JavaScript是互联网的语言。没有它,从事前端开发是不可能的。对于初学者(尤其是孩子们),要习惯该语言的语法可能会很困难。
对于新手来说,即使在浏览器中安装和运行本地服务器也是一个绊脚石。如果有一种不用安装任何东西就能使JavaScript变得很酷的方法怎么办?输入p5.js,这是一个专为创造力而设计的编码库。
这里是如何使用一些简单的编码原理来制作声音灵敏的动画机器人头。 ?
p5.js库是由位于洛杉矶的艺术家Lauren MacCarthy创建的。它旨在为创作表达和艺术提供与处理类似的平台。清晰的工具以及解释清楚的教程和参考文档非常适合初学者。
无论您是制作动画,音乐,简单的游戏,还是连接外部硬件,p5.js都可以提供帮助。 /p>
p5.js编辑器
首先,请打开浏览器窗口并导航到p5.js Web编辑器。开始之前,有两个可选步骤。
1。 您必须登录p5.js才能保存草图,因此建议您先创建一个帐户。注册是免费的,您可以根据需要使用Google或GitHub帐户登录。
2。。单击右上角的设置齿轮。在这里,您可以为所有深色主题爱好者更改主题和文本大小。

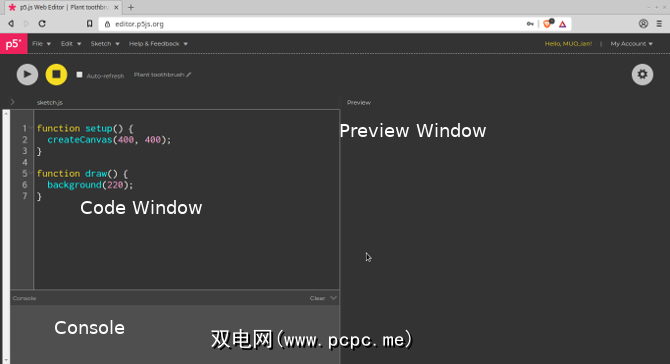
p5.js编辑器在同一空间中结合了代码编辑器,控制台和输出窗口。到目前为止,已经为您设置了两个功能。
p5.js的基础
每个p5.js草图都从两个元素开始。 setup()函数和 draw()函数。对于以前曾经对Arduino进行过编程的人来说,会很熟悉!
function setup() { createCanvas(500, 500);}setup()函数在程序开始时运行。在这种情况下,安装程序将创建一个400像素的方形画布。 将其更改为(500,500),以使工作区域更大。
安装程序仅运行一次,并用于创建程序所需的零件以及初始值
function draw() { background(220);}每帧都会调用 draw()方法。这非常类似于Arduino上的循环功能或Unity 3D中的更新功能。草图中需要更改的所有内容都会在此处发生。目前,每帧背景都会重绘。在顶部,您将看到两个图标,播放和停止。单击播放。

这是到目前为止的程序-一块具有灰色背景的500×500画布,
创建形状
在p5.js中使用形状与使用mo.js网络动画教程使用的预设形状对象有些不同。要创建简单的椭圆,请将其添加到 draw()方法中位于设置背景色下方的代码中。
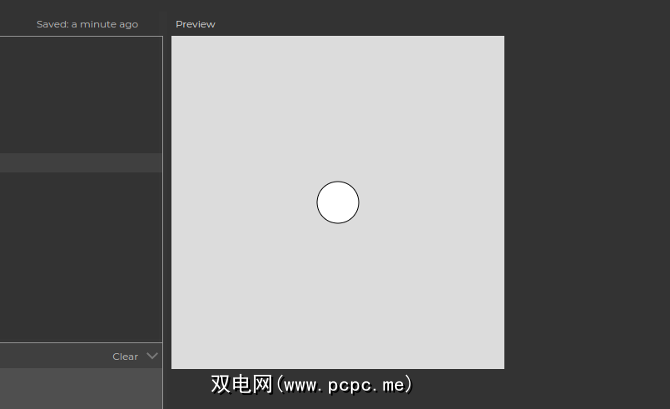
function draw() { background(220); ellipse(250,250,50)}ellipse()方法需要几个参数。前两个是其在画布上的X和Y位置。由于画布的宽度为500像素,因此将这两个值设置为250会将椭圆置于中心。第三个参数是圆的宽度-在这种情况下为50像素。

因此,您有一个背景和一个圆,但是看起来并不是很好。是时候解决这个问题。
添加一些样式
通过更改背景颜色开始。括号中的数字表示灰度值。因此,0是黑色,而255是白色,中间有不同的灰色阴影。要使背景变黑,请将此值更改为0。
function draw() { background(0); ellipse(250,250,50);}现在,单击播放时,背景将为黑色。为了给圆提供一些颜色,我们将希望分别影响其RGB(红色,绿色和蓝色)值。在脚本顶部(开始时,在设置功能之前)创建一些变量以存储这些值。
var r, g, b;在设置功能中,设置 r 的值设置为 255 ,并将其他值设置为 0 。合并后的RGB颜色将变成鲜红色!
r=255;g=0;b=0;要将颜色应用到圆上,请在绘制圆之前将 fill()调用添加到draw方法。
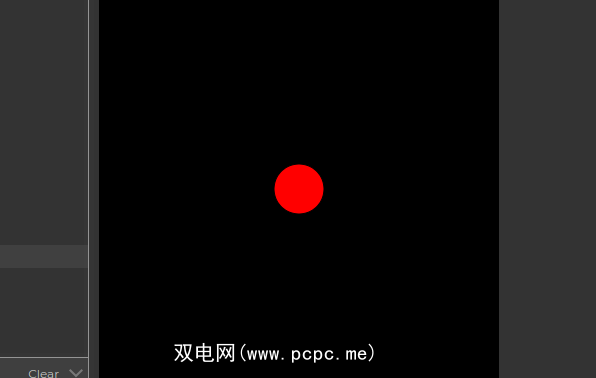
fill(r,g,b); ellipse(250,250,50);现在单击播放,您应该会在黑色背景上看到一个红色圆圈。

创建一个圆圈是一个好的开始,但是增加交互性是在这里变得非常有趣!
单击以更改颜色
在p5.js中添加代码以在鼠标单击上运行非常容易。在 draw()方法下面创建一个新函数。
function mousePressed() { r = random(256); g = random(256); b = random(256);}mousePressed()侦听任何鼠标按下并执行括号内的代码。 random()函数返回介于0和给定数字之间的随机值。在这种情况下,每次按下鼠标时,请将r,g和b值设置为0到255之间。
重新运行代码,然后单击几次鼠标。

现在您的动画可以对鼠标单击做出反应了,但是如何使用用户的声音呢?
设置语音控制
p5.js声音库使使用系统麦克风变得容易。在脚本顶部,创建一个名为 mic 的新变量。
var r, g, b;var mic;将这些行添加到您的 setup()函数中以分配麦克风输入音频。
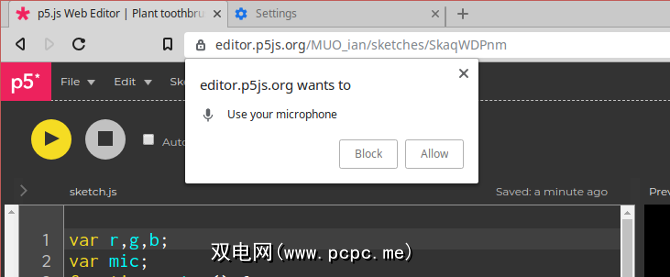
mic = new p5.AudioIn()mic.start();单击立即播放时,会出现一个对话框,要求您访问板载麦克风。

单击允许。根据您使用的浏览器,它可能会记住您的选择,或者您可能必须单击一个确认框。现在麦克风已经设置好了,该使用它了。
按音量缩放
要在程序中使用麦克风的音量作为值,您将需要将其存储为变量。更改您的 draw()方法,如下所示:
function draw() { var micLevel = mic.getLevel(); background(0); fill(r,g,b); ellipse(250,250,50 + micLevel * 2000); }在函数开始时,将创建一个新的变量,称为 micLevel 并分配给它到当前麦克风的幅度。
椭圆的固定宽度为50个像素。现在,最小宽度为50像素,添加到micLevel值中,该值将更新每帧。 micLevel乘以的数字将取决于麦克风的灵敏度。

具有更高值的实验-值为5000会在比例上产生更大的变化!
< strong>注意:如果这不适用于您,则可能是您的麦克风设置不正确。浏览器使用系统默认的麦克风,您可能需要修改声音设置并刷新。
构造机器人
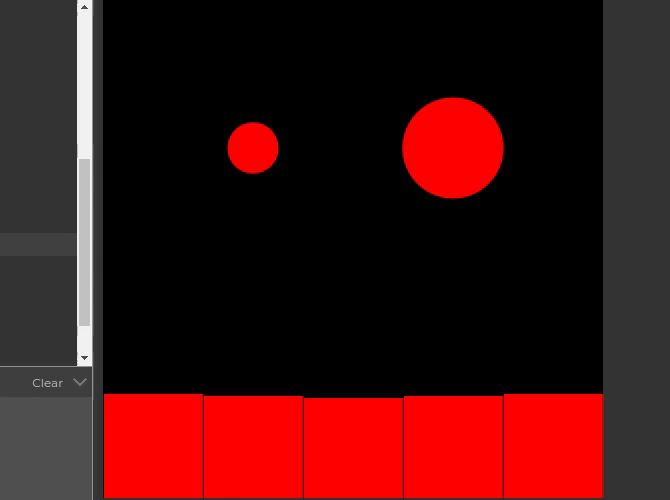
现在,您拥有创建机器人所需的所有工具。首先,移动您创建的椭圆,然后添加另一个椭圆以使眼睛成为眼睛。
ellipse(150,150,50 + micLevel * 2000); ellipse(350,150,100 +micLevel * 2000);“牙齿"是从屏幕底部延伸的一系列矩形。请注意, rect()方法需要固定宽度的附加参数。
rect(0, 500,100, -100 -micLevel * 5000); rect(400, 500,100, -100 -micLevel * 5000); rect(100, 500,100, -100 -micLevel * 3000); rect(300, 500,100, -100 -micLevel * 3000); rect(200, 500,100, -100 -micLevel * 1000);这一次,您只希望改变牙齿的高度,并给“微笑"的效果,他们必须具有不同的敏感性。最小高度是-100(因为它是从画布的底部出现的),所以micLevel也必须是负数。
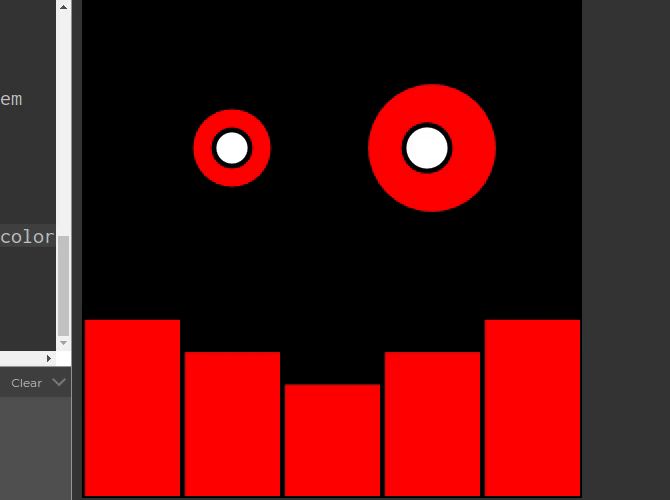
点击播放,您应该会看到几乎完成的机器人面孔!<

再次,您可能需要调整乘数以获得最佳效果。
添加画龙点睛
将瞳孔增加到 > ellipse()呼叫。使用另一个 fill()使它们变白。将此添加到您刚刚创建的“牙齿"下方的 draw()方法中。
fill(255);ellipse(150,150,20 + micLevel * 1000);ellipse(345,150,30 + micLevel * 1000);最后,要给整个片段一个小定义,请更改您的笔触粗细 setup()函数
strokeWeight(5);就是这样!

如果没有任何效果,请彻底检查代码,然后可以查看完整的代码
通过p5.js向前发展
此初学者教程涵盖了p5.js的一些基本概念,展示了创意的难易程度。像往常一样,该项目几乎不涉及p5.js的全部功能。 JavaScript语法。如果您决定全心投入并真正学习JavaScript,这些都是必须掌握的重要技能!
标签: 编码教程 JavaScript