应用主导您的手机。长期以来,应用不会以相同的方式影响您的桌面或浏览器。近年来,情况发生了变化。渐进式Web应用程序(PWA)的地位不断提高,并改变了我们与各种网站的交互。
但是渐进式Web应用程序究竟是什么?网站不提供的PWA有什么作用?这是关于渐进式Web应用程序需要了解的内容。
什么是渐进式Web应用程序?
渐进式Web应用程序是为用户提供常规站点但显示为本地的Web应用程序。移动应用。 PWA试图充分利用两个开发领域的进步,将原生移动应用程序的可用性引入现代浏览器功能集。
那么,定义PWA的是什么?
如您所见,PWA旨在通过简化的功能和界面为用户提供完整的网站体验。
渐进式Web应用程序如何工作?
渐进式Web应用程序的关键是浏览器服务工作者。
服务工作者是浏览器服务工作者。在浏览器后台运行的脚本,“与网页分开,为不需要网页或用户交互的功能打开了大门。"您现在可以使用服务人员,例如推送通知和后台同步,但是不久的PWA未来将为这些脚本提供更大的功能。
因此,服务人员使用Web缓存几乎立即获得资源,从而成为PWA标准的基础。
在服务工作者之前,浏览器缓存脚本是“应用程序缓存"(或“应用程序缓存")。 App Cache具有大量的脱机优先服务,但有些容易出错。此外,如A List Apart所述,App Cache具有几个众所周知的局限性。
但是,开发人员的主要问题是缺乏与AppCache的确切工作方式的直接交互,从而阻止了开发人员在出现问题时准确地解决问题。反过来,具有完全脱机功能的网站和服务则是一个冒险的选择。
服务工作者仅在需要他们采取行动的情况下才能持续使用。在PWA中,当您单击某些内容或使用功能时,服务人员便会采取行动。服务工作者(请记住,它是一个脚本)处理事件,确定脱机缓存是否可以完成请求。这个想法是,PWA有多个脱机缓存可供选择,从而提供了更多的脱机功能。
此外,该缓存不仅仅用于提高脱机速度。例如,您前往PWA,但是您的连接极为零散。服务工作者在不中断您的体验的情况下提供先前的高速缓存,并且功能全面。
渐进式Web应用程序浏览器支持
使用渐进式Web应用程序有两个要求:兼容的浏览器以及启用PWA的服务。
首先,让我们看一下浏览器。您有两个选项可以检查PWA浏览器支持。首先是杰克·阿奇博尔德(Jake Archibald)的《服务工作者准备好了吗?可以方便地显示主要浏览器的PWA就绪状态以及Samsung Internet。
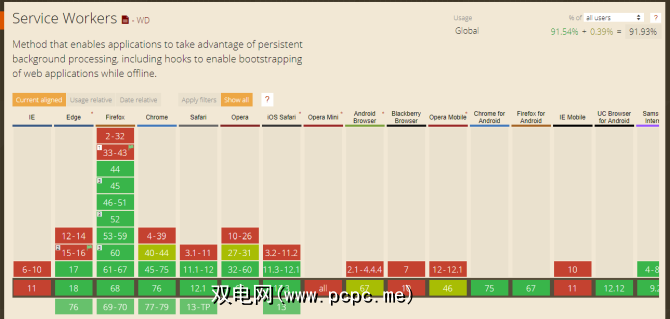
有关PWA浏览器支持的更详细概述,您应该查看“我可以使用"这个专门列出实现的网站浏览器版本对各种Web和浏览器技术的介绍。例如,如果在搜索栏中输入“服务人员",则会找到一个表,该表显示每个浏览器实现的PWA服务人员的版本号。

我可以使用服务人员表确认主要浏览器均支持PWA。它还说明了PWA对多种替代桌面浏览器和移动浏览器的支持。
更详细地介绍了此功能:
因此,主要的浏览器都支持PWA。 Microsoft Edge和Safari是完整支持列表的最新添加。相反,QQ浏览器和百度浏览器现在都使用过时的版本,因此已经落入第二层。
如何查找和安装渐进式Web应用程序
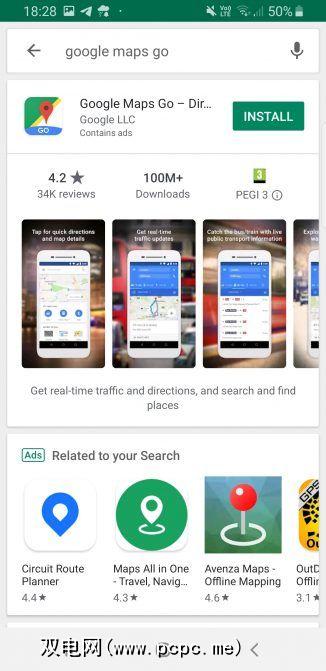
现在,您知道哪个要使用的浏览器,您可以考虑搜索并安装PWA。在此示例中,我将使用带有Google Chrome的Samsung Galaxy S8。
渐进式Web应用无处不在。许多公司已经对其网站和服务进行了调整,以提供渐进式Web App版本。在许多情况下,当您转到首页或移动服务站点时,会首先遇到PWA,这会触发添加到主屏幕对话框。
签出下面的视频介绍了您访问Twitter移动网站时发生的情况。

当然,访问无数网站并希望看到主屏幕触发器没有用。实际上,这是非常耗时的。值得庆幸的是,您不必这样做,因为有几个专门用于对PWA进行分类的站点。
首先,尝试使用outweb。它列出了相当不错的PWA范围,并且经常出现新的选项。接下来,尝试pwa.rocks。它的选择范围较小,但是您需要将一些方便的PWA添加到设备中。
此外,2019年1月,适用于Android的Chrome 72附带了Trusted Web Activity(TWA)。 TWA允许Chrome标签以独立模式打开。反过来,这允许PWA出现在Google Play应用商店中。最早出现在Google Play上的几个PWA是Twitter Lite,Instagram Lite和Google Maps Go,随着时间的推移,还会出现更多的PWA。


渐进式Web应用程序是否将替换本机应用程序?
Progressive Web Apps是您的浏览器和本机移动应用程序之间绝佳的混合步骤。 PWA是否会完全取代本地应用程序?我很难拒绝。 PWA作为一种轻量级产品非常出色,但是鉴于它们目前主要专注于复制现有站点和服务,因此它们将不会取代本地应用程序。
至少暂时还不会。
PWA确实可以工作。 PWA Stats上可用的数据也支持这一点。以下是一些有趣的数字,它们说明了PWA如何改变我们与常用网站的交互:
PWA尚未成为主流。但是由于它们提供了许多好处,例如节省设备空间,您以后会进一步了解它们。
标签: Android Apps Progressive Web Apps Web