随着各种分叉,诈骗,网站窃取您的CPU来开采山寨币以及疯狂的价格波动等话题,加密货币(“ crypto")无疑已成为主流。
如果您已经投资或正在考虑购买任何加密货币,那么您将需要一种实时监控其价格的方法。幸运的是,您仅需使用HTML和CSS就可以轻松构建自己的加密仪表板。
注意:购买加密货币是一种高度投机的投资。永远不要投入超出承受能力的投资,并准备在一夜之间将其全部损失。
入门
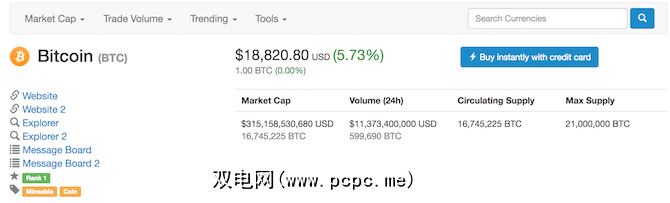
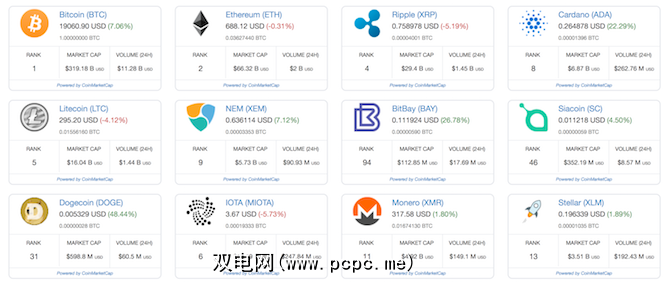
此仪表板由coinmarketcap.com提供的免费小部件提供支持。这个出色的网站显示了数千种加密货币的统计数据和当前价格。首先选择您所选择的货币,或者在右上角的搜索工具中输入硬币。

选择后,您将被带到硬币概览页面,其中会显示有关所选硬币的各种统计信息,图表和分析数据。转到工具标签。在这里,您会看到一个现成的小部件,其中显示有关所选硬币的特定数据。可以随意尝试自定义此小部件设置,但是就目前而言,基本的小部件就足够了。从网站小工具框中复制代码,或保持页面打开以供以后使用。
这是比特币的小工具代码:
<script type="text/javascript" class="lazy" data-original="https://files.coinmarketcap.com/static/widget/currency.js"></script><div class="coinmarketcap-currency-widget" data-currency="bitcoin" data-base="USD" ></div>无论您是使用比特币,以太坊,瑞波币,狗狗币还是其他1,000多种替代(替代)硬币,此过程都是相同的:找到硬币,然后复制小部件代码。
如果您希望自动化,可以使用 API报价器和计划工具(例如Cron)执行几乎任何您喜欢的事情。这有点超出本文的讨论范围,但是例如,如果价格跌至特定阈值以下,您可以创建电子邮件警报。
构建网页
现在您已经拥有了小部件,您需要创建一个基本的HTML页面来显示它。使用您喜欢的文本编辑器,创建一个名为 dashboard.html 的新HTML文件。
这是您需要的入门代码:
<!doctype html><html> <head> <title>Crypto Dashboard</title> </head> <body> </body></html>粘贴您的HTML小部件代码在正文标签之间。回到比特币,整个代码看起来像这样:
<!doctype html><html> <head> <title>Crypto Dashboard</title> </head> <body> <script type="text/javascript" class="lazy" data-original="https://files.coinmarketcap.com/static/widget/currency.js"></script> <div class="coinmarketcap-currency-widget" data-currency="bitcoin" data-base="USD" ></div> </body></html>
这就是全部。创建自己的加密货币仪表板真的很简单。
漂亮
虽然该仪表板在技术上已经完成,不好该小部件水平填充屏幕,但垂直填充不是很高。让我们使用级联样式表(CSS)对其进行样式设置。
在标题下方,添加 style 标签:
<style></style>内部这些样式标签是您编写CSS的地方。您需要满足以下条件:
.coinmarketcap-currency-widget { width: 33%; margin: 100px auto;}
此简单的CSS可以完成两件事。使用文档对象模型(DOM),它定位 coinmarketcap-currency-widget 类。此类是窗口小部件的主要容器,因此此命令指示您的Web浏览器将以下样式应用于该特定元素。
窗口小部件的宽度设置为 33%,以确保在默认选项(在本例中为100%)下,它不再看上去处于拉伸状态。
最后,在顶部和底部分别添加了100像素的边距,左侧并获得自动的利润。这样会将小部件从浏览器的顶部移开,并将其水平居中。
对该小部件的样式设置几乎没有限制。也许您喜欢红色文字或蓝色背景?闪烁文字怎么样?天空真的是极限!
添加更多硬币
现在您已经掌握了基本知识,现在该添加更多硬币了。即使您只拥有一枚硬币,使仪表板多样化也有很多好处。
作为宽松规则(尽管在加密货币的狂野西部可能发生任何事情),alt硬币会上涨当比特币下跌时,除了比特币绝对下跌时,它还承担了其他一切。
通过监视其他货币,您通常可以清楚地看到钱从一种流入另一种流入。如果您要购买新硬币,请将其添加到仪表板上意味着您可以发现趋势或每日低点来讨价还价!
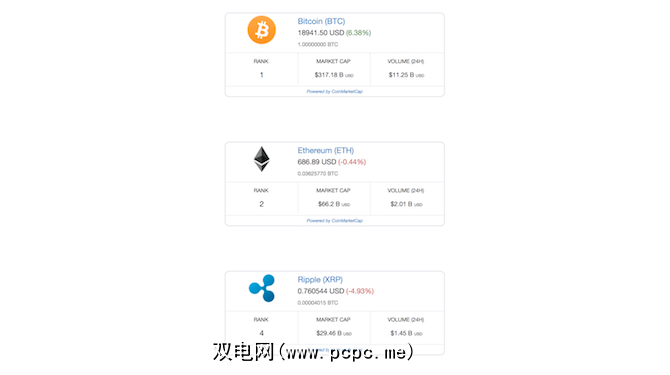
使用上述步骤,继续进行操作即可您要跟踪的任何其他货币的小部件代码。只需将它们粘贴到比特币跟踪器下方即可,如下所示:
<script type="text/javascript" class="lazy" data-original="https://files.coinmarketcap.com/static/widget/currency.js"></script><div class="coinmarketcap-currency-widget" data-currency="bitcoin" data-base="USD" data-secondary="BTC"></div><div class="coinmarketcap-currency-widget" data-currency="ethereum" data-base="USD" data-secondary="BTC"></div><div class="coinmarketcap-currency-widget" data-currency="ripple" data-base="USD" data-secondary="BTC"></div><div class="coinmarketcap-currency-widget" data-currency="cardano" data-base="USD" data-secondary="BTC"></div>
您不需要每个小部件都使用 currency.js 。您每页只需要一次。
如果重新加载仪表板,您会发现它看起来不太好。所有硬币都是垂直堆叠的,它们之间有巨大的空隙!您需要修改CSS,以使这些小部件对于多个硬币看起来更好。
通过调整每个小部件容器的宽度和边距,您可以将多个小部件水平排列,如下所示:
width: 23%;margin: 10px 1%;float: left;
使用相同的CSS,可以堆叠任意数量的窗口小部件,尽管您可能需要在大约12个窗口小部件后对其稍加修改。

最后要做的一点是仪表板会自动重新加载,以确保您始终拥有最新价格。
在文档顶部的 head 标签内,粘贴以下元标签:
<meta http-equiv="refresh" content="60">这将每隔X秒刷新一次页面,其中 content 中指定了X。上面的代码每60秒刷新一次页面。只需输入秒数即可将其更改为您喜欢的任何内容。
保持冷静
现在,您的加密货币仪表板已完成,您不再需要检查coinmarketcap.com,或者coinbase.com,或您用来监视购买情况的任何网站。只是不要因每分钟检查一次价格而使自己发疯。
让它在计算机上运行,或者甚至将其设置在Raspberry Pi上并在走廊上运行!
标签:









