欢迎使用《使用静态网站生成器的PCPC.me指南》。在本指南中,我们将介绍什么是静态网站生成器(SSG),为什么要使用静态网站生成器以及如何使用它来构建全新的网站。我们将探索的一些细节:
目录
为什么要使用SSG ? | SSG如何工作? |有哪些受欢迎的SSG? |选择SSG
本地安装的优点|远程安装的优点|前提条件
在Linux上安装Ruby |在macOS上安装(更新)Ruby在Windows上安装Ruby安装Jekyll
创建Jekyll项目|了解Jekyll结构
预览您的网站|更新“关于"页面|更新站点配置|在Markdown中创建新内容
Build |部署
在过去的几年中,静态网站逐渐兴起。许多现代网站都使用内容管理系统(CMS),该系统涉及脚本和数据库内容的组合以动态构建其页面。
相反,创建静态网站,然后将其上传到虚拟主机。听起来有点老,不是吗?是的,但这是一件好事。
在互联网的早期,网页是通过将每个页面制作为文件,然后将文件上传到服务器来创建的。在当今的数据库和高级管理面板世界中,这似乎有些过时了。但是,两种趋势的结合导致了SSG的普及。
SSG还有其他好处,它允许用户彼此发消息或在文档上进行协作。但是,如果您正在寻找一种简单的方法来获得观众面前的内容,则SSG是一个不错的选择。
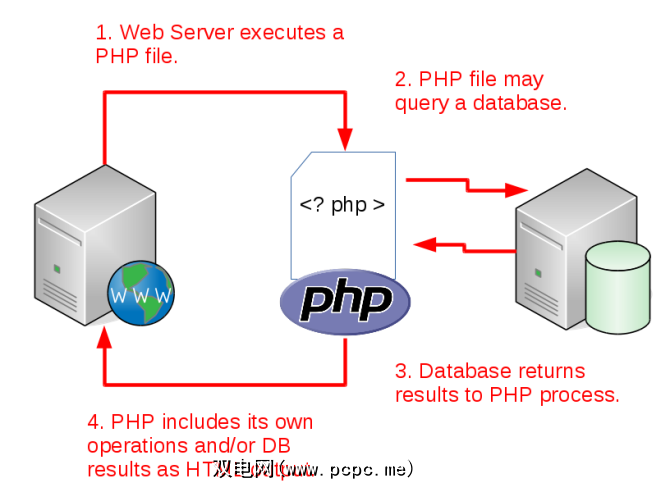
现代CMS使用类似于以下内容的流:

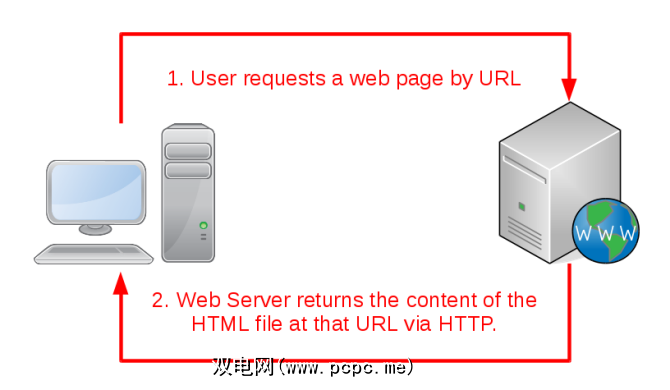
静态网站通过构建静态网站来消除所有这些复杂性之前页。然后,访问者的浏览器只需请求该页面,服务器就会返回该页面。

因此,您可以将SSG视为本质上的发布工具。您创建内容,运行SSG,然后它将内容转换为网页。然后您可以使用多种可用方法将这些页面上传到Web服务器。

听起来不错吗?如果您感兴趣,让我们看看其中一些受欢迎的SSG,并查看它们所提供的功能。
网站StaticGen是静态网站生成器的领先资源。它提供了可用列表的广泛列表,以及基于用户投票和Github分支的排名系统。
您可以细读列表以轻松查看SSG使用的编程语言,并进行钻取。总结其功能。根据这些清单,让我们根据以下属性检查一些领先的SSG。
此表总结了上述五个领先SSG的内容:

与任何应用程序一样,您应根据1)它满足您的需求的程度以及2)进行一些初始测试来选择可用的生成器之一。从上表可以看出,它的三个选项对我来说是一个不错的选择。
Jekyll是其中最受欢迎的选项,并且在可用主题,插件等方面得到了最广泛的支持。另一方面,我喜欢Hugo中更大的内容模型,以及使用Org-Mode作为输入的可能性。通过GitBook将网站导出为PDF图书的能力也很吸引人。
最终,我决定选择Jekyll,因为我可以通过插件来实现某些缺少的功能。但是决定性因素是它是用Ruby编写的,并且与Hugo的Go编程语言相比,网络托管服务商更可能支持Ruby。 (“但是,我以为这是一个本地程序!"它是,或者至少是可以的。正如我们在下一节中看到的那样,这有其优点和缺点。)
现在我们已经解决了Jekyll问题,让我们进行所有设置。以下各节将帮助您确定要在哪里安装生成器本身,以及所需的必备软件。
与CMS不同,您可以灵活地选择安装静态网站生成器应用本身的位置。请记住,这些系统实际上并不能为服务页面供网站访问者使用。他们以一种格式获取内容并将其转换为HTML。因此,您可以选择安装SSG:
在本地安装SSG的第一大优势是可以在发布之前轻松预览。您的SSG正在获取纯文本内容,并吐出应用了各种视觉效果的HTML版本。在担心复制到服务器之前,能够在浏览器中构建和预览网站(这将在后面详细介绍)非常有用。下图显示了正在运行的Hugo服务器-请注意其如何构建所有内容,然后启动Web服务器并为您提供查看它的URL:

如上所述,本地安装可能是唯一的选择可供您使用。您的网络托管环境可能不支持基本的编程语言。
另一方面,您可以选择在服务器上安装SSG。在这种情况下,您的工作流程如下:1)编写原始内容,2)将原始内容移动到服务器,以及3)运行SSG将原始内容转换为HTML。这种方法的一些优点如下:
一方面,在发布任何更改之前预览站点的能力远远超过了其带来的好处。远程安装。因此,如果您只选择一种,则进行本地安装。
但是请记住,尽管两者并不是互斥的。没有什么可以阻止您为正常的“默认"工作流在本地(例如,在Windows计算机上)安装,也可以在您的服务器上维护安装以便从移动设备发送紧急信息。
为了利用一般而言,SSG需要以下条件:

如果如果您正在考虑通过一种“点击式"网站建设服务考虑使用SSG的人的类型,那么您可能已经拥有了所有这些东西。此外,您需要满足软件要求。对于Jekyll,这些是:
在基于Unix的操作系统(例如Linux)上,先决条件是很简单的:几个简单的命令行安装。在Ubuntu及其衍生版本上,以下APT命令将为您设置Ruby语言:
sudo apt install ruby ruby-dev这将安装Ruby语言以及开发工具,这些工具是处理某些所必需的宝石。 Gems是Ruby软件包格式,安装其中的一些实际上会在适当的位置构建它们。但是不用担心,安装程序会处理所有这些事情。
一旦安装了Ruby,您就可以按照下面“安装Jekyll"部分中的说明安装Jekyll。
macOS确实安装了Ruby。不幸的是,该版本(至少从High Sierra开始)是2.0.0,因此不足以运行Jekyll。
最直接的安装方法是通过 Homebrew项目 >,它提供了命令行工具。
首先,通过将以下内容粘贴到终端应用程序中来安装Homebrew基础。它将下载并运行安装程序,该安装程序将进一步解释该过程:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
下一步,使用 brew 命令安装将支持的Ruby的更新版本。 Jekyll:
brew install ruby这时,请确保您关闭并重新打开Terminal-它将获取更新的Ruby版本(如下图所示)。然后使用下面“安装Jekyll"中的命令进行安装。

Windows并不是Jekyll的正式支持目标。但是,有几种安装方法,可以说比Mac的痛苦少。

一旦安装了Ruby,就可以在 gem 命令上使用安装Jekyll的所有三个平台及其所有依赖项(总共约25个):
gem install jekyll注意:在Ubuntu上,在sudo之前安装上述内容以在系统范围内安装。虽然可能只进行用户安装,但我发现这是有问题的。进入下一部分,并设置您的第一个Jekyll站点。
现在,您已经安装了Jekyll,第一步就是设置一个项目。这表示您要使用Jekyll创建和管理的单个站点。以下命令将在当前目录中创建一个新项目:
jekyll new awesome-site这将创建一个名为 awesome-site 的新目录。让我们深入研究并熟悉它。
Jekyll项目结构包含许多关键文件和子目录,如下所示:
您可能会注意到此列表…页面中缺少一件事!您怎么能拥有一个没有页面的网站?

您可以自由为网站创建其他文件和文件夹。只要它们不以下划线开头,它们就将被视为“内容文件夹"。您可以将这些“原始"源文件放置在项目的根目录中(例如,显示在目录中的“ about.md"文件)。上图)或这些任意文件夹中。所缺少的只是我们实际编写一些内容。我们将在下一节中进行介绍,然后执行该操作。
我们要做的第一件事是查看网站的外观。如上所述,在本地安装Jekyll的优点之一是使用其内置的Web服务器轻松预览我们的网站。以下命令将启动该服务器,并让您知道如何将浏览器指向该服务器。
注意:从项目目录中发出Jekyll命令非常重要(即“ / home / aaron / Documents / awesome-site /")。否则,您会因为找不到正确的位置而出现关于丢失事物的各种错误。

如输出所示,我们现在可以在浏览器中使用http://127.0.0.1:4080。如下图所示,现在有一个网站欢迎我们来到Jekyll。

从上面的图像中,我们可以在标题菜单中看到“关于"链接。单击该链接会显示一个页面,其中包含一堆有关Jekyll及其极简主题的垃圾。

但这是我的网站!让我们对其进行更改以使其个性化。我们可以在项目根目录的“ about.md"文件中添加一些Markdown。另请注意,在文件顶部已指定“ / about /" URL的“前题"。

刷新我们的浏览器标签(Jekyll的服务器将实时获取我们的更改),我们的欢迎信息出现在顶部。完美!

但是现在其他事情变得值得注意了。该网站的标题是“ 您的真棒标题",而不是“ 我的真棒标题"。而且,网站说明中也有一些关于“ _config.yml"的废话。我们来修复它们。
_config.yml (实际上很重要,不是废话)文件包含有关我们网站的一些重要信息,如下图所示:

在这里查找和调整内容非常简单,让我们1)更改标题,2)更改描述,3)删除Github链接。与页面更改不同,我们需要使用 Ctrl + C (停止)和 jekyll服务(重新启动)重新启动服务器以获取更新的配置文件):

但是摆弄YAML并不是我们想要的。不,我们希望能够以Markdown之类的格式创建内容。
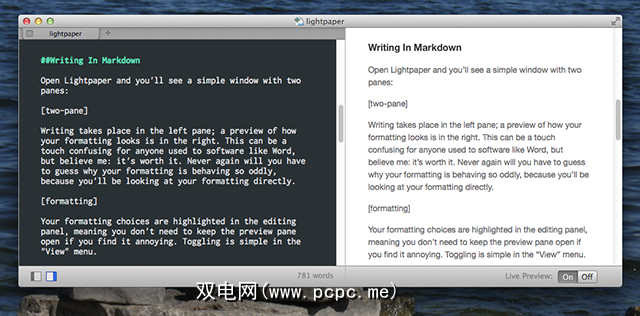
如本指南前面所述,为大多数静态网站生成器创建内容的方法是在Markdown中。这种非常流行的轻量级标记语言使您可以在文本编辑器中轻松创建网页。在MUO上,我们已经进行了多次讨论,包括原因,值得学习,这应该是您学习来龙去脉的第一站。
一旦您放心将Markdown放在一起,我们可以继续创建您的第一篇文章。通过任何喜欢的方法创建一个名称为“ YYYY-MM-DD-your-title.md"的新纯文本文件,其中名称的第一部分表示日期。将文件放在“ _posts"目录中,然后使用您喜欢的文本编辑器将其打开。
原始的Jekyll源文件大多是标准Markdown,但前事除外。这是一些配置,以YAML格式显示在文件的开头(请参见,告诉您它很流行)。您可以通过首页提供的最基本的信息是帖子的标题。您还应该选择主题的可用布局之一(在下面的示例中为“发布")。将它们放在两组三个破折号之间的开始处的Markdown文件中:
---title: "Testing Out Some Headings"layout: post---用三个破折号结束前面的内容后,您可以将其余内容写到标准Markdown中。最好不要直接使用任何H1标签,因为Jekyll会将这些标签应用于您在上面定义的标题。但是添加一些较低的标题(第二和第三级)和其他文本(包括项目符号列表)可以使我们的页面更加充实。

至此,您可以开始积累帖子了。如果您希望从Jekyll网站获得的只是一个简单的日记式博客,那么,您已经了解了。您可能要考虑采取的其他一些步骤包括(链接将带您进入更详细的资源):
掌握了这些知识之后,您便拥有了创建网站以用作作品集,个人博客甚至小型企业网站所需的一切。问题是,到目前为止,它仍然仅限于您的桌面。在下一节中,我们将探讨您在构建网站时所发生的事情(您甚至不知道自己做了这个,对吗?)。我们还将研究将构建的或“生成的"网站发布到网络上的一些方法。

请看一下上面的屏幕截图。在第五行,您会注意到输出“正在生成…"
Jekyll要服务您的网站,首先需要对其进行构建。这需要将所有Markdown转换为HTML,并根据需要组装页面(例如我们前面提到的类别页面)。 jekyll服务命令还会为您构建项目。这就是为什么我们只需要刷新浏览器即可看到更改。
我们还可以使用以下命令手动构建项目:
jekyll build构建项目会创建一个子目录,目录名为 _site 。它包含您网站的“实时"版本(我们将在下一部分中讨论如何执行此操作)。它包含与主要项目结构相似但略有不同的结构:

在构建项目的过程中,Jekyll将采取以下步骤:
在此过程结束时,您只需按一下Web托管环境中“ _site"目录的内容。
Jekyll生成的站点不需要任何高级数据库安装即可工作。您需要做的就是将“ _site"目录的所有内容放到您的虚拟主机上。您可以使用多种方法来执行此操作,包括:
为Jekyll网站设置新主题最困难的事情是从所有选项中进行选择。有数百个可用。尝试在Jekyll主题网站上找到漂亮的,可浏览的主题库。确定其中一个后,请按照其网站上的说明进行安装。

注意:许多主题都打包为Ruby gem,这意味着您可以利用“我们先前使用的“ gem install"命令。但是,这仍在进行中。另外,某些主题可能需要您手动安装。
由于大型的侧边栏菜单很酷,因此我们将安装Hydeout主题。 (您会在整个Jekyll生态系统中找到许多有关经典小说的参考。)它被打包为Ruby gem,因此您可以使用与最初安装Jekyll相同的命令进行安装:
gem install jekyll-theme-hydeout然后创建一个新的Jekyll网站,并将以下两个更改为1)考虑到包含主题的宝石,以及2)将主题实际应用到当前网站。首先,在 Gemfile中更改以下行:

现在,将 _config.yml 中的设置更改为使用Hydeout(使用gem名称, “ jekyll-theme-hydeout")表示该站点的活动主题:

现在,重新启动Jekyll服务器(记住,我们触摸了配置文件),然后看到了您很棒的新主题:

主题并不是您修饰站点的唯一方法。 Jekyll插件有助于添加功能,包括新的输入和输出选项,自动生成目录或嵌入Spotify网络播放器。它甚至可以提供一些我们强调为SSG的缺点的功能,例如注释(例如,gems“ disqus-for-jekyll"启用了Disqus服务)。
我们将为我们的站点安装一个管理面板,使其成为“静态站点CMS"之类的东西。“ jekyll-admin" gem具有此功能……我们要做的就是安装它:
gem install jekyll-admin然后按照开发人员说明在我们的Gemfile中启用它:

完成!在您的站点上转到站点的新管理面板:4080 / admin:

摘要
回顾一下,在本指南中我们了解到:
借助这些知识,您应该能够使用Jekyll来快速,轻松地运行以内容为中心的基本网站。此外,该站点将是快速,安全且易于管理的。您可以随时随地处理内容,无论是否可以访问互联网,都可以像在线一样预览您的工作。
您可以将网站托管在几乎任何虚拟主机上,甚至可以使用非常实惠且“裸骨"的计划。同时,您可以使用美观的现代主题,甚至可以通过插件添加一些CMS功能。
您如何看待基于SSG的网站?适合你吗?还是听起来太复杂了,您只想坚持使用WordPress?在评论中让我们知道!