本文将向您介绍JavaScript所使用的文档框架。掌握了这种抽象文档对象模型的知识之后,您就可以编写可在任何网页上使用的JavaScript。
简介
网页和JavaScript如何协同工作以及它们如何能够互相交谈?答案在于了解文档对象模型的工作原理。
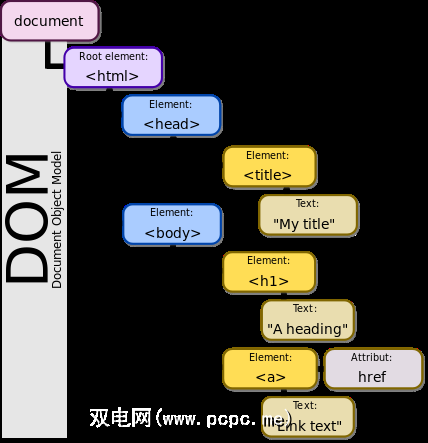
DOM会组织网页的内容并向其中提供路线图。该模型由节点组成。最好将节点按树形结构排列。我们应该能够采用任何HTML并以这种方式表示它。
例如,此段的文本是“文档对象模型"中的一个节点。该段落是另一个节点,是文本节点的父节点。文档本身最终是这两个文档的父节点。

我们可以通过识别节点来编写JavaScript以在网页上执行操作。由于每个内容都是一个节点,因此我们可以编写与我们想要更改的实体相关的JavaScript。您会注意到这类似于CSS的工作方式:它通过使用HTML元素的id和class属性将样式或视觉外观应用于内容,就像JavaScript控制行为一样。
请注意, CSS和JavaScript在DOM中找不到,但是不在DOM中。他们都操纵DOM的内容,而不是居住它。
为什么用这种方式管理网页的源代码?主要有两个原因:
您创建和控制的节点仅限于HTML规范和浏览器支持的内容。这就是HTML5引入新的顶级元素很重要的原因之一。
出于我们的目的,最重要的节点类型是:
尽管该规范实际上一共列出了十二个。
出于简单演示的目的,我们将使用JavaScript创建一个特定的
在这里,我们将通过使用JS创建Web最基本,最常见的网页对象之一(标题)来向您展示JS的功能。
并紧随其后在此示例中,创建整个虚拟服务器是不值得的,因此请使用在线沙箱。您需要像JSBin这样的轻型游乐场进行试验。 JSBin之所以出色,是因为它是多窗格的,并且包括一种可以同时查看和操作所有内容的方法:HTML,JS,CSS和网页预览。
(Codepen是相似的,为了方便起见
JSBin还可以为您的JS暂存器动态创建URL,以便以后共享。这是我为该示例生成的代码。
我已复制并注释了以下代码片段,以在体内生成新的H1标题:

//declare a new variable to hold a new h1 elementvar newHeading = document.createElement("h1");//add the text node to the documentvar h1Text = document.createTextNode("Heading Level 1");//make it a child node of the new headingnewHeading.appendChild(h1Text);//append this as a child of element defined as "bt"document.getElementById("bt").appendChild(newHeading);其中创建了一个新的H1元素,它的内容直接从属于
开头标记。请注意,左侧窗格中的源HTML不会改变。在此示例中,该代码相当容易阅读。在高级Javascript中,事情可能变得复杂得多。
上面的代码片段带有一些解释。
var 创建一个变量,该变量存储任意值供您使用的代码。 = 是赋值运算符。在这里,它使用 var 术语和新变量的名称(例如newHeading)进行操作以形成完整的声明。 object.method 是一个调用使用“点"语法将对象(例如 document )从与其相关的使用方法中分离出来,例如 getElementById 。- 编程中的“对象"一词值得进行大量讨论,这不在本文讨论范围之内。可以说它们是应用程序的重要组成部分。
- 方法就是您所期望的:可以应用于对象的特定过程或计划的操作。
我们已经当然,您可以从中学习到很多很棒的学习JavaScript的资源。进一步查看我们的编程部分。
下一步是什么
使用JavaScript的最流行的框架之一是JQuery。它是丰富网页和应用程序最新迭代的重要基础,也是您下一步可能要开始的地方。
本文是否帮助您了解有关开始JavaScript的更多信息?有不同的方法吗?我们希望在下面的评论中听到您的声音!
图片来源:通过Shutterstock.com提供的Imagentle
标签: JavaScript 编程









