成为Web开发人员是一个过程。无论您是迈出第一步,还是已经知道如何编程,但正在进入基于在线浏览器的应用程序,都有很多需要接受的。
幸运的是,对于任何想开始的人来说,都有许多有用的工具可以为您提供帮助。今天,您将发现十个最佳!
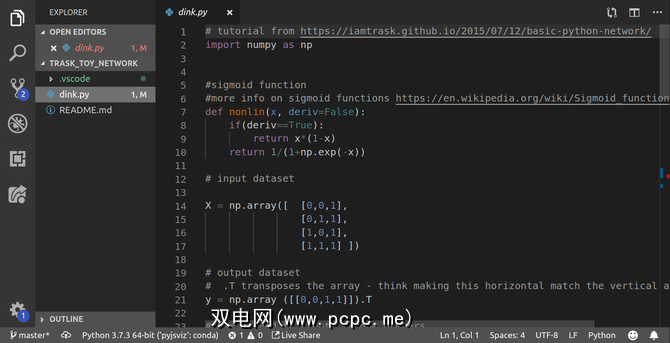
1。 Visual Studio代码

一个好的代码编辑器对于开发Web应用程序至关重要。 Sublime Text通常用于轻量级功能丰富的文本编辑器进行编码。慢慢地,开发人员似乎正在转向Microsoft的开放源代码Visual Studio Code混合代码编辑器。
具有多种扩展功能的原因很容易理解。代码完成,整理和集成的终端使VS Code成为开发应用程序,网站和软件所需的唯一功能。
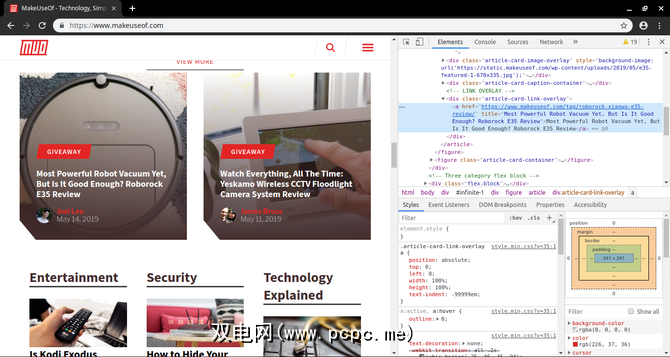
2。 Chrome开发者工具

如果您正在学习为Web开发,则应该使用Chrome开发者工具。它们可通过Google Chrome浏览器免费获得,可在所有网站上进行强大的检查和调试。
代码中突出显示页面元素,反之亦然,可让您更好地了解网站如何组合在一起。还有一个内置的设备模拟器,用于测试网站在各种设备上的工作方式。强大的网站指标和安全检查功能使Chrome开发者工具对于所有Web开发人员都是必不可少的。
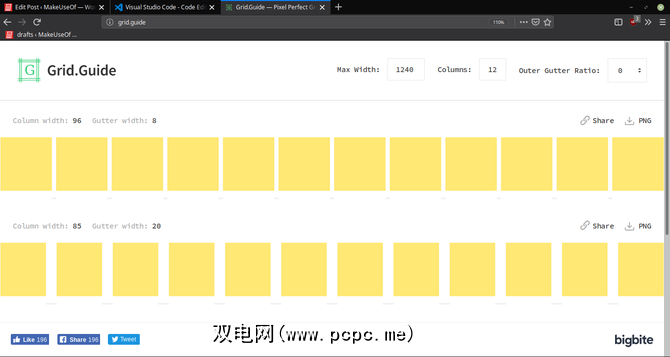
3。 GridGuide

对于计算自定义网格大小的简单但有效的方法,GridGuide可以提供帮助。其简单的用户界面允许您指定宽度,列和外部装订线比率。
它返回示例,说明不同大小的网格设置的外观以及在视觉设计中复制它所需的像素值。网格是可共享的,可以作为PNG文件使用,以供以后参考。
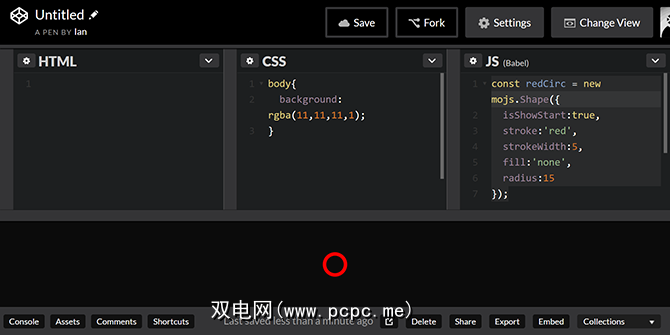
4。 CodePen

CodePen是用于设计和共享前端开发的在线社交开发环境。标准的CodePen窗口纯粹专注于HTML,CSS和JavaScript的各种风格,是进行实验和分享想法的理想场所。
社区的频繁展示和挑战向各个级别的开发人员开放,并且您可以在浏览器中浏览几乎所有想要制作的示例,也可以自己使用。
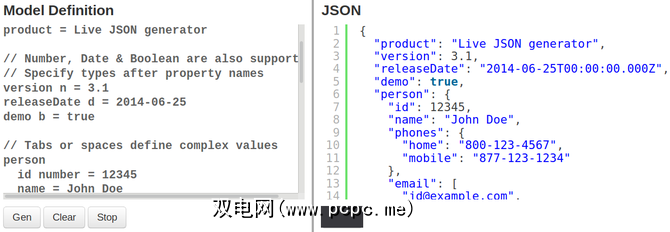
5。 ObjGen

JavaScript是Internet的语言,而JavaScript Object Notation(JSON)是在线处理数据的主要方式。尽管其他工具可以帮助从代码创建JSON,但能够快速生成JSON对于测试和开发至关重要。
ObjGen在左侧窗口中获取输入,并在右侧窗口中将其转换为JSON,保存在浏览器中,或保存在JSON文件中以备后用。非常适合学习数据可视化和全栈Web开发的任何人。
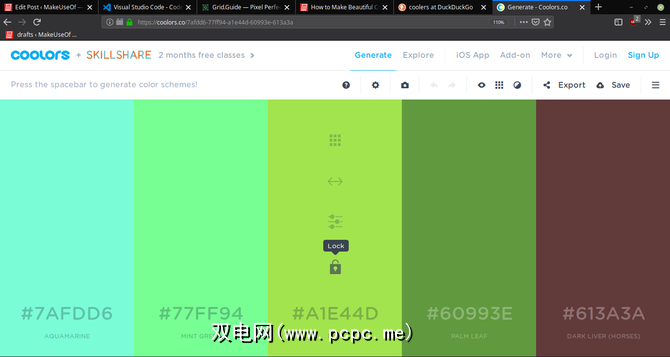
6。散热器

为您的网站选择正确的配色方案是任何设计的重要组成部分。您会在网上找到许多应用,这些应用可让您免费生成和构建调色板。冷却器是一个易于使用的应用程序示例,可帮助您保持视觉上的感觉。
空格键会生成一个新的调色板作为起点。每种颜色都带有替代品和调整工具,以使其恰到好处。对颜色满意时,可以锁定它并基于该颜色生成新的颜色。在所有浏览器中都是免费的(并且是iOS应用程序),它是所有前端设计人员的绝佳工具。
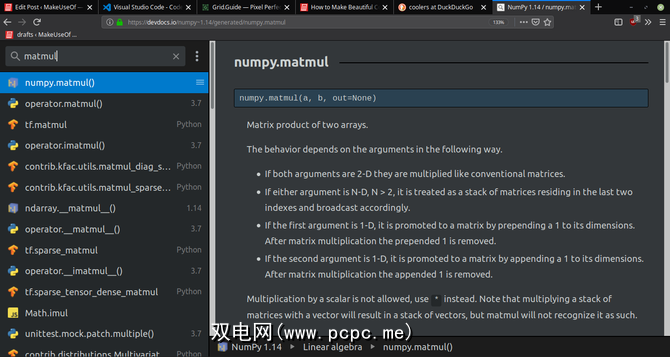
7。 DevDocs

基于浏览器的API文档浏览器是免费的,为程序员提供了一个使用简单的Web UI引用多个代码库的快捷方式。
支持所有主要语言,以及所有您选择的是可搜索的,可以在浏览器中脱机使用,作为VS Code和Sublime Text的插件,并且可以在移动设备上使用。
DevDocs改变了游戏规则,可以快速访问项目文档。
8。 Sass

关于Web开发的秘密不是一个秘密:CSS很烂。幸运的是,这里有一些选项可以使您的网站样式更容易。语法很棒的样式表(Sass)是一种CSS扩展语言,可用于快速,轻松地构建网站。
与现有的CSS库完全兼容,各种框架也可用于启动设计。 Sass支持继承,混入和运算符,使其成为基于浏览器的项目的强大工具。
9。 ReactJS

前端框架来了又去了,但是目前,ReactJS主导着Web开发。它是由Facebook和MIT许可下的开发人员社区设计的,它是最受欢迎的单页应用程序工具,可以适合任何Web应用程序。
强大的数据绑定,虚拟文档对象模型(DOM)和钩子可以完全控制代码的执行和性能。 ReactJS使用JavaScript XML(JSX),使开发人员可以轻松地混合HTML和JavaScript元素。
ReactJS在任何Web开发CV上都看起来不错。 ReactJS开发人员的职位发布没有放缓的迹象!
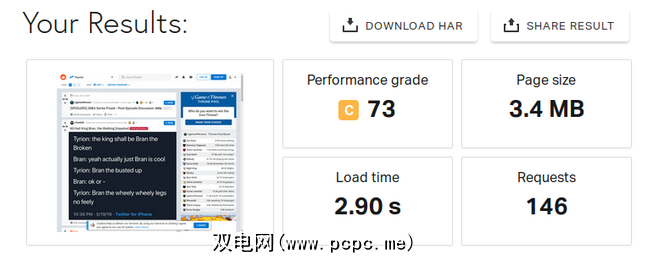
10。 Pingdom

拥有一个快速加载的网站至关重要。无论您设计用户体验的程度如何,运行缓慢的网页都会立即被关闭。 Chrome开发者工具可以为您提供有关网站的指标。但是,有时候,最好能对您的网站的运行情况有所了解。
Pingdom提供了一项测试网站速度的服务,并提供了各种指标来帮助您调试可能会使您速度下降的问题。该测试对每个元素的性能进行评分,并提出您可以改进的方面。 Pingdom的免费服务有限,付费模型可以按比例缩放。
合适的工作工具
拥有合适的工具,可以使任何工作更易于管理。当该工作是学习网络开发时,它可以改善您的整体体验。
世界上所有工具都无法替代经验和实践。最好的改进方法是选择一些新手编程项目来入门。





.jpg?q=50&fit=contain&w=480&h=300&dpr=1.5)