Web爬网对于自动执行在网站上常规执行的某些任务非常有用。您可以像人类一样编写搜寻器来与网站进行交互。
在先前使用python模块的文章中,scrapy。该方法的局限性在于搜寻器不支持javascript。对于那些大量使用javascript管理用户界面的网站,它将无法正常工作。在这种情况下,您可以编写一个使用Google Chrome浏览器的抓取工具,从而可以像普通的用户驱动的Chrome浏览器一样处理JavaScript。
自动化Google Chrome浏览器需要使用名为 Selenium 的工具。强>。它是一个软件组件,位于程序和浏览器之间,可帮助您通过程序驱动浏览器。在本文中,我们将带您完成自动化Google Chrome浏览器的完整过程。这些步骤通常包括:
出于本文的目的,让我们研究如何从Java读取Google Mail。尽管Google确实提供了一个API(应用程序编程接口)来读取邮件,但在本文中,我们使用Selenium与Google Mail进行交互以演示该过程。 Google Mail大量使用了javascript,因此是学习Selenium的很好的选择。
设置Selenium
如上所述,Selenium由一个软件组件组成,该软件组件作为独立的组件运行代表Java程序处理并执行操作。此组件称为 Web驱动程序,必须将其下载到您的计算机上。
单击此处转到Selenium下载站点,单击最新版本并下载适合您的文件。计算机操作系统(Windows,Linux或MacOS)。这是一个包含 chromedriver.exe 的ZIP存档。将其解压缩到适当的位置,例如 C:\ WebDrivers \ chromedriver.exe 。稍后我们将在Java程序中使用此位置。
下一步是设置使用Selenium所需的Java模块。假设您正在使用Maven来构建Java程序,请将以下依赖项添加到 POM.xml 。
<dependencies> <dependency> <groupId>org.seleniumhq.selenium</groupId> <artifactId>selenium-java</artifactId> <version>3.8.1</version> </dependency> </dependencies>在运行构建过程时,应下载所有必需的模块并在您的计算机上进行设置。
Selenium的第一步
让我们开始使用Selenium。第一步是创建一个 ChromeDriver 实例:
WebDriver driver = new ChromeDriver();应打开Google Chrome窗口。让我们导航到Google搜索页面。
driver.get("http://www.google.com");获取对文本输入元素的引用,以便我们执行搜索。文本输入元素的名称为 q 。我们使用 WebDriver.findElement()方法在页面上找到HTML元素。
WebElement element = driver.findElement(By.name("q"));您可以使用 sendKeys()方法将文本发送到任何元素>。让我们发送一个搜索词并以换行符结束,以便搜索立即开始。
element.sendKeys("terminator\n");现在搜索正在进行中,我们需要等待结果页面。我们可以这样做,如下所示:
new WebDriverWait(driver, 10) .until(d -> d.getTitle().toLowerCase().startsWith("terminator"));该代码基本上告诉Selenium等待10秒,然后在页面标题以 terminator 开头时返回。我们使用lambda函数指定要等待的条件。
现在我们可以获取页面的标题。
System.out.println("Title: " + driver.getTitle());完成会话后,浏览器窗口可以
driver.quit();关闭,伙计们,这是一个简单的浏览器会话,它使用Java通过硒控制。看起来很简单,但是可以让您编写通常需要手工完成的许多事情。
使用Google Chrome Inspector
Google Chrome Inspector是一种非常有用的工具,可以识别与硒一起使用的元素。它使我们能够将Java中的确切元素作为目标来提取信息以及进行交互操作(例如单击按钮)。这是有关使用Inspector的入门知识。
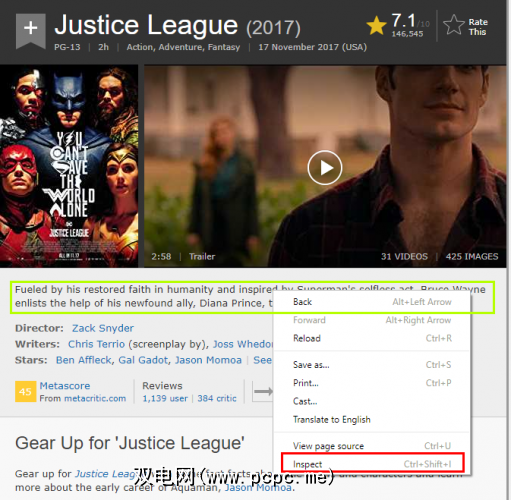
打开Google Chrome浏览器并导航至页面,例如正义联盟(2017)的IMDb页面。
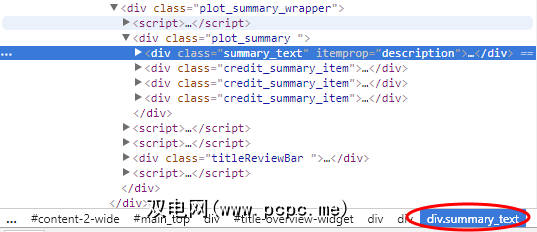
让我们找到该元素要定位的目标,例如电影摘要。右键单击摘要,然后从弹出菜单中选择“检查"。

从“元素"选项卡中,我们可以看到摘要文本是带有类别的 div
使用CSS或XPath进行选择
硒支持使用CSS从页面中选择元素。 (支持的CSS方言是CSS2)。例如,要从上面的IMDb页中选择摘要文本,我们将编写:
WebElement summaryEl = driver.findElement(By.cssSelector("div.summary_text"));您还可以使用XPath以非常相似的方式选择元素(有关规格,请参见此处)。同样,要选择摘要文本,我们将执行以下操作:
WebElement summaryEl = driver.findElement(By.xpath("//div[@class='summary_text']"));XPath和CSS具有类似的功能,因此您可以随意使用。
从Java读取Google Mail
现在让我们看一个更复杂的示例:获取Google Mail。
启动Chrome驱动程序,导航至gmail.com,然后等待页面加载完毕。
WebDriver driver = new ChromeDriver();driver.get("https://gmail.com");new WebDriverWait(driver, 10) .until(d -> d.getTitle().toLowerCase().startsWith("gmail"));下一步,查找电子邮件字段(以ID identifierId 命名),然后输入电子邮件地址。单击下一步按钮,等待密码页面加载。
/* Type in username/email */{ driver.findElement(By.cssSelector("#identifierId")).sendKeys(email); driver.findElement(By.cssSelector(".RveJvd")).click();}new WebDriverWait(driver, 10) .until(d -> ! d.findElements(By.xpath("//div[@id='password']")).isEmpty() );现在,我们输入密码,再次单击下一步按钮并等待
/* Type in password */{ driver .findElement(By.xpath("//div[@id='password']//input[@type='password']")) .sendKeys(password); driver.findElement(By.cssSelector(".RveJvd")).click();}new WebDriverWait(driver, 10) .until(d -> ! d.findElements(By.xpath("//div[@class='Cp']")).isEmpty() );获取电子邮件行列表并遍历每个条目。
List<WebElement> rows = driver .findElements(By.xpath("//div[@class='Cp']//table/tbody/tr"));for (WebElement tr : rows) {}对于每个条目,请获取发件人字段。请注意,根据对话中的人数,某些“发件人"条目可能具有多个元素。
{ /* From Element */ System.out.println("From: "); for (WebElement e : tr .findElements(By.xpath(".//div[@class='yW']/*"))) { System.out.println(" " + e.getAttribute("email") + ", " + e.getAttribute("name") + ", " + e.getText()); }}现在,获取主题。
{ /* Subject */ System.out.println("Sub: " + tr.findElement(By.xpath(".//div[@class='y6']")).getText());}以及消息的日期和时间。
{ /* Date/Time */ WebElement dt = tr.findElement(By.xpath("./td[8]/*")); System.out.println("Date: " + dt.getAttribute("title") + ", " + dt.getText());}这是页面中的电子邮件行总数。
System.out.println(rows.size() + " mails.");最后,我们完成了操作,因此我们退出了浏览器。
driver.quit();回顾一下,您可以将Selenium与Google Chrome结合使用来抓取那些大量使用JavaScript的网站。借助Google Chrome Inspector,可以很容易地计算出所需的CSS或XPath以便从元素中提取元素或与元素进行交互。
您有没有受益于Selenium的项目?您面临什么问题?请在下面的评论中进行描述。