近年来,Twitch改变了游戏的面貌,顶级的Twitch彩带使大笔的钱可以玩自己喜欢的游戏。对于许多观众来说,Twitch就像是一种新型的社交媒体,尽管Twitch规则最近有所更改,但它的普及程度却比以往任何时候都高。
如果您想赚钱流媒体,则需要在Twitch上吸引大量观众,其中重要的一部分就是使您的视频流看起来更专业。
在本文中,我们将向您展示如何创建简单的 Twitch覆盖使用Photoshop。尽管此叠加层适用于Minecraft,但可以对其进行修改以与其他任何游戏一起使用。它也将非常适合在YouTube Gaming甚至Microsoft替代Twitch的Mixer上流式传输。
入门
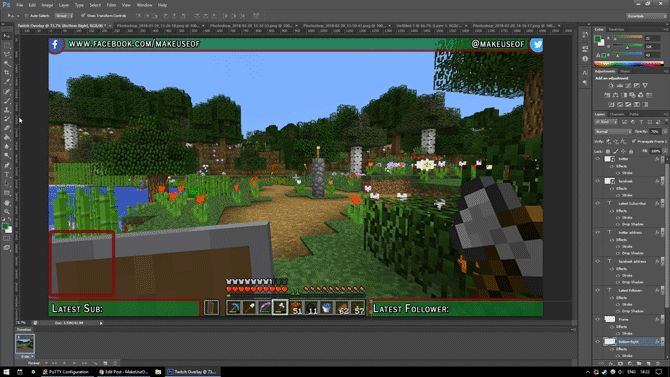
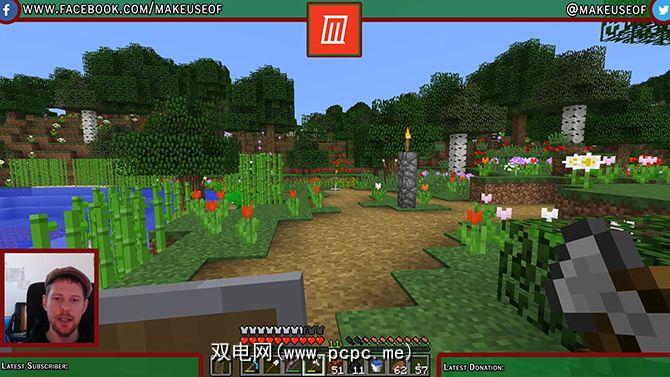
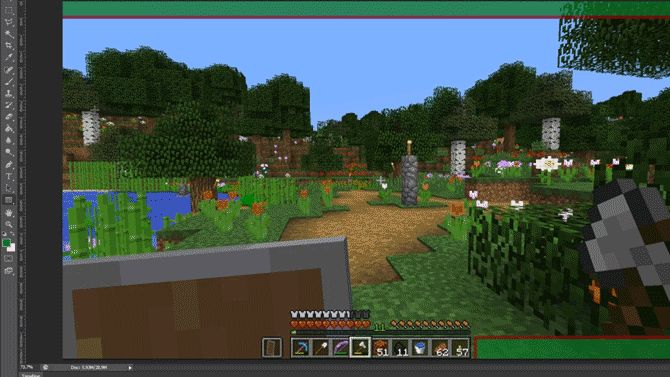
在开始之前,让我们先看看今天要完成的工作:

本教程中的所有内容都相对简单,但是如果您不熟悉Photoshop,则首先阅读Photoshop图层教程可能会有所帮助。如果您正在寻找Photoshop的免费替代品,那么GIMP会非常强大。
如果您想在不使用Photoshop的情况下制作Twitch叠加层,则该项目完全可以在GIMP中实现。因为您将使用的工具会有些不同,所以我建议您先阅读GIMP指南。
话虽如此,让我们看一下如何使用Photoshop制作Twitch叠加层。
创建画布
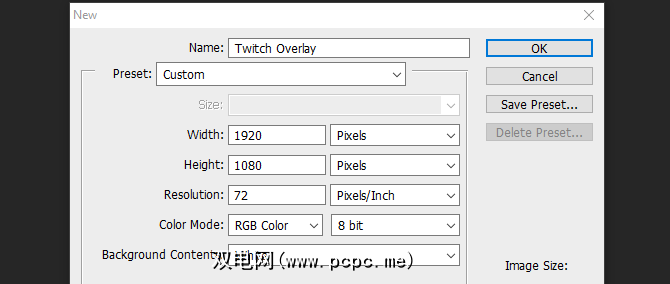
要开始创建叠加层,请打开Photoshop并创建一个与您的屏幕分辨率相同大小的新图像。

现在我们有了一个空白文档,我们需要一个指南来构建覆盖图。建议您点击文件和位置并选择您的图像,然后为您选择的游戏截图并将其加载到Photoshop中。将图像拉伸到画布的整个尺寸。现在我们可以开始创建覆盖元素了。

添加顶部栏
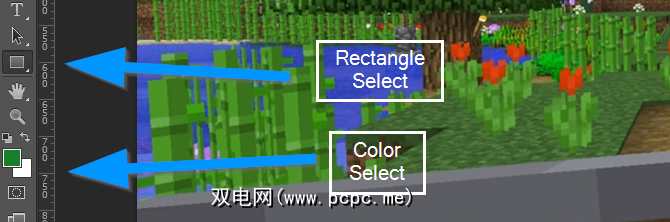
创建一个新层并将其命名为顶部横幅。从左侧菜单中选择矩形工具。在同一菜单上,打开颜色选择器并选择背景颜色。

现在单击并在新图层的顶部拖动以创建顶部横幅。不必担心是否与画布边缘重叠,矩形应与侧面对齐。

现在,要为该矩形设置边框,请右键单击图层并选择混合选项。从显示的菜单中选择笔画,然后将笔画宽度和颜色设置为适合您的笔画。在这种情况下,具有深红色的10px宽看起来不错。单击确定,然后选择您的图层。按下字母 V 打开移动工具,然后向上移动顶部横幅,以便有足够的空间在以后添加文本,但不会遮挡游戏画面太多。
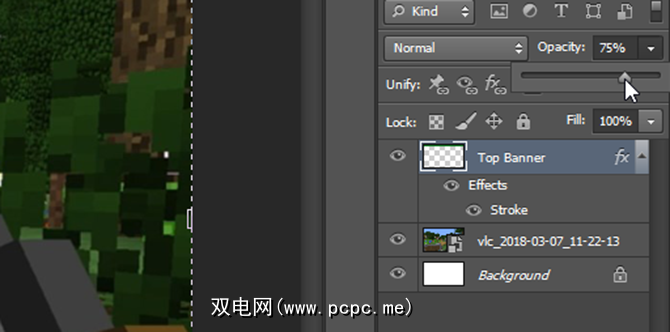
最后,选择顶部横幅图层,并将其不透明度降低到75%左右。这样一来,游戏就可以略微显示出来,并为叠加层提供更动态的效果。

您已经有了一个不错的开端,并且可以使用到目前为止所做的操作来创建两个底部横幅。
底部横幅
无需对这些底部横幅再次执行相同的工作,只需右键单击顶部横幅并选择重复层。将此新层命名为右下,然后使用移动工具(键盘上的 V )将其移动到屏幕的右下角。确保它不与游戏内工具栏重叠,并在拖动时使用 Ctrl 键将其更精确地放置。

仅用于创建左下栏按照与上述相同的方法,然后将其向下移动到屏幕的左下方。现在我们的基本叠加层已经完成,因此我们可以为相机添加框架。
相机框架
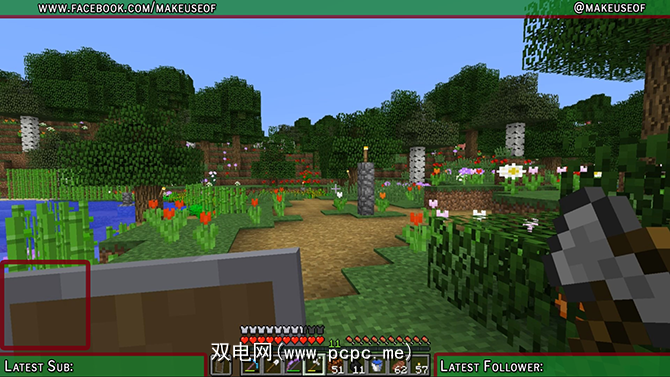
创建一个新图层,并将其命名为 Frame 。再次选择矩形工具,然后在拖动鼠标光标的同时按住 Shift 键以创建一个完美的正方形。不用担心正方形的颜色,稍后我们将消除填充。

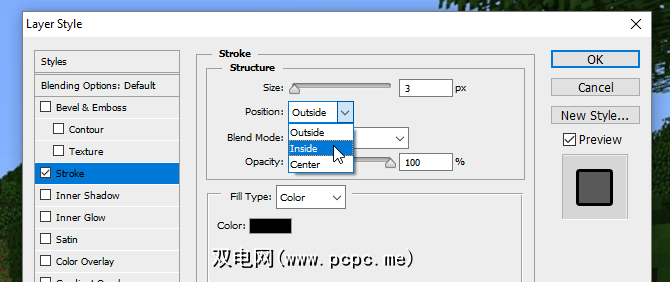
要创建框架,请右键单击图层,然后选择混合选项 >。选择描边,但是这次从 Position 下拉菜单中选择 Inner ,以使框架变成正方形而不是放在外面。

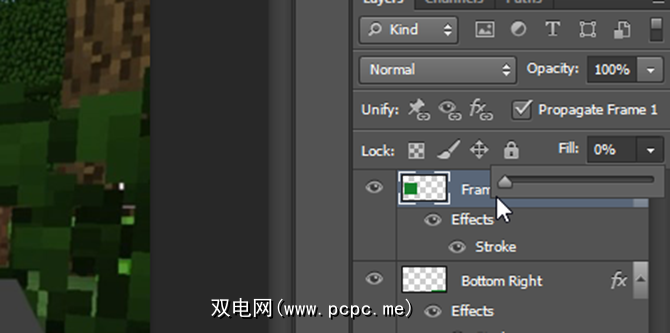
再次选择一种颜色和宽度,使其适合您目前使用的配色方案。现在选择图层,并将其填充更改为0%,仅保留框架。

使用移动工具将其放置在底部上方左横幅,并在需要时通过按住 Shift 键来调整其尺寸以保持其长宽比。

叠加层开始融合在一起,但是现在该添加一些文本。
添加文本
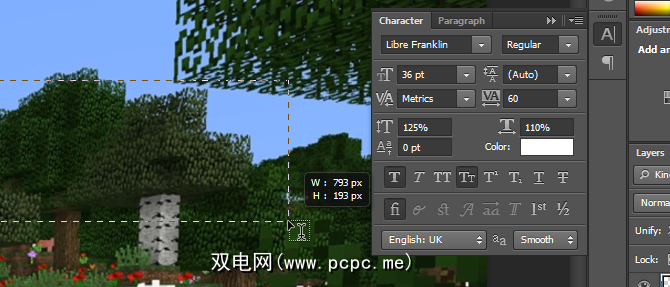
要开始添加文本,请创建一个新层。使用文本工具(或在键盘上按 T )并拖出新的文本框。从右侧选择 Character 菜单,如下所示:

如果在Photoshop布局中看不到此按钮,则可以打开通过点击窗口>字符菜单。在此处选择您选择的字体和颜色,然后添加文本。使用移动工具将文本放置在底部横幅之一上。它应该卡入到位,但是 Ctrl 键可以帮助您将其精确地精确定位在您想要的位置。

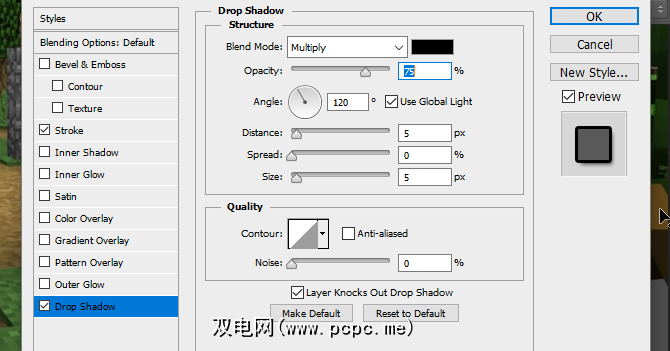
现在我们有了文字,但是看起来有点平淡。因此,要使其突出显示,请右键单击文本层,然后再次选择混合选项。给文本加上笔触和 Drop Shadow ,使文本突出一点。这里使用默认值,但是您也可以使用设置来创建更明显的“浮动文本"效果。

右键单击该层,为其他三个角创建文本元素并选择复制图层,然后使用移动工具将每个新图层移动到它们各自的角。

现在我们的文字就位了,我们即将完成。让我们只添加社交媒体的徽标和频道的标题徽标。
社交媒体徽标
使用预制的图标更加容易,这些图标可以从商业上免费使用。像Icon Finder这样的网站可以帮助您解决此问题,但请确保将您使用的任何图标标记为免费用于商业用途,以避免以后出现法律麻烦。使用文件>放置菜单将徽标导入Photoshop。如果看不到徽标,请将其图层拖到图层菜单的顶部,以确保其在顶部。

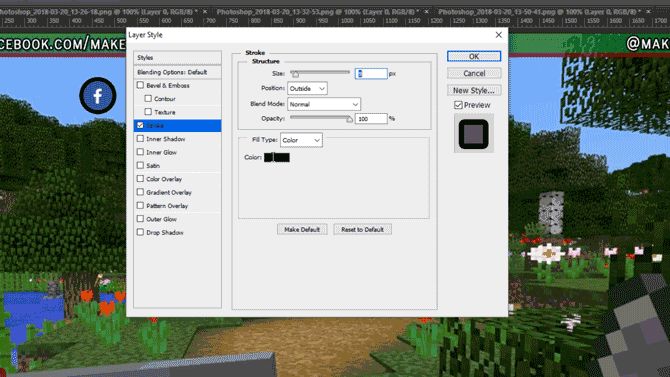
现在我们有一个Facebook徽标,但它有点平淡。右键单击其图层,然后选择混合选项,然后选择描边,使其适合其中。给它一个外部笔触,使其宽度与顶部横幅的笔触相同。选择颜色时,可以使用滴管将颜色与顶部横幅相匹配。

将徽标移动到屏幕的左上角,并使用 Ctrl 对于Twitter徽标,请使用与 Place 相同的方法将其添加到项目中。您可以在此处节省一些时间,方法是选择Facebook徽标层,右键单击并选择 Copy Layer Style ,然后返回到新的Twitter徽标层并使用 Paste Layer Style 给它相同的笔触宽度和颜色将该徽标移到对角的顶部,如果需要,还可以移动文本以使其适合。 现在让我们添加中心徽标。 如果您有频道徽标,最好在频道的正前方和中央放置,这样每个人都可以在开始观看时立即看到它。如果您还没有徽标,则可以用一些带有您的频道名称或网站的自定义文本来替换。 首先,将标尺从左侧工具栏中拖出,它应与 如果看不到标尺或标尺没有捕捉,请查看 View 菜单下的内容,并检查两个 Ruler 和对齐。 将徽标放入项目。它应该自动在标尺上居中。创建一个新层,并将其拖动到徽标下方的层。使用 Rectangle Tool 创建一个比徽标稍大的矩形,使其具有边框效果。 要使其突出,请为新创建的正方形加一个外部描边与其他边框的颜色相同。为了更轻松地将徽标和边框一起移动,请按住 Ctrl 来选择两个图层。右键单击并选择转换为智能对象。这会将我们的徽标和边框都存储在同一层上,以后仍可以在需要时进行编辑。 将徽标移到覆盖层的顶部并调整其大小以适合其大小。就是这样,我们都完成了。 在将叠加层另存为图像之前,请将其另存为Photoshop文档,并使用“ Minecraft Twitch Template"之类的文件名因此您可以稍后将其更改以用于其他游戏。 要使背景透明,请在游戏屏幕截图和背景层上选择 Eye 图标,仅保留显示的叠加元素 保存该扩展名为.PNG的文件,并将其加载到您选择的流式软件中以使用它。这是我的流媒体软件中完成的叠加层,叠加层为顶层,相机为中间层,Minecraft为底层。 / 现在您知道如何制作Twitch叠加了,现在该开始流式传输了!通过设置流媒体软件并选择要在Twitch上玩的游戏来开始您的频道。最重要的是,玩得开心!频道徽标
保存叠加层
标签: Adobe Photoshop 游戏文化 在线视频 Photoshop教程 Twitch