您一直想建立一个网站吗?也许您已经阅读了一些HTML(理解HTML)和CSS教程,但是不知道如何在更大的项目中使用这些语言。
今天,我将指导您完成从头开始制作一个完整的网站。不用担心这似乎是一项艰巨的任务,我会在每个步骤中指导您。
您将使用HTML,CSS和JavaScript以及jQuery( jQuery指南)。您不会做任何真正最前沿的事情,因此该代码在大多数现代浏览器中都应该能很好地工作。
如果不确定任何CSS,请看一下请访问W3Schools.com的CSS指南。
设计
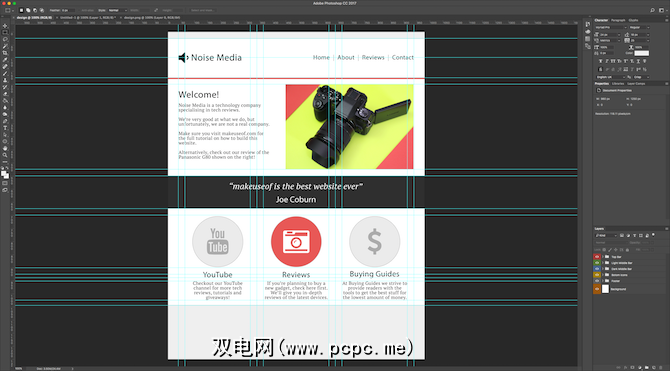
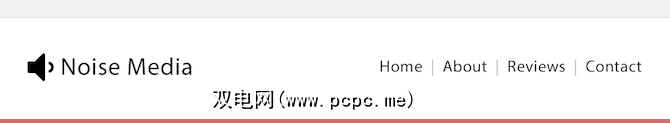
以下是此网站的设计。如果您想要更好的外观,甚至更高的分辨率,请查看高分辨率图像。

我在Adobe Photoshop 2017中为一家虚构的公司设计了此网站。感兴趣的话,请确保从捆绑下载中获取.PSD文件。这是在photoshop文件中获得的内容:

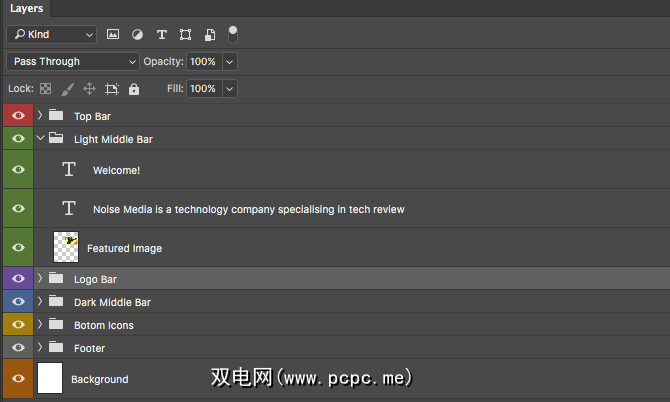
在PSD内,您会找到所有分组,命名和颜色编码的图层:

您将需要一些安装字体以使外观看起来正确。第一个是Font Awesome,用于所有图标。其他两种字体是PT Serif和Myriad Pro(包括在Photoshop中)。如果您不确定如何安装字体,请阅读我们的指南。
如果您没有Adobe Photoshop,请不要担心,不需要它。
现在设计很清楚了,让我们开始编码吧!在您喜欢的文本编辑器中创建一个新文件(我正在使用Sublime Text 3)。将其另存为 index.html 。您可以将其命名为任意名称,许多页面被称为索引的原因是由于Web服务器的工作方式。大多数服务器的默认配置是在未指定页面的情况下提供index.html页面。
如果您不想学习详细信息,请从下载中获取完整代码。<
这是您需要的代码:
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>Noise Media</title> <link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> <style> /* CSS goes here, at the top of the page */ </style> </head> <body> <script class="lazy" data-original="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js" type="text/javascript"></script> <script type="text/javascript"> /* JavaScript goes here, at the bottom of the page */ </script> </body></html>这完成了几件事:
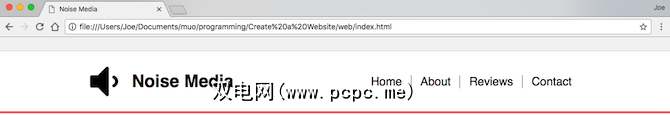
再次保存文件并打开在您的网络浏览器中。您可能不会注意到很多,而且肯定看起来还不会像一个网站。

注意页面标题是 Noise Media 。这由 title 标记内的文本定义。该必须位于 head 标记内。
Header
让我们创建标题。看起来像这样:

让我们从顶部的灰色小点开始。它是浅灰色,下面是深灰色。这是一个特写:

在顶部的 body 标签内添加此HTML:
<div id="top-bar"></div>在这里,让我们来分解一下。 div 就像一个容器,用于放置其他内容。“其他内容"可以是更多的容器,文本,图像或其他任何内容。某些标记可以使用什么限制,但是div是相当普通的东西。它的 id 为顶部栏。这将用于使用CSS设置样式,并在需要时使用JavaScript定位。确保只有一个具有特定ID的元素-它们应该是唯一的。如果您希望多个元素具有相同的名称,请改用 class -这是它们的目的!这是您需要为其设置样式的CSS(放在 style 标签内部的顶部):
html, body { margin: 0; padding: 0; font-family: 'Helvetica', 'Arial'; /* initial fonts */}#top-bar { width: 100%; background: #F1F1F1; /* light gray */ border-bottom: 1px solid #D4D4D4; /* dark gray "underline" */ height: 25px;}请注意在使用哈希符号(#,hashtag,井号)之前名字。这意味着该元素是一个ID。如果您使用的是类,则应使用句号(。)。 html 和 body 标签的填充和边距设置为零。这样可以防止出现不必要的间距问题。
现在该转到徽标和导航栏。在开始之前,您需要一个容器来放入此内容。让我们将其设为一个类(以便以后可以重复使用),并且由于这是不是响应式网站,因此请将其设置为900像素宽。
HTML:
<div class="normal-wrapper"></div>CSS:
.normal-wrapper { width: 900px; margin: 0 auto; padding: 15px 40px; background: red; overflow: auto;}在完成代码之前很难知道发生了什么,因此可能会有所帮助添加(临时)彩色背景以查看正在发生的情况:
background: red;现在是时候创建徽标了。图标本身需要Font Awesome。真棒字体是打包为矢量字体的一组图标-太棒了!上面的初始代码已经设置了Font Awesome,因此一切就绪!
在 normal-wrapper div中添加此HTML inside >
<div id="logo-container"> <i class="fa fa-volume-down logo-icon"></i> <h1>Noise Media</h1></div>CSS:
.logo-icon { color: #000000; font-size: 60pt; float: left;}h1 { float: left; margin: 21px 0 0 25px;}不要担心其他与设计不匹配的字体-稍后您将对其进行整理。如果要使用其他图标,请转到“字体真棒图标"页面,然后将 fa-volume-down 更改为要使用的图标的名称。
移至导航栏,您将为此使用无序列表( UL )。在徽标容器之后(但仍在 normal-wrapper 内部)添加此HTML :
<ul id="navbar"> <li><a href="">Home</a></li> <li><a href="">About</a></li> <li><a href="">Reviews</a></li> <li><a href="" class="last-link" >Contact</a></li></ul>> href 用于链接到其他页面。本教程网站没有其他页面,但是您可以在此处输入名称和文件路径(如果需要),例如 reviews.html 。确保将其放在两个双引号中。
以下是CSS:
#navbar { list-style-type: none; /* remove bullet points */ margin: 29px 0 0 0; padding: 0; float: right; font-size: 16pt;}#navbar li { display: inline; /* make items horizontal */}#navbar li a:link, #navbar li a:visited, #navbar li a:active { text-decoration: none; /* remove underline */ color: #000000; padding: 0 16px 0 10px; /* space links apart */ margin: 0; border-right: 2px solid #B4B4B4; /* divider */}#navbar li a:link.last-link { /* remove divider */ border-right: 0px;}#navbar li a:hover { /* change color on hover (mouseover) */ color: #EB6361;}此CSS以无序列表开头。然后,它使用 list-style-type:none; 删除项目符号。链接之间的间隔很小,当您将鼠标悬停在链接上时,链接会显示颜色。灰色的小分隔线是每个元素的右边框,然后使用 last-link 类将最后一个元素删除。如下所示:

该部分剩下的只是红色的水平彩色高光。在 normal-wrapper 之后添加此HTML:
<div id="top-color-splash"></div>,然后是CSS:
#top-color-splash { width: 100%; height: 4px; background: #EB6361;}这是最上面的部分。看起来是这样-与设计权非常相似?

主要内容区域
现在是时候在主要内容区域移动了,即所谓的“超越折叠" "。这部分的外观如下:

这是一个非常简单的部分,左侧有些文本,右侧是图片。该区域将松散分成三部分,大致近似黄金分割率。
您将需要此部分的样本图像。它包含在下载中。该图像宽670像素,来自我们的Panasonic Lumix DMC-G80 / G85评论。
在 top-color-splash 之后添加HTML 元素:
CSS:
.one-third { width: 40%; float: left; box-sizing: border-box; /* ensure padding and borders do not increase the size */ margin-top: 20px;}.two-third { width: 60%; float: left; box-sizing: border-box; /* ensure padding and borders do not increase the size */ padding-left: 40px; text-align: right; margin-top: 20px;}.featured-image { max-width: 500px; /* reduce image size while maintaining aspect ratio */}.no-margin-top { margin-top: 0; /* remove margin on things like headers */}此处最重要的属性是 box-sizing:border-box; 。这样可以确保元素的宽度始终为40%或60%。默认值(无此属性)是您指定的宽度加上任何填充,边距和边框。图像类(特征图像)的最大宽度为 500px 。如果仅指定一个尺寸(宽度或高度),而将另一个尺寸留为空白,则css将在保持图像的宽高比的同时调整图像的大小。
报价区域
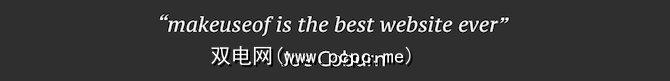
让我们创建报价区。如下所示:

这是另一个简单的区域。它包含深灰色背景,带有白色居中文本。
在上一个 normal-wrapper 之后之后添加此HTML:
<div id="quote-area"> <div class="normal-wrapper"> <h3>“PCPC.me is the best website ever”</h3> <h4>Joe Coburn</h4> </div></div>然后是这个CSS:
#quote-area { background: #363636; color: #FFFFFF; text-align: center; padding: 15px 0;}h3 { font-weight: normal; font-size: 20pt; margin-top: 0px;}h4 { font-weight: normal; font-size: 16pt; margin-bottom: 0;}这里没有很多事情。大小调整是需要进行的主要调整-字体大小,间距等。这就是现在的样子-它开始看起来像一个网站!

图标区域
让我们继续按下吧-快完成了!这是需要创建的下一个区域:

这部分将利用几个类。除了内容之外,这三个图标基本相同,因此使用类而不是id是有意义的。在前一个 quote-area 区域后的后面添加此HTML:
<div class="normal-wrapper"> <div class="icon-outer"> <div class="icon-circle"> <i class="fa fa-youtube logo-icon"></i> </div> <h5>YouTube</h5> <p>Checkout our YouTube channel for more tech reviews, tutorials and giveaways!</p> </div> <div class="icon-outer"> <div class="icon-circle"> <i class="fa fa-camera-retro logo-icon"></i> </div> <h5>Reviews</h5> <p>If you’re planning to buy a new gadget, check here first. We’ll give you in-depth reviews of the latest devices.</p> </div> <div class="icon-outer"> <div class="icon-circle"> <i class="fa fa-dollar logo-icon"></i> </div> <h5>Buying Guides</h5> <p>At Buying Guides we strive to provide readers with the tools to get the best stuff for the lowest amount of money.</p> </div></div>这三个图标也很棒。 HTML再次使用 normal-wrapper 类。这是CSS:
.icon-outer { box-sizing: border-box; /* ensure padding and borders do not increase the size */ float: left; width: 33.33%; padding: 25px; margin: 0; text-align: center;}.icon-circle { background: #EEEEEE; color: #B4B4B4; width: 200px; height: 200px; border-radius: 200px; /* make rounded corners */ margin: 0 auto; border: 2px solid #D6D6D6; box-sizing: border-box; /* ensure padding and borders do not increase the size */ font-size: 75pt; padding: 30px 0 0 0; cursor: pointer;}.icon-circle:hover { /* change color on hover (mouseover) */ color: #FFFFFF; background: #EB6361;}h5 { margin: 15px 0 10px 0; font-size: 20pt;}CSS中发生了一些新变化。圆角由 border-radius:200px; 设置。将此值设置为与宽度相同将产生一个完美的圆。如果您更希望使用带有圆角的正方形,则可以减少此值。请注意,悬停操作是如何应用于div的-它不仅限于链接。这部分现在是这样的:

页脚
最后要做的就是页脚!这真的很简单,因为它只是一个灰色区域,没有文字。在图标区域的 normal-wrapper 之后添加此HTML:
<div id="footer"></div>以下是CSS:
#footer { width: 100%; background: #F1F1F1; /* light gray */ border-top: 1px solid #D4D4D4; /* dark gray "topline" */ height: 150px;}请参阅–非常简单的东西。
就是这样,编码完成了!您可以完全保留原样,这是一个完整的网页。但是,您可能已经注意到,它看起来与设计完全不一样。这样做的主要原因是所使用的字体。我们来解决这个问题。
大多数标题使用的字体是 Myriad Pro 。它随Adobe Create Cloud一起提供,但不能作为网络字体使用。该网页上当前使用的字体为 Helvetica 。看起来不错,因此您可以按原样保留它,但是 PT Sans 可作为网络字体使用。用于所有文本的字体是 PT Serif ,可以作为网络字体使用。
网络字体是一个简单的过程。就像将新字体加载到计算机上一样,网页可以按需加载字体。最好的方法之一是通过Google字体。
添加此CSS即可切换到更好的字体:
@import url('https://fonts.googleapis.com/css?family=PT+Sans');@import url('https://fonts.googleapis.com/css?family=PT+Serif');h1, h2, h4, h5, h6 { font-family: 'PT Sans', 'Helvetica', 'Arial';}现在修改您的html和body元素以使用新的字体:
font-family: 'PT Serif', 'Helvetica', 'Arial';请注意,列表中未包含h3元素-默认为 PT-Serif 而不是 PT-Sans 。<
作为最后的修饰,让我们使用一些JavaScript滚动浏览三个不同的特色图像。这部分需要 Image_2 和 Image_3 ,同样,它是可选的。目前,该网站已完全正常运行,没有此功能。如下所示(加速):

修改HTML,使其包含三个特色图片。请注意,其中两个如何具有隐藏的CSS类。每个图像都有一个ID,以便JavaScript可以独立地将每个图像作为目标。
这里是隐藏特殊图像的CSS:
.hidden { display: none;}现在,HTML和已经处理完CSS,让我们切换到JavaScript。了解这部分的文档对象模型(DOM)很有用,但这不是必需的。
找到页面底部的脚本区域:
<script type="text/javascript"> /* JavaScript goes here, at the bottom of the page */</script>在 script 标签内添加以下JavaScript:
/* JavaScript goes here, at the bottom of the page */$(document).ready(function() { // run once the page is ready var time = 2500; // get the image containers $im1 = $('#f-image-1'); $im2 = $('#f-image-2'); $im3 = $('#f-image-3'); setInterval(function(){ // call function every x milliseconds (defined in time variable above) changeImage(); }, time); var currentImage = 1; function changeImage(){ switch(currentImage) { case 1: // show image 2 $im1.hide(); $im2.show(); $im3.hide(); currentImage = 2; break; case 2: // show image 3 $im1.hide(); $im2.hide(); $im3.show(); currentImage = 3; break; default: // show image 1 $im1.show(); $im2.hide(); $im3.hide(); currentImage = 1; } }});这里发生了一些事情。该代码包含在 $(document).ready()中。这意味着它将在您的浏览器完成页面渲染后运行-这是一个好习惯。 setInterval()函数用于以预定义的间隔(以毫秒为单位)(1000毫秒= 1秒)定期调用 changeImage()函数。这存储在 time 变量中。您可以增加或减少它来加快或减慢滚动。最后,一个简单的case语句用于显示不同的图像,并跟踪当前显示的图像。
编码挑战
就是这样!希望您在此过程中学到了很多。如果您想挑战,并想测试新发现的技能,为什么不尝试实施以下修改:
添加页脚:在页脚中添加一些文字(提示:您可以重新使用普通包装器和三分之一/三分之二类。)。
改进图像滚动:修改JavaScript以使图像变化动起来(提示:请看jQuery fadein和动画)。
用多引号引起来:修改引号以在几个不同的引号之间切换(提示:请看
设置服务器:设置服务器并在网页和服务器之间发送数据(提示:请阅读JSON和Python指南)。
一旦您习惯使用JavaScript或对Ruby有任何经验,就可以尝试使用静态网站构建器(如GatsbyJS或Jekyll)创建网站。