您是否知道任何人都可以不用编程就可以制作视频游戏,而不必花费半年的时间学习Java或C ++来构建游戏。您可以从用于各种类型游戏的许多工具中进行选择,但是对于儿童(和成年人)来说,MIT的免费Scratch是一个不错的选择。
Scratch是一种工具,可用于拖放资产来创建游戏。或动画。这很容易理解,但可以教您编程过程中的基本组成部分。让我们看看您可以在Scratch中创建什么,然后逐步创建一个简单的Mario游戏。
遇到Scratch
要开始使用Scratch,请转到主页。您应该立即创建一个帐户,以保存创建的内容。点击窗口右上方的加入刮擦按钮。创建用户名和密码,输入您的出生日期和性别,然后系统会询问父母的电子邮件地址。输入您自己的(如果有的话),然后确认地址,以便可以对其他项目发表评论并共享您的项目。
现在,您可以直接进入。单击顶部的创建工具栏以启动Scratch编辑器。如果愿意,还可以下载脱机编辑器以在不连接互联网的情况下工作。
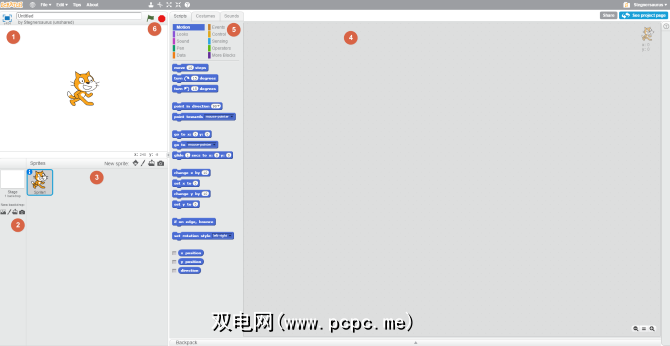
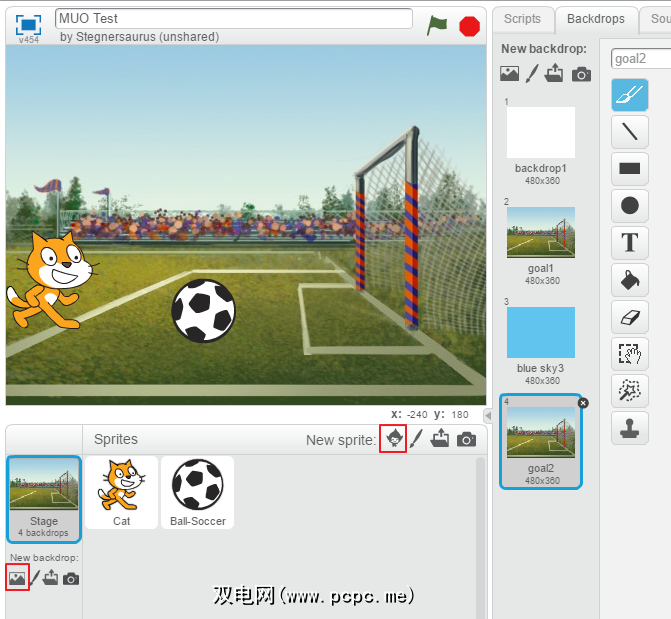
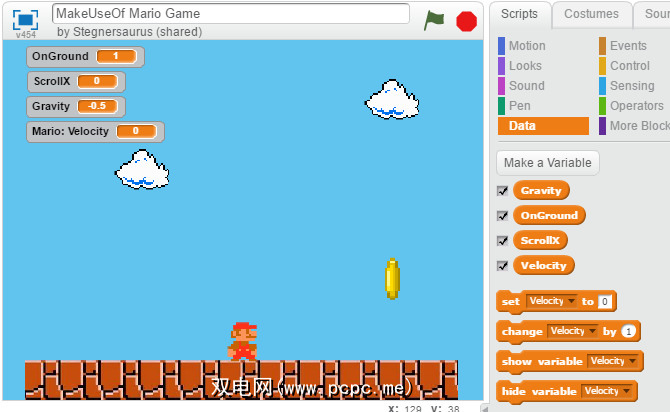
启动编辑器时,您将看到以下窗口。让我们分解一下它的元素(如果下面的小图片不清楚,请查看完整尺寸的图片):

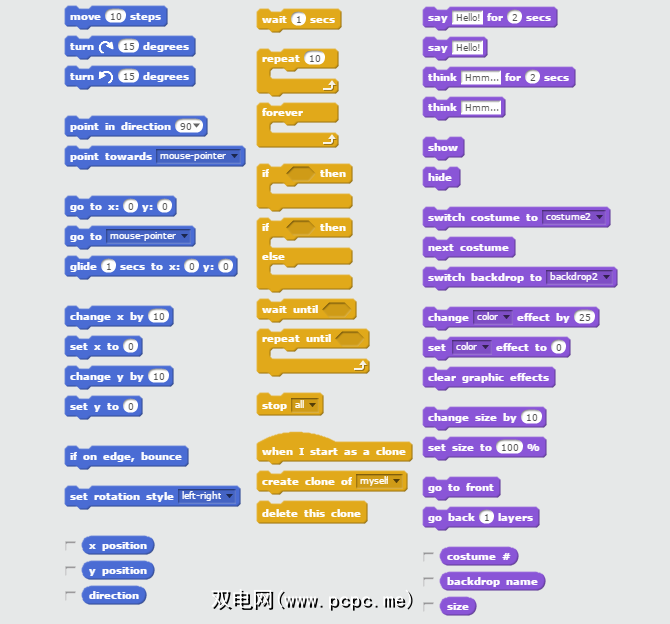
现在您已经熟悉了Scratch的编辑器,下面我们来谈谈该工具最重要的部分之一-代码块。通过这些块,您无需定义实际代码,而可以定义元素的行为。它们像乐高积木一样卡在一起,很容易看出它们是如何相互影响的。

从左侧列表中单击一个精灵,并确保选择脚本标签以开始拖动该元素的块。注意,这些块是用颜色编码的,并且具有像拼图一样的边缘,以显示它们如何装配在一起。十个类别及其作用是:
让我们以一个简单的示例逐步说明这些块如何组合在一起。我们将让Scratch猫将足球踢入球门,并在足球进入时发出声音。
首先,您需要一个凉爽的足球背景。进入左下方的背景部分,然后点击图片图标以选择Scratch的背景之一。有一个叫做 Goal1 的东西可以很好地工作。接下来,单击精灵图标以添加新的预制精灵。您应该会在列表中看到 Ball-Soccer (球足球)—双击将其添加到Sprite中。

现在,图形已经准备好了,您需要从一些图形开始块。选择那只猫,因为他是那只猫。还记得事件标签中包含许多起始块吗?看看,当您点击绿色标志时,您会看到一个会触发的图片。这是一个完美的起点-将其拖到脚本工作区中。
一旦开始,您希望猫跑过去并踢球,对吗?这听起来像属于 Motion 标签下的内容。您可以通过几种方法来使猫移动,例如 Move X steps (移动X步)块。但是我们不能保证猫会走多少步。为此,有一个更好的阻止方法-尝试 Glide X secs to 阻止。一秒钟是美好的时光,您需要单击足球的蓝色 i 图标以查看其坐标。将它们输入方块,您的第一个动作就完成了!
一旦猫碰到足球,它就会飞入球门。因此,选择足球,以便可以向其中添加一些动作。请记住,每个动作都必须以 Event 开始-此实例的绿色标志很好。现在,您不希望足球一直移动直到猫碰到它。看一下 Control 类别的代码块,它使我们可以限制其行为。 等待直到块听起来正确!
注意等待直到块内部如何具有细长的六角形形状。许多 Sensing 块都适合这种形状,因此请查看一下以找到合适的块。看到列表顶部的触摸块?您可以将其拖到等待直到内的孔中。将下拉框更改为 Cat 或您命名为cat sprite的名称。

现在,您只需要使足球飞入球门即可。我们先前在猫身上使用的运动类别中的滑行X秒移动块可以正常工作。在等到下捕捉该方块,然后将鼠标指针放在目标网上。您会在舞台下看到 X 和 Y 坐标-将它们插入 Glide 块中。踢球时,球应该移动得很快,所以让我们尝试 0.5秒计时。
最后一步是添加声音!选择工作区上方的声音标签,以添加一个新的声音。点击新声音下的扬声器图标,即可从Scratch库中获取一个。在人类类别下,有一个叫做欢呼的人,这很完美。双击将其添加,然后回到足球的工作区。
您会在声音下找到一个标有播放声音的块。 >类别。将其捕捉在 glide 块下,您就完成了!单击绿色标记播放动画。猫会跑到球上,当他碰到球时,球飞入球门,人群欢呼起来。
那不是太难!现在,我们已经研究了块之间的关系以及如何将它们组合在一起,让我们看一下如何使用Scratch构建Mario游戏。
创建基本Mario游戏
简单的足球示例上面显示了如何使用块来控制精灵,但是它没有任何游戏性,动画或音乐。让我们对其进行更多研究,并创建一个简单的Mario游戏。我们可能会在制作游戏的各个方面花费数千个单词,因此我们会坚持基础。
请注意:因为我不是艺术家,因此本教程的目的是从网上复制Mario精灵。 Mario图形归任天堂所有,您不应该使用受版权保护的图片发布任何游戏。
第一步是将Sprite和背景导入Scratch。由于我们使用的是网络图片,因此我将其下载,然后将其上传到Scratch中。创建逻辑以使Mario可以跳过敌人来击败敌人,但死于碰到他们的侧面对于本教程来说太先进了,因此我们将让他收集硬币。
在本教程结束时,我会提供一个ZIP文件,其中包含我使用过的最终资产。如果您使用的是这些,则不必担心本教程中的图像处理说明。如果您想自己下载所有内容,请继续。这是我下载的图片:
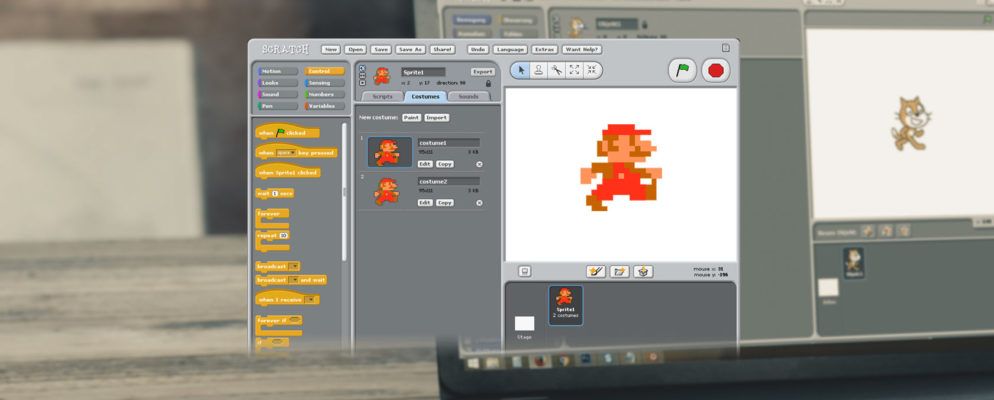
从头开始具有蓝天3 背景,可以很好地满足我们的需求。
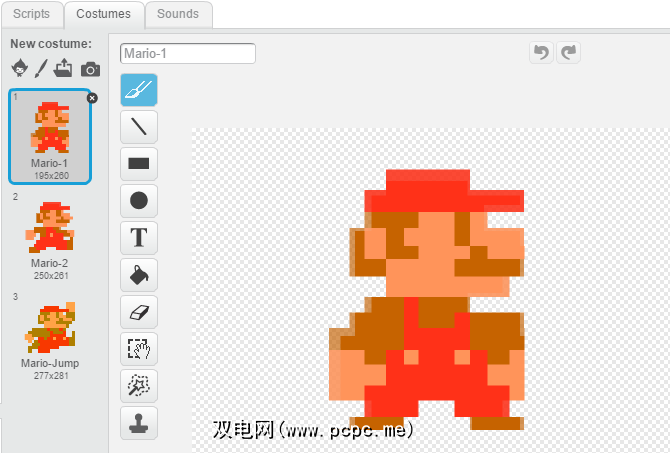
因为有两个组成Mario跑步动画的精灵,您需要将它们添加为单独的服装。使用Paint.NET之类的图像编辑器将两个Mario框架另存为单独的文件-您可以忽略第三个。上载第一个Mario小精灵,然后选择它并使用服装标签将另一个小精灵作为他的第二个服装上载。给他们起可区分的名称,例如 Mario-1 和 Mario-2 。将跳跃的精灵添加为Mario的另一种服装。

使用图像编辑器从上面提供的图像中提取云,然后将其作为新的精灵上传。它没有动画效果,因此您无需添加单独的服装。
在地面上,由于马里奥(Mario)沿着它们奔跑,因此需要大量的块。使用Paint.NET抓取 Ground Blocks 图像中间的六个块,然后将它们另存为单独的文件。将其缩小到合适的尺寸后,您将需要大约12个方块来覆盖整个屏幕底部。因此,您应该为您的 Ground 精灵并排放置这六个块的两个副本。上传此图片,然后在Scratch中复制两个地面精灵。
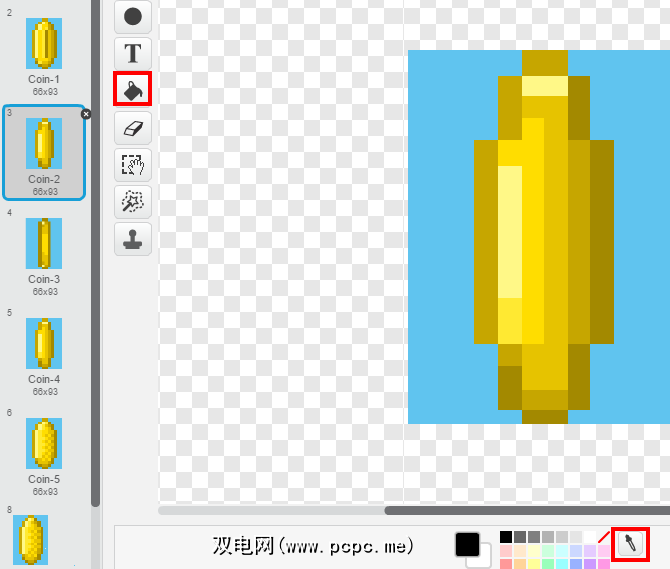
硬币是GIF动画,因此有点不同。无论何时上传,Scratch都会为动画的每一帧创建服装。该图像共有11帧,但不幸的是它周围还带有白色边框,看起来像蓝色背景。您必须在Scratch编辑器中打开硬币的每种服装。使用移液器工具选择蓝色背景颜色,然后使用油漆桶工具将硬币的白色边缘更改为淡蓝色。

您需要使用 Grow调整精灵的大小和收缩按钮位于屏幕顶部,绿色标记按钮的正上方。单击任一按钮,然后在舞台上单击要更改的精灵。这也将调整所有服装的大小。暂时把它们弄清楚;您可以稍后进行微调。
就像精灵一样,我们会抓住一些声音来充实我们的游戏。继续下载它们,然后使用声音标签上传它们。
现在所有资产都已准备就绪,是时候开始使它们活跃起来了。因为硬币很简单,所以我们将从硬币开始。选择硬币精灵,然后选择脚本标签。由于我们的硬币是GIF动画,因此我们可以使用一系列块来不断滚动它们的服装,使它们看起来像在移动。
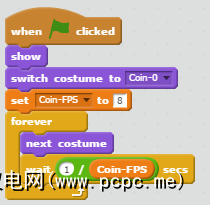
动画脚本看起来像这样:

在简而言之,当您单击绿色标志时,此脚本会将硬币设置为默认状态。然后,它以您在数据标签中设置为 FPS 变量的速度无限循环浏览帧。如果您不喜欢速度,请尝试使用该数字。
在数据标签中取消选中 Coin-FPS 旁边的框(这是您创建的自定义变量),因此它不会显示在屏幕上。
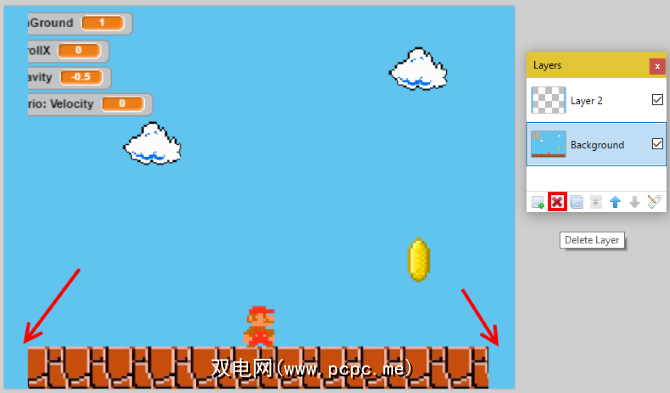
现在是最困难的部分。使Mario动作涉及许多步骤,实际上,这是使地面方块滚动以呈现动作外观的技巧。我将提供代码块的屏幕截图并说明它们的亮点,而不是尝试解释每个块循环。
首先,您需要在 Data 标签中创建四个变量。除了速度(仅适用于马里奥)以外,所有这四个元素都是对于所有精灵:

您已经右键单击并选择 Duplicate ,将您的 Ground 精灵制作了两个副本。将 Ground-1 拖动到屏幕的最左侧,使其最左侧的块接触屏幕的最左侧。然后,将其他地面精灵拖到第一个精灵的右侧。将边缘对齐,看起来好像地面是一块坚实的块。
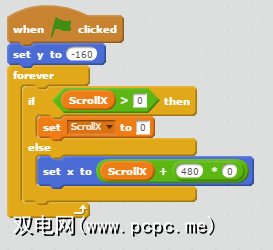
这是每个 Ground 子画面所需的代码块:

这会将地面放在屏幕底部,然后在Mario移动时简单地滚动块。 ScrollX 是块的位置; 0 是单击绿色标志时启动的默认位置。您会注意到,开始后不能立即向左移动。
对于第二个(及以后的)接地块,请在 ScrollX +中增加 0 位480 * 0 ,每增加一块新地面就加一。这将抵消它,使其平滑滚动。
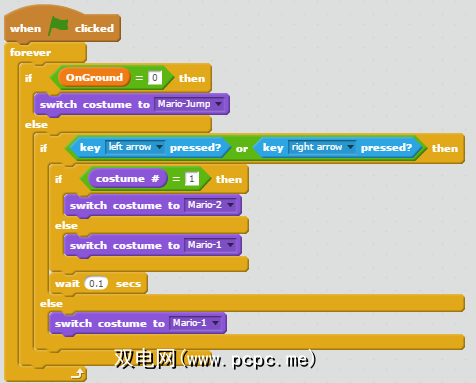
这就是代码块所需要的,但是Mario还有很多代码块。以下是每个人的操作,并有一个简短的摘要:

此代码块在Mario移动时更改了 ScrollX 变量。每当您按左或右键时,Mario都会朝着适当的方向移动并采取步骤,使 ScrollX 增大3。如果发现当您向左移动时Mario上下颠倒,请单击蓝色的我,并确保将旋转样式设置为第二个选项。这将使他左右翻转,而不是一圈。

在这里,我们看到了处理马里奥服装变化的代码。当马里奥不在地面上时,他穿着跳跃服装。无论何时左右移动,Mario都会每十分之一秒在帧之间切换。放开箭头键,然后Mario默认使用其标准框架。

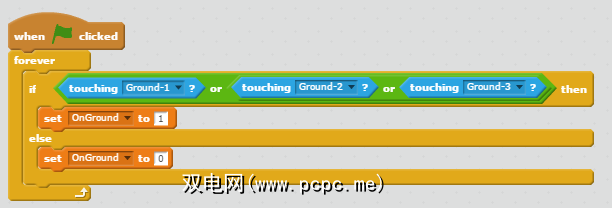
A simple bit of code that figures out the OnGround variable. If he’s touching one of the ground blocks, OnGround equals 1 (true). When he’s jumping, OnGround is 0 (false).

这两个代码块可以处理Mario的跳跃速度。左侧是确保马里奥(Mario)在地面上没有动量的障碍物。如果他在空中,则重力会逐渐降低其速度,这是一个恒定值。每次按下空格键,右侧的方块都会使Mario跳跃。他的跳跃声开始播放,速度将他推动到空中,直到重力接管为止。

我们对Mario的最后一个代码块已全部设置好。单击绿色标志开始播放时,音乐开始播放,所有变量都设置为其默认值,并且Mario在屏幕中间产生。
Let’s jump back to the coins. We need to make sure that when Mario grabs one, it makes a sound and disappears. Let’s make a separate script for that — separating scripts by function is an important practice in programming. A big jumble of blocks makes it harder to figure out the problem when something goes wrong.
以下是我们的硬币收集脚本:

这非常简单:每当Mario触摸硬币时,就会发出收集声音并隐藏硬币。在硬币动画代码中,我们放置了一个 Show 块,以便硬币在重新启动时重新出现。
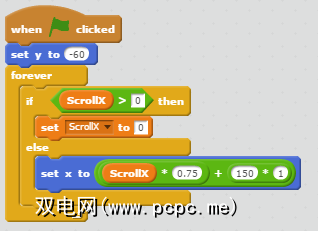
您快到了!由于Mario不会移动,但地面会滚动,因此我们需要确保硬币也滚动,以便Mario可以收集它们。运作方式如下:

这会将硬币放置在 Y 值(垂直屏幕位置)上,这样Mario可以轻松抓住它。然后,它使用与逻辑块相似的逻辑来滚动至Mario。请注意,我们已将滚动率提高到 0.75 ,以便硬币快速移向Mario。对于第二枚和第三枚硬币,我们将 set y to 字段设置为 -40 和 -20 ,因此它们的位置会更高马里奥更难抓住。在将x设置为块中,将 150 * 1 分别增大为 150 * 3 和 150 * 5 第二和第三枚硬币将它们放置在屏幕外的右侧。
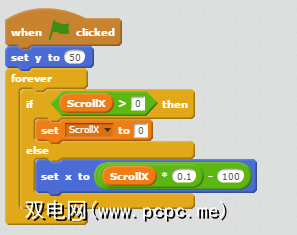
云使用几乎相同的代码块:

再次,这会将云放置在特定位置高度,然后随着Mario移动滚动。对于第二个在马里奥前面而不是在他后面的云,请将 set x to 块更改为(ScrollX * 0.1)+(150 * 1),就像
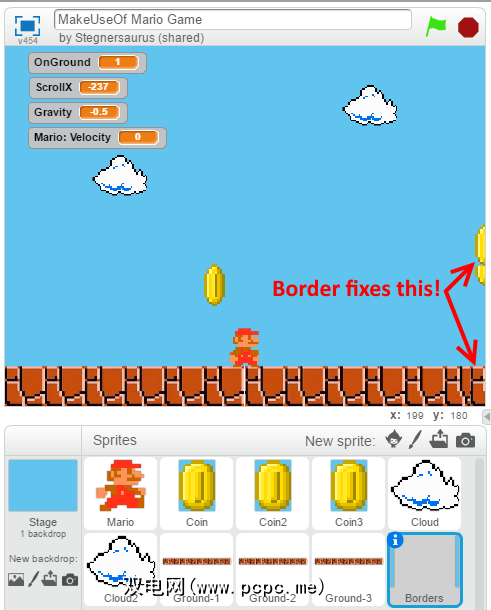
由于我们实现地面和硬币的方式,您会看到硬币粘在屏幕的边缘,直到它们滚动到视图中为止。这是难看的,因此您应该创建一个与背景颜色相同的快速边框精灵,以便在左右两侧都将其隐藏。

最简单的方法是右键单击舞台,然后点击保存舞台图片。在Paint.NET中打开它,并使用移液器工具选择蓝色背景色。使用右下角的对话框添加一个新层。然后,使用矩形工具在屏幕的任一侧绘制一个填充的蓝色矩形。覆盖每个块的大约一半,然后删除背景层。

将其另存为PNG文件,然后将其上传为名为 Border 的新精灵。由于您在屏幕上绘制了边框,因此可以完美地将其对齐。
然后,您只需要几个块,即可使边框始终位于最前面:

展开您的游戏
尝试下面的最终产品!
我们一起建立了Mario游戏的基础知识。您可以从此处向游戏添加许多元素。尝试添加超级蘑菇来为Mario通电,使Mario必须清除一些凹坑,或者创建一个末级标志。利用您在此处选择的构建基块,您可以添加更多的精灵,变量和逻辑来制作所需的任何东西。我们很期待看到您的想法!
我们想对Scratch用户dryd3418进行大喊大叫,因为我们使用了他的Super Mario中的一些代码:Scroll&Jump本文中我们自己的项目中的Tutorial项目。要获得更详细的帮助(包括您可以复制的脚本),请查看其他用户制作Mario游戏的指南。如果您想采用更简单的方法,请查看“创建自己的Mario游戏"项目,该项目可让您拖放精灵以制作简单的游戏。
请注意,在任何Scratch项目中,您都可以单击请参阅Inside ,就像在您自己的项目中一样,在编辑器中打开该项目。这使您可以瞥见某人用来完成其项目的工作中的障碍,并在遇到困难时可以帮助您。我已经向所有人开放了我的项目,因此如果需要帮助,可以随时查看并查看代码。我还压缩了我在该游戏中使用的所有资产,因此您可以下载它们以节省时间。
有兴趣将其升级吗?查看Scratch For Arduino,以在该平台上构建项目。如果您准备潜水,请从头开始查看制作iPhone游戏所需的一切。
要与孩子一起做其他有趣的事情,请查看这些网站以进行DIY
标签: Longform Guide 从头开始