您听说过图标,并且几乎可以肯定听说过字体,但是图标字体是什么?今天,我将向您展示什么是图标字体,以及如何使用它们来激活您的网站。让我们开始吧。
什么是图标字体?
图标字体与“常规"字体完全相同-它们定义了一段文字的外观。这里最大的区别是图标字体不包含字母和数字,而是符号和图标。您可能对此感到困惑,因为如果您不能给妈妈写信的话,字体有什么用!
图标字体主要用于设计网站样式。由于它们是基于矢量的,因此可以使用CSS对其进行大小调整,移动,样式设置和更改。与传统的设计方法(例如图像)相比,这提供了巨大的优势。只需几行代码,即可更改大量图标的外观。您无需编辑任何图像,打开Photoshop或上传新文件,只需编写代码即可。
入门
在这些示例中,我将使用Font Awesome ,但该理论也可以应用于许多其他字体包。
以下是入门HTML:
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>MUO Icon Fonts</title> <link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> <style> html { font-family: helvetica, arial; } </style> </head> <body> </body></html>这是生成网页所需的最少HTML量。我不会解释其中的大部分内容,因为我们已在指南中介绍了如何制作网站。
最重要的一行如下:
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">这将从其CDN加载Font Awesome样式表。没有这一行,您的网站将不知道什么是Font Awesome,因此它非常重要。该样式表处理了嵌入Web字体的所有艰苦工作,并且通常使您更轻松。
字体真棒图标由添加到 i 标签的CSS类定义。选择这些图标是因为它们未附加任何浏览器或默认定义的样式,因此您的图标不会一团糟。另外,您可以将类添加到 span 标签,但这会使HTML变得混乱。
这是基本用法。将其放在您的 body 标签中:
<i class="fa fa-cog"></i> My First Icon这是下面的样子:

那有多容易?让我们分解一下。要使用Font Awesome,需要两个类。第一个叫做 fa ,代表Font Awesome。无论使用哪种图标,任何图标都需要此图标。第二类指定您希望使用的特定图标-它可以是任何东西,飞机,人或信用卡。它也以 fa 为前缀,并且由于它是齿轮图标,因此名称为 fa-cog 。您可以在其网站上查看Font Awesome中所有图标的列表。
尝试将图标从齿轮更改为其他图标。
更深入
一旦您了解了基础知识,就该使用一些高级技巧了。
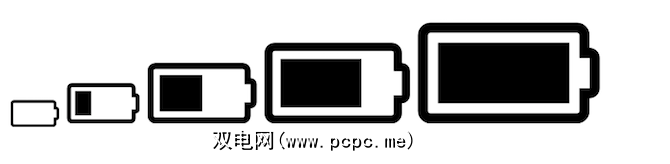
如果您不想编写自己的CSS,则可以使用Font Awesome内置的样式。您可以使用许多类来放大图标:
<i class="fa fa-battery-0 fa-lg"></i><i class="fa fa-battery-1 fa-2x"></i><i class="fa fa-battery-2 fa-3x"></i><i class="fa fa-battery-3 fa-4x"></i><i class="fa fa-battery-4 fa-5x"></i>
另一个有用的类是 fa-spin 。这将使您的图标旋转,并且与以前的尺寸类别组合时,您可以产生一些不错的效果。代码如下:
<i class="fa fa-refresh fa-spin fa-3x"></i>结果如下:

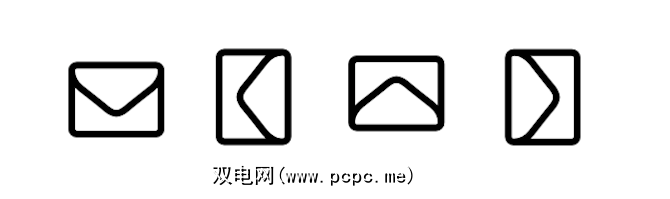
旋转图标很容易-使用 fa-rotate 类:
<i class="fa fa-envelope-o fa-3x"></i><i class="fa fa-envelope-o fa-3x fa-rotate-90"></i><i class="fa fa-envelope-o fa-3x fa-rotate-180"></i><i class="fa fa-envelope-o fa-3x fa-rotate-270"></i>末尾的数字定义了图标的旋转角度,但是不要被带走。您只能使用 90 , 180 或 270 。

最后一个技巧就是堆叠。 fa-stack 类可让您将两个或更多图标组合在一起。这是代码:
<span class="fa-stack fa-lg"> <i class="fa fa-square-o fa-stack-2x"></i> <i class="fa fa-eyedropper fa-stack-1x"></i></span><span class="fa-stack fa-lg"> <i class="fa fa-square-o fa-stack-2x"></i> <i class="fa fa-bell fa-stack-1x"></i></span><span class="fa-stack fa-lg"> <i class="fa fa-square-o fa-stack-2x"></i> <i class="fa fa-cutlery fa-stack-1x"></i></span><span class="fa-stack fa-lg"> <i class="fa fa-square-o fa-stack-2x"></i> <i class="fa fa-glass fa-stack-1x"></i></span>这里是这样的:

一旦您开始组合所有这些不同的类,可能性就将是无穷无尽的。
自定义CSS
由于图标字体是 just 字体,因此可以像使用任何其他元素一样使用CSS设置样式。使用少量CSS3可以走很长一段路:

以下是该图标的HTML:
<i class="fa fa-motorcycle fa-5x bike"></i>此处是CSS:
@keyframes move { from { margin-left: 0; } to { margin-left: 400px; }}.bike { animation-name: move; animation-duration: 4s;}此CSS非常基本,但影响很大。不过,这不是CSS教程,因此,如果您想进一步了解内部工作原理,则可能需要学习CSS。
如果您确实愿意,可以做一些特殊的事情:

为了减少Web的文件大小,这会有点结结巴巴。这是HTML:
<i class="fa fa-user-circle person fa-5x" id="p1"></i><i class="fa fa-user-circle person fa-5x" id="p2"></i><i class="fa fa-user-circle person fa-5x" id="p3"></i><i class="fa fa-user-circle person fa-5x" id="p4"></i>以下是CSS:
@keyframes fade { from { opacity: 0; } to { opacity: 1; }}.person { opacity: 0; animation-name: fade;}#p1 { color: red; animation-duration: 2s;}#p2 { color: orange; animation-duration: 4s;}#p3 { color: green; animation-duration: 6s;}#p4 { animation-duration: 8s;}与前面的示例一样,它使用CSS3动画。创建了一个名为 fade 的动画,并且每个人形图标均以不同的时间实现该动画。这些图标和CSS3潜力巨大。
今天就这些。您现在应该可以使用图标字体来使您的网站更加生动!如果您还不确定自己的技能,请访问这些具有网页设计的CSS模板网站。
您今天学到了什么新东西吗?您最喜欢的图标字体是什么?在下面的评论中让我们知道!








