![]()
由于我也是GIMP的学习者,所以我认为,说明GIMP.org官方用户手册的前几点的教程可能只是初学者需要熟悉的。这里的集合收集了清晰叙述的截屏视频,因此对于那些不喜欢阅读冗长的用户手册的人来说,是一个很好的起点。
因此,请跳一下以了解更多GIMP术语。
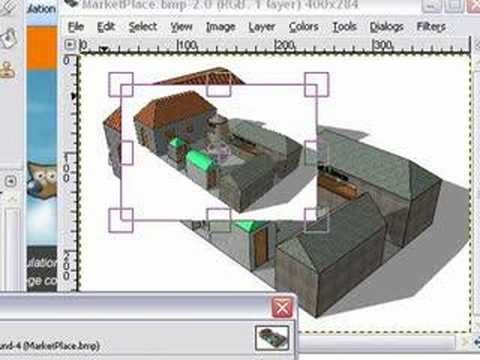
这是GIMP的安装和用户界面的视频演练,由大学教学设计人员制作,因此您可以期待一个非常易于理解且内容丰富的叙述。在视频中,他介绍了如何执行7个基本的图像编辑任务:缩放,裁剪,剪切(使用透明),翻转,旋转,缩小和保存。
通过观看这些内容,您基本上就可以
<对象宽度=“ 580" height =“ 465" classid =“ clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase = “ http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,40,0">< param name =“ allowfullscreen" value =“ true"><嵌入类型=“ application / x-shockwave-flash" width =“ 580" height =“ 465" src =“ https://www.youtube.com/v/ i9up3Je0hyc?fs = 1&hl = zh_CN&rel = 0&color1 = 0x006699&color2 = 0x54abd6&border = 1“ allowscriptaccess =" always“ allowfullscreen =" allowfullscreen“>
<对象宽度=" 580“ hei ght =“ 465" classid =“ clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase =“ http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0 ,40,0“>
优化供Web使用的图像
以下视频显示了如何将文件导出为JPEG并监视新图像的文件大小。视频中出现了1:10-1:30的小问题,但是知道保存新图像之前可以选择和预览新图像的质量绝对有帮助,尤其是在很多网站都限制了最大文件大小的情况下。
在视频中,用户尝试保存最高质量的JPEG,同时将其图片保持在256KB以下,这是YouTube对频道背景图片的限制。
<对象宽度= “ 580" height =“ 465" classid =“ clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase =“ http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version= 6,0,40,0“>
羽化
此技术会创建模糊帧(此“帧"(当然具有可调整的半径)),您可能希望将其聚焦在图片上的某个点周围或在其他地方复制和粘贴,在这种情况下,粘贴的图像将“与周围环境融合在一起"。
<对象宽度=“ 580"高度=“ 465" classid =“ clsid:d27cdb6e-ae6d-11cf-96b8-444553540000"代码库=“ http://download.macromedia.com/pub/shockwave/cabs/flash/swflash .cab#version = 6,0,40,0“>