如果您还没有阅读过,请确保通读该系列中的先前文章:
什么是jQuery UI以及为什么要使用它?
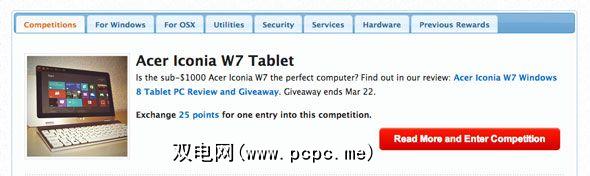
jQuery UI可以为您提供一切具有GUI的现代Web应用程序所需的组件。为了获得更好的描述,它是一组小部件。
要快速了解您可以使用它的功能,只需浏览PCPC.me。在我们的内容中,内容实际上只是单独的 divs ,带有无序列表,可以用作索引。在它们上运行jQuery选项卡功能,它们神奇地变成了选项卡。太棒了!您甚至可以根据需要通过AJAX加载选项卡内容。

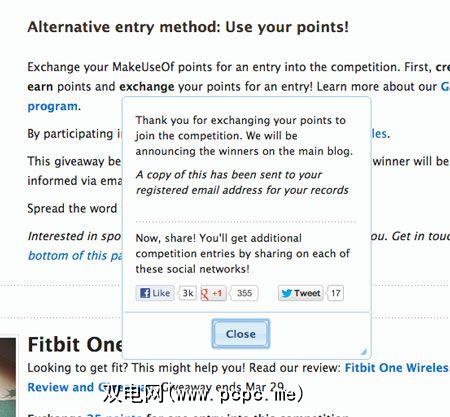
“奖励"页面还使用“模式弹出"对话框来确认用户操作并返回消息。为了吸引用户的注意力,您可以使对话框中的其余页面内容变暗,直到交互完成。

在我们的“答案"网站上,我们使用简单的工具提示

jQuery UI在表单方面确实非常出色,可以访问大量的滑块和选择器。我本人是 datepicker 小部件的忠实拥护者,您可以将其加载到用户应该输入日期的常规文本输入框的顶部。

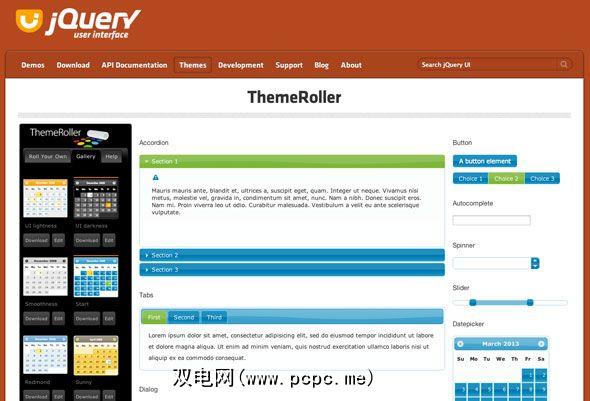
外观是不是很复杂?您能想象用纯JavaScript编写类似的代码吗?这就是您使用jQuery UI的方式:
$("#dateField").datepicker();我将不再花时间解释它的强大之处,因为jQuery UI官方演示对所有可用功能以及简单功能进行了很好的概述。代码样本。
添加jQuery UI
开始使用jQuery UI的最简单方法是在标题中添加以下几行,但请确保在主jQuery之后添加这些行参考,因为jQuery UI需要预加载jQuery。您既需要引用插件脚本,又需要包含这些UI元素的直观描述的样式表。
<script type="text/javascript" class="lazy" data-original="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/jquery-ui.min.js"><link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/ui-lightness/jquery-ui.min.css" rel="stylesheet" type="text/css" />
在这种情况下,我们已链接到名为“ ui-lightness" –但是有很多预制主题可供选择,您可以从此处选择,也可以创建自己的主题。请记住,如果您选择创建自己的主题,它将不会由Google托管-选择一个预制的主题,并且通过更改主题名称,上面的链接也可以正常工作。

在WordPress中,我发现上述方法是包含它的最简单方法–只需确保在调用 wp_head()之后再这样做即可。 WordPress的官方方法是使用 wp_enqueue_script(),对此StackExchange问题进行了详细介绍。
自定义下载
jQuery UI下载的一个不错的功能该站点是您可以自定义所需功能的地方,从而减小了JavaScript的整体大小。启用所有(不包括样式表,您还需要包括在内)的脚本的总大小约为 230kb 。因此,尽管您可以可以通过自定义下载来减小其大小,但是如果您使用的功能集超过50%,那确实不值得。通过使用标准的完整库,您可以使用Google托管版本-无论如何,该版本可能已经缓存在用户浏览器中。但是,如果您仅需要一些功能,请进行自定义下载并从您的站点本地提供最小化的文件。
资源
我们已经结束了迷你系列的结尾,那么从这里去哪里呢?幸运的是,这就是互联网,而Google就是这样:
我还建议您学习一些基本的PHP,您需要用它来处理任何AJAX。
现在,花点时间来适应一下到现在为止的背后-您很棒-随时分享评论或评论中的一些其他资源。
标签: