由于版式具有承载版式含义的负担,因此版式可以制定或破坏一个好的设计。但是,不仅仅是艺术家和广告商可以考虑。各行各业的人们都可以从了解印刷术的工作原理中受益。
要充分利用印刷术,您需要了解其中的要素。我们整理了一系列基本术语及其解释,以帮助您浏览印刷技术。
1。字体和字体

我们通常所说的字体(例如Arial和Times New Roman)实际上不是字体。它们是字体。
字体(也称为字体系列)是一组共享相同基本设计元素的字体。另一方面,字体是该家族中基于多种特征的特定变体,即:

为了更好地了解这一点,我们将使用以设计中最常见的字体Helvetica Neue为例。 Helvetica Neue是一种字体,因为其家族中有许多字体。
在Helvetica下,字体的重量多种多样,例如黑色,中等和较薄。也有扩展和精简版本。对于每个重量和宽度,都有一个对应的倾斜版本。所有这些关于重量,宽度和斜体的变化都是单独的字体。
2。 Serif,Sans-Serif和脚本

如果您曾经在设计师附近工作过,您会知道他们在设计布局时首先想到的一件事是使用Serif还是Sans-衬线但是这两件事到底是什么意思?
“ Serif"在拉丁语中是“ tail",而“ sans"是“ without"。因此, serif 是带有身体末端的尾巴。另一方面, sans-serif 是指没有尾巴的字体。
除了sans-serif和serif之外,设计师还提供了三种附加分类用于指代字体。 脚本是指模拟弯曲笔迹或书法的脚本。
显示具有独特的怪异特征,通常用于大尺寸显示。这些是您在万圣节海报或广告牌上看到的字体。
最后,单色字体的字符均具有相同的宽度。程序员可以使用它们来更轻松地查看代码块。
下面是您可能会认识的每个例子的两个示例,因为它们是文字处理的默认值:
3。对齐方式

如果您曾经使用过文字处理器,则可能已经知道对齐方式了。它是指文本块与页边距的哪一侧对齐。
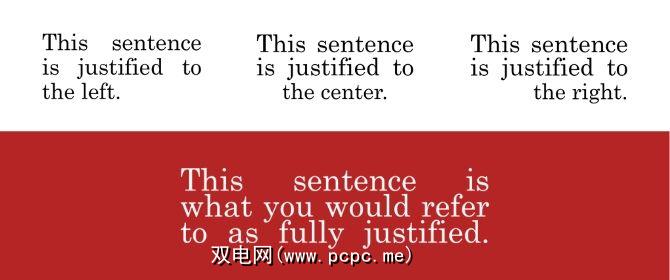
段落可以左对齐,中间对齐或右对齐。默认情况下,您应该尝试使大多数文本块保持左对齐,因为人眼会自动从左开始阅读。

大多数程序都具有第四个对齐选项,即 justified 对齐。对齐对齐是指文本块中的行将其自身与页边距的两侧对齐。通常,这可以通过更改单词之间的间距来实现。
根据最终行将其自身对齐到哪一侧,可以将对齐的对齐方式进一步分为四种类型。如果一段文本完全对齐,则意味着一段文本中的所有行都将对齐到任一侧。通常看起来有些混乱,但是在设计某些材料时可能很有用。
4。对比度和层次结构

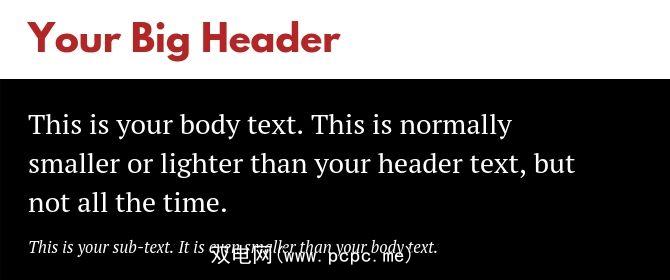
在上图中,您的眼睛可能立即注视着第二句话。这是因为尺寸,字体的变化以及醒目的红色的使用。第二句话使用对比度的原则。
在设计中,对比度是指在布局中的元素之间创建明显差异的想法。在进行排版时,这意味着将字体和粗细更改为文本颜色。

另一方面,层次结构是指使用对比度来突出显示字体。某些元素相对于其他元素的重要性。
例如,在典型的PowerPoint演示文稿中,幻灯片的标题通常是最大的元素,并使用较粗的字体。另一方面,在一篇研究论文中,页面底部的引用的字体大小小于正文的其余部分。
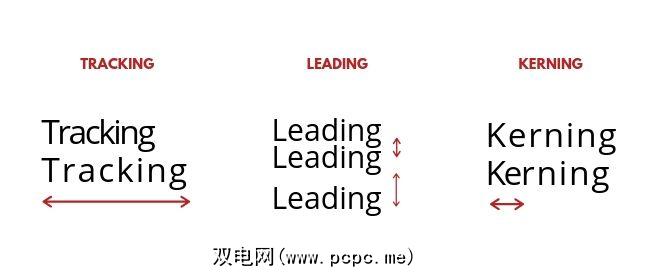
5。跟踪,领导和紧缩

对于新手设计师来说,最令人困惑的事情之一是跟踪,领导和紧缩之间的区别。
跟踪指一行中所有字符之间的间距变化。当您增加单词的跟踪时,您将统一增加每个字母之间的间隔。跟踪更改通常发生在印刷海报和社交媒体布局上。这些是创建共享的社交媒体图像所需的工具。
这与字距调整不同,后者是指每个字符之间的间距变化。在上面的示例中,字母“ K"和“ e"之间的字距减少了,而其他字母之间的字距保持不变。在设计带有很少字符的超大布局时,通常会考虑字距调整。
另一方面,前导是一段文本中行与行之间的间距。在文字处理中,将段落更改为“双倍空格"时,您会将行首加倍。如果您要输入大量文本内容(例如报告或杂志布局),那么领导尤其重要。
排版适合每个人
您是否专业设计师为客户进行布局,为学生写论文或为幻灯片制作工作的企业专业人士,呈现文本的方式可能会有所不同。因此,牢记这一点,理解最重要的元素很重要。
如果您已经了解足够的排版,可以设计下一个项目,那么这里有一些Photoshop,Illustrator和Lightroom的免费替代品,您可以用来制作漂亮的布局。如果您还没有找到理想的字体,请访问以下网站,以发现并下载免费字体。