details>
</body>
您可以通过调整background-color、border-radius、margin、padding等来设置手风琴样式。
body {
font-family:'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande', 'Lucida Sans Unicode', Geneva, Verdana, sans-serif;
max-width: 30rem;
margin: 1.5rem auto;
}
summary {
font-weight: 600;
color: rgb(255, 255, 255);
background-color: rgb(7, 185, 255);
padding: 1.2rem;
margin-bottom: 1.2rem;
border-radius: 0.5rem;
cursor: pointer;
}
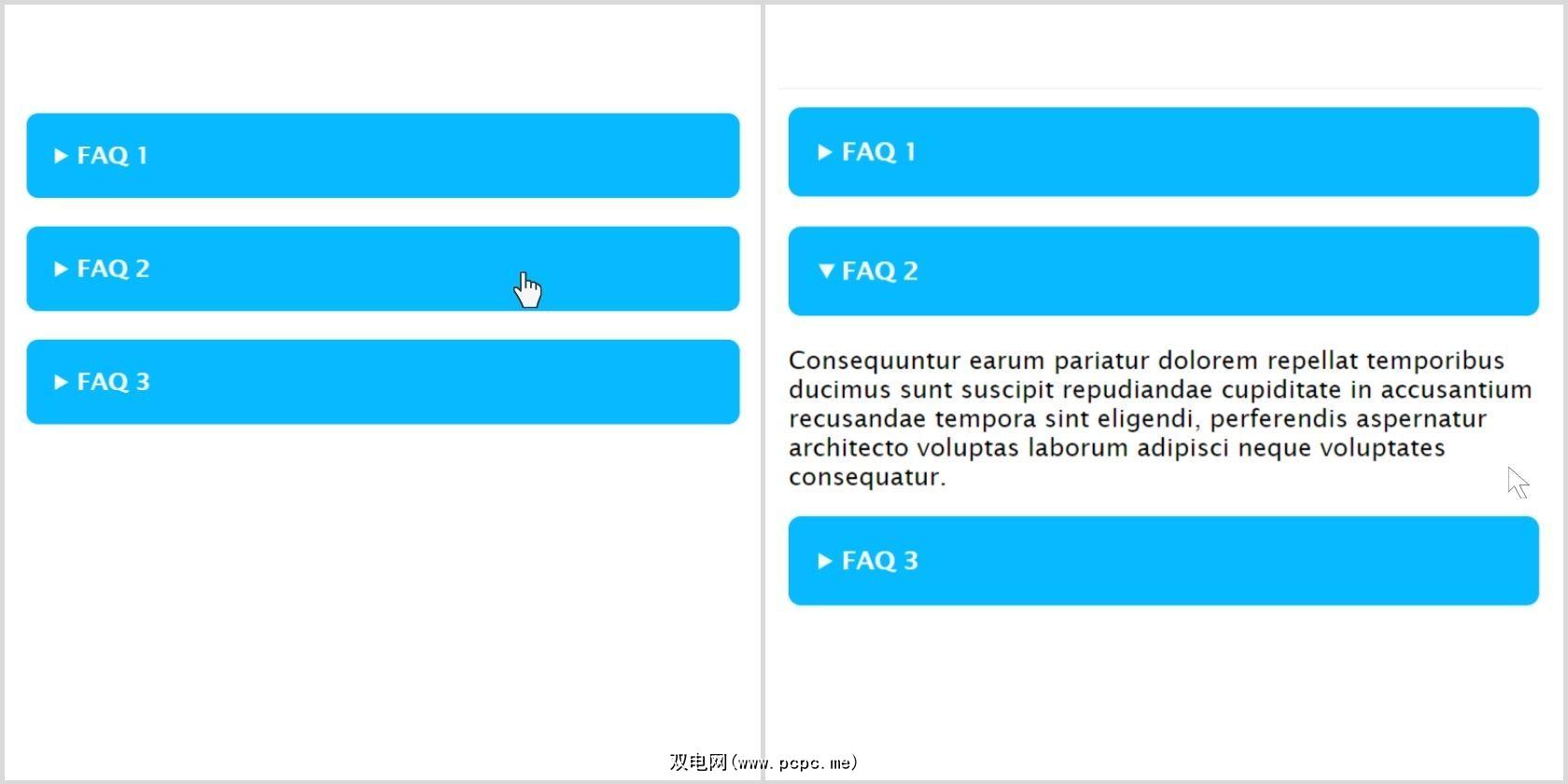
输出:

唯一的限制是您无法控制代码的每一部分。可以修改 HTML 结构,但不能创建自定义手风琴。因此,让我们使用高级 CSS 构建自定义 FAQ 部分。
有两种流行的方法可以创建自定义的纯 CSS 手风琴。您可以使用复选框或单选按钮;我们将解释这两种方法。
复选框方法使用复选框作为输入类型。每当用户选择一个选项卡时,他们都会标记复选框并打开它。您可以使用复选框方法同时打开多个选项卡,类似于在HTML 表单中标记多个复选框的方式。
HTML
<head>
<link rel="stylesheet" href="[path to CSS file]" />
</head>
<body>
<h1>Custom CSS Only Accordion (FAQ)</h1>
<h2>Using Checkbox method</b></h2>
<div class="faq-box">
<div class="faq">
<input type="checkbox" id="faq1">
<label class="faq-label" for="faq1">How to build a custom accordion using CSS only?</label>
<div class="faq-content">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Harum debitis voluptas aliquid tenetur quas suscipit
assumenda a, nesciunt eum nobis eaque, exercitationem distinctio alias ullam quia. Corrupti beatae
necessitatibus nihil.
</div>
</div>
<div class="faq">
<input type="checkbox" id="faq2">
<label class="faq-label" for="faq2">How to change the height of pseudo-elements?</label>
<div class="faq-content">
Temporibus vel dolore nam dolorem similique voluptatum. Aliquam, dolor et! Tempore mollitia voluptatibus
ducimus excepturi doloribus aliquam ipsum vel, accusantium quo nemo expedita esse eos libero incidunt
reprehenderit facere ex hic ipsa odit in! Eveniet.
</div>
</div>
</div>
</body>
通用 CSS
将基本 CSS 应用于正文。
body {
color: #502c2c;
background: #f1edec;
padding: 1.2rem;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
max-width: 45rem;
margin: 0 auto;
font-size: 1.2rem;
}
手风琴造型
首先,通过修改输入隐藏复选框。
/* Hiding the checkboxes or radio button*/
input {
position: absolute;
opacity: 0;
z-index: -1;
}
现在,设计手风琴。您可以为+号添加一个 :: after伪元素。您可以参考字符实体参考图表并使用任何实体转换计算器来查找数值的 CSS 值。这里,+的 CSS 值是\002B。
/* Accordion styles */
.faq {
color: #ffe3e3;
margin-bottom: 3rem;
}
.faq-label {
font-size: 1.5rem;
display: flex;
align-items: center;
justify-content: space-between;
padding: 1em;
background: #b61818;
font-weight: bold;
cursor: pointer;
user-select: none;
}
.faq-label::after {
content: '\002B';
padding: 0.51rem;
transform: scale(1.8);
text-align: center;
transition: all 0.35s;
}
.faq-content {
max-height: 0;
padding: 0 1em;
color: #2c3e50;
background: white;
transition: all 0.35s;
display: none;
}
现在,让我们使用相邻和属性选择器为手风琴添加功能。这里,\2013是– 的CSS 值,数值代表–。
input:checked + .faq-label {
background: #8f1414;
}
input:checked + .faq-label::after {
content: '\2013';
transform: scale(1.5);
}
input:checked ~ .faq-content {
max-height: 100vh;
padding: 1em;
display: block;
transition: all 0.35s;
}
输出:
-using-Checkbox-Mehtod.jpg)
Radio Button Method 的输入类型设置为radio。每当用户单击选项卡时,对应于该选项卡的隐藏单选按钮就会打开。当您单击下一个选项卡时,上一个选项卡会立即关闭。使用单选按钮方法一次只能打开一个选项卡。
HTML
<head>
<link rel="stylesheet" href="[path to CSS file]" />
</head>
<body>
<h1>Custom CSS Only Accordion (FAQ)</h1>
<h2>Using the Radio Button method</b></h2>
<div class="faqs">
<div class="faq">
<input type="radio" id="radio1" name="radio">
<label class="faq-label" for="radio1">How to create accordion using the Radio Button method?</label>
<div class="faq-content">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Voluptatibus maiores quisquam atque dicta eum numquam necessitatibus, nisi non adipisci temporibus corrupti libero hic aspernatur quibusdam dolores perferendis, officiis odio repellendus.
</div>
</div>
<div class="faq">
<input type="radio" id="radio2" name="radio">
<label class="faq-label" for="radio2">How to create a custom accordion using CSS only?</label>
<div class="faq-content">
Aperiam dolores autem odit, nihil eius sit minima quas laudantium aspernatur possimus reiciendis vitae ducimus labore quidem velit vel temporibus! Illo sunt placeat officiis, tiure magnam. Ad sit perferendis ducimus dicta, est aspernatur asperiores, quasi beatae quos deleniti.
</div>
</div>
<div class="faq">
<input type="radio" id="radio3" name="radio">
<label class="faq-label" for="radio3">What does accordion style mean?</label>
<div class="faq-content">
Laudantium quibusdam laboriosam hic omnis quas ullam commodi rem. Architecto ut laborum eaque cum porro doloremque hic cupiditate tempora temporibus ducimus dolores magnam quidem, facilis sapiente officiis voluptas? Vel, non!
</div>
</div>
<div class="faq">
<input type="radio" id="radio4" name="radio">
<label for="radio4" class="faq-close">Close all ×</label>
</div>
</body>
CSS
复制 Checkbox Method 的上述 CSS,因为这两种方法仅在结构观点上有所不同。您可能会注意到始终打开一个选项卡。发生这种情况是因为您无法取消标记复选框等单选按钮。为此,请将以下 CSS 代码添加到“全部关闭”单选按钮中,无需任何说明。
/* Closing all */
.faq-label {
position: relative;
}
.faq-close {
display: inline-block;
padding: 1rem;
font-size: 1rem;
background: #b61818;
cursor: pointer;
position: absolute;
left: 64rem;
}
输出:
-using-the-Radio-Method.jpg)
手风琴背后有一个简单的逻辑:当你点击一个菜单时,它的隐藏内容就会出现。既然您现在知道如何制作手风琴了,那么现在是实施和试验您的学习的时候了。您可以构建水平手风琴来增强设计,尤其是在显示图像时。通过使用关键帧动画调整过渡效果来试验代码。