使用HTML和CSS创建网页非常简单。但是容易犯错误,并且有很多事情您可能不会想到。在大多数情况下,这些小错误不会有多大作用。
但从长远来看,它们会使您的生活更加困难。这9个错误很容易犯,但如果您早点解决而不是晚点解决,您的页面将看起来更好,更易于维护并按您希望的方式运行。
1。内联样式
关于HTML和CSS的一大优点是,您可以随时格式化任何一行文本-实际上是任何单个单词。但这并不意味着您应该利用此功能。
下面是一个内联样式的示例,您可以使用该样式使段落大于周围的段落并以不同的颜色突出显示:
<p>Your text here.</p>这为该段落提供了CSS样式,该样式以该段落的结尾结尾。似乎非常有效,对吧?
它有一个大问题:如果您想在整个网站上进行很多更改,则需要查找内联样式和更改的每个实例。它。如果您有100个不同的段落,它们的文字大小为120%且为蓝色,那么您将必须找到所有100个段落并将其更改为您认为更好的格式。
相反,请使用CSS样式表。这是您在上面段落中使用的样式:
p.important { size: 120%; color:blue;}现在,不用内联样式,您只需使用以下行即可:
<p class="important">Your text here.</p>您的段落将会很大和蓝色。并且,当您更改CSS中的“重要"类时,它们都会全部更改。
2。布局表
人们过去经常使用表来格式化页面布局。通过使用表格,您可以将页面上的元素按列和行进行组织,以及应用不同的对齐方式和样式。甚至单单元格表也可用于正确对齐内容。
很像内联样式,使用CSS代替HTML表格进行布局更易于维护。同样,如果您想在数十个页面或数百个页面上进行更改,则编辑样式表要比浏览每个页面并调整表要容易得多。
除了易于维护之外,阅读CSS布局还很容易比读取HTML表格要容易得多。尤其是当您最终在彼此之间嵌套许多级别的表时。在HTML文档和样式表之间来回了解确切情况可能不是一件容易的事,但是页面的内容将更加清晰和易于编辑。
在这里和那里使用表格将页面分为几列并不是致命的罪行。有时候,它比弄乱CSS更容易,更快捷。但是,如果要制作巨大的多层表,则应考虑使用CSS重新格式化。
3。不推荐使用的HTML
与任何语言一样,HTML会定期更改。官方认可的标签会发生变化,有些已被弃用。即使这些标签仍然起作用,也最好避免使用它们。
例如,如果您习惯将标签用于粗体,将标签用于斜体,则表示落后于时代。 和(用于“强调")现在是标准标记。
大多数弃用的标记已被CSS取代,因此您需要使用样式(最好不要使用内联样式) )以达到相同的效果。如果您不确定如何替换不推荐使用的标签,或者仍在使用特定标签,请查看HTML官方文档或进行快速搜索。
4。内联JavaScript
某些网页使用JavaScript添加其他功能。它可以使网页具有交互性,在输入文本时对其进行验证,添加动画,对用户操作进行响应等等。简而言之,它可以通过提供更多行为来使页面更有用。
与CSS一样,您可以在HTML中添加内联JavaScript。同样像CSS,通常不建议这样做。除了可能难以维护之外,还有其他一些原因可以保证这种警告。
与从不同文件链接的脚本相比,嵌入式JavaScript可能使用更多的带宽。称为压缩的过程会先压缩HTML和CSS,然后再将其发送给用户,从而在宽带或移动连接上需要较少的带宽。但是,无法缩小内联JavaScript。它也不会被缓存,而一个单独的JavaScript文件可以被缓存。
所有这些使内联JavaScript占用更多带宽。
它也很难调试,因为您可以对JavaScript文件使用JavaScript验证程序…但是它不能用于内联脚本。再次,它使HTML更清洁,更易于维护。
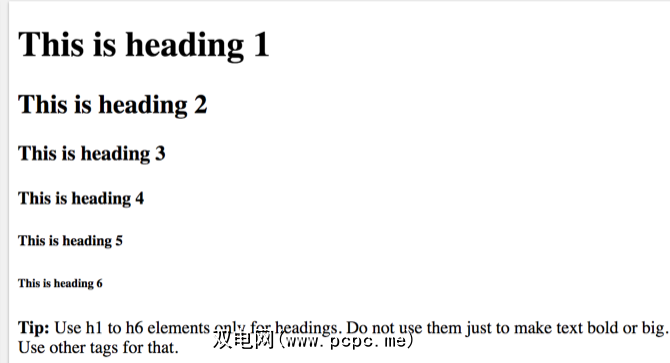
5。多个H1标签
标题标签很棒。它们使页面更易于浏览,可以为您提供SEO提升,还可以用来强调某些要点。
但是出于某种原因,标题标签有六个级别。您的页面上实际上应该只有一个H1标签。这通常是页面的标题(尤其是在博客和类似网站上)。您可能会认为,在H1标签中添加一堆关键字将使Google更有可能将其选中并在结果中将您的网站排名更高。

但其真正的作用是使您的页面更加混乱并且很难阅读。
使用H2,H3和其余的标题标签可以更好地勾勒页面轮廓。
标题的级别应使您的读者了解下一节的重要性。如果您误导了他们,他们会知道的,他们将不会高兴。
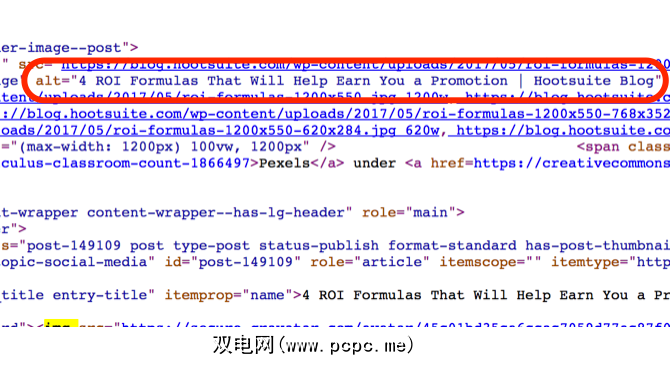
6。跳过图像替换
每个图像都可以被赋予一个“ alt"属性,如果无法显示该图像,则会显示特定的文本行。这似乎没什么大不了的,尤其是对于可以显示几乎所有内容的现代浏览器(台式机和移动设备)。
但不添加alt属性是一个大错误,尤其是在持续移动的时代浏览。移动连接并不总是很好,并且如果浏览器无法加载图像,您的读者将不知道他们在那里应该会看到什么。 alt属性可以解决此问题。

如果有人使用屏幕阅读器或其他辅助功能,则该alt属性可能就是他们从图像中获得的全部。
当然,还有潜在的SEO好处。搜索引擎可以为简短的描述性alt属性建立索引。但是最大的好处是可以帮助读者。
7。不关闭标签
有些不关闭就可以使用的HTML标签,例如
和
首先,尽管浏览器技术有所进步,但如果您未关闭浏览器,则绝对有可能浏览器无法正确显示您的内容您的标签。正如Stack Exchange用户robertc所展示的那样,应用样式可能会产生一些无法预测的结果。
归结为,浏览器期望关闭标签。他们并不是绝对需要它们……但是,当他们试图显示您的页面时,他们一定会从使用正确的HTML中受益。
幸运的是,关闭标签并不需要花费很多。如果您使用的是出色的HTML编辑器。
8。不包括DOCTYPE
在HTML文档的开头,通常会看到一个DOCTYPE声明,如下所示:
<!DOCTYPE html>这是很少被谈论的内容,但这是页面中的重要元素。 DOCTYPE声明告诉浏览器您使用的是哪种类型的HTML。
如果跳过DOCTYPE声明,则页面将以“怪异模式"呈现。这是现代浏览器针对过时的网页的防御方式。并更改页面的显示方式。快速浏览Firefox的怪癖模式可发现,区分大小写的变化,字体属性不会继承到表中,字体大小的计算方式有所不同以及没有alt属性的图像有时显示不正确。
其中大多数情况都是相对的次要。但是,如果希望页面正确显示,则应确保浏览器已启用其完整标准模式。
为此,您需要DOCTYPE。 (如果不确定使用什么,只需使用<!DOCTYPE html>。)
9。忽略架构标记
架构标记可帮助搜索引擎更好地了解页面上的内容。更具体地说,该标记告诉搜索引擎您在每个部分中写的内容。
例如,在一篇文章中,您可以使用架构标记来告诉搜索引擎标题,作者,日期,发布者以及有关文章的其他有用信息。
其中包含电影,书籍,组织,人,餐厅,产品,地点,动作,不同类型的数据,音乐,雕塑,预订,服务,自动柜员机的架构,啤酒厂,以及您能想到的几乎所有其他内容。
您绝对可以不用使用架构标记就可以逃脱。没有它,您的页面将正确显示。您的读者甚至都不知道它在那里。但是,包含此标记有很多好处。搜索引擎将能够提供有关页面的更详细,有用的信息,包括丰富的摘要。
并且使用Google的架构标记工具,该过程实际上非常简单。
获取习惯了HTML最佳做法
使这些最佳习惯成为习惯可能需要一段时间。有时候,您可能会觉得您花了很多额外的时间来做一些不太好的事情。但是从长远来看,确保HTML和CSS的布局合理,易于使用和可维护将为您节省大量时间。
您发现还有哪些其他好的习惯可以在创建网页时有用吗?您是否不同意上述任何做法?在下面的评论中分享您的想法!









