运行网站或博客可能很有趣,但是提供访问者与您联系的方式并不总是那么容易或直接。幸运的是,Google提供了一个完美的网站联系表单解决方案:您可以在页面上嵌入Google表单,然后将所有读者的评论收集到Google表格中。
设置起来很简单,如果您准备为您的网站创建增强的联系表,让我们开始吧!
在Google表单中创建您的联系表
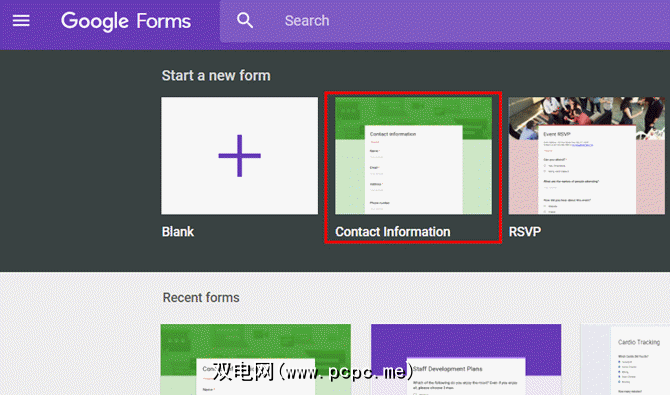
Google实际上在网站上提供了预制的“联系信息"表单首次登录Google Forms帐户时,模板库。

表单要求输入标准信息,例如姓名,地址,电话号码,电子邮件地址,以及供用户输入评论的字段。<
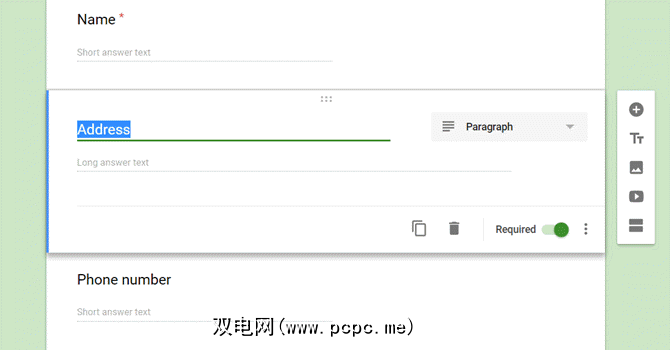
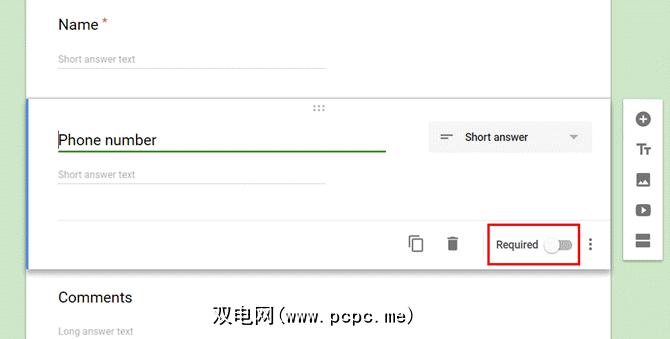
您可以通过更改所需信息来自定义此表单。

您还可以更改是否需要该信息。
如果不需要,那么用户可以将该字段留空。如果是必需的,那么用户只有在该字段中输入内容后才能提交表单。

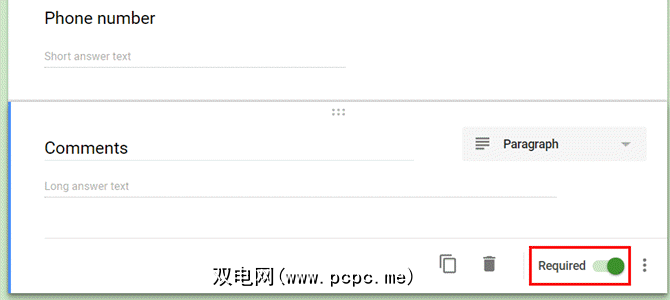
由于您正在使用此表单作为网站联系人表单,您要确保用户实际上已经在注释字段中输入了一些内容。因此,请确保已将该项设置为必需。

现在,您已根据需要自定义了Google评论表单模板的内容,是时候自定义方式
设置网站的联系表单
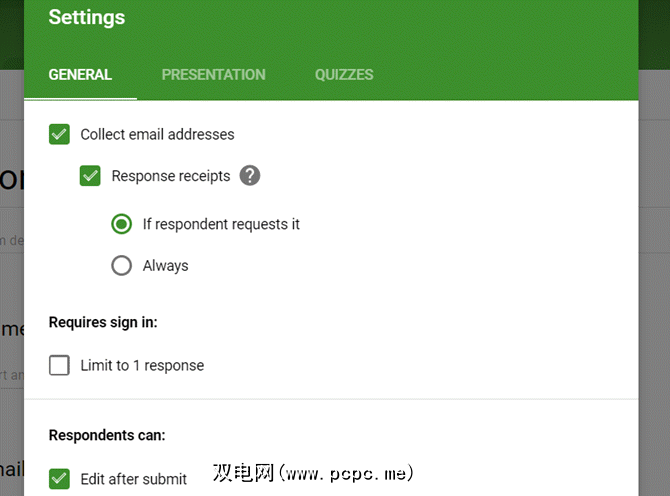
如果您单击设置图标,则在常规中标签,您可以控制当人们从您的网站提交此表单时的行为方式。
例如,您可以让该表单将用户答案的重复副本发送给他们提供的电子邮件地址。<
您还可以启用或禁用他们提交答案后对其进行编辑的功能。

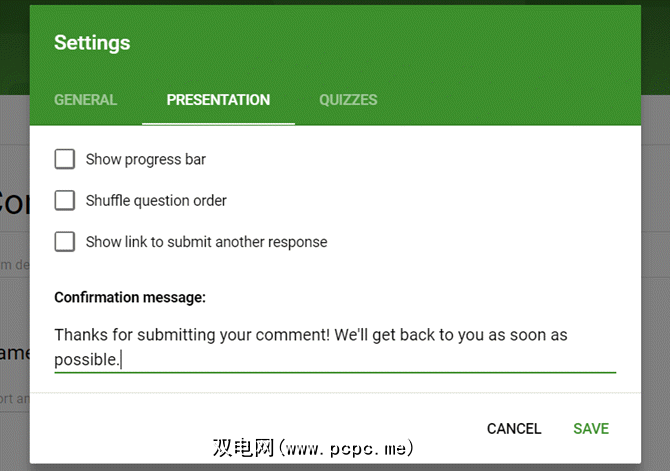
在演示文稿标签下,您可以自定义回复您的用户在您将表单提交到您的网站后将看到。

使此内容有意义,因为它将显示给提交此表单的每个访问者。
对于e xample,最好让他们大致知道他们需要等待多长时间(如果他们需要更紧急的响应,您甚至可以在这里提供电话号码)。
这取决于如何您正在使用该表单以及要提供给访问者的联系方式。
查找嵌入代码
现在您的表单已经准备好了,是时候将其嵌入到您的网站。
第一步是获取表单的嵌入链接。这不是很简单,因为在表单编辑器页面上没有直接显示嵌入图标。
要访问嵌入代码,您必须单击位于页面顶部的发送按钮表单编辑器的右上角。

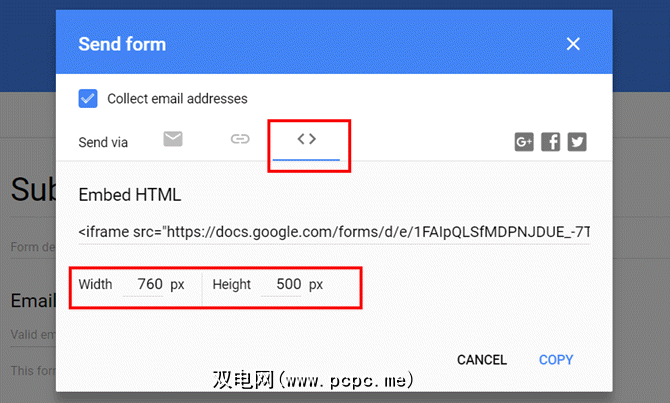
此页面显示了HTML嵌入代码,您需要将它们复制并粘贴到网站中。请务必在此处设置正确的宽度和高度设置,以使嵌入的表格很好地适合目标页面。

您可能需要试一下一些尺寸,但请不要担心。您总是可以回到这里,更改大小,然后再次复制并粘贴新的嵌入代码。
在网站上嵌入联系表格
如果您有网站或博客,标准方法是在标题中创建 Contact 菜单项。
某些站点使用其他方法,例如将该链接放在页脚中,甚至放在“关于我们"页面上。
在我的网站上,“联系人"菜单项将视图向下移动到“推荐"之后的区域。

如果您是自定义从头开始编写自己的网站,则需要将嵌入代码直接插入页面的该部分中。

希望它显示出来。当您采用手动方式时,请确保避免人们在构建网页时犯的常见错误。
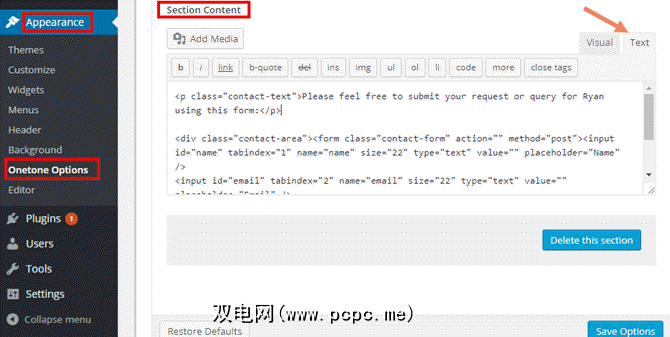
对于WordPress网站,您使用的主题通常会有一个带有联系表单的区域可以自定义。例如,对于Onetone主题,主页上有一个“部分内容"字段,其中包含现有的联系表代码。
您可以突出显示该代码,并将其替换为新的Google联系表。
p>
为什么使用Google联系人表格更好?
为什么不只使用主题附带的现有联系人表格?实际上,使用Google表单更好的原因有几个:
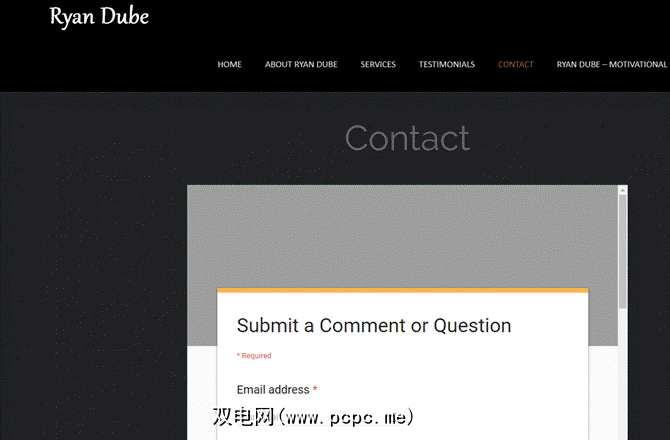
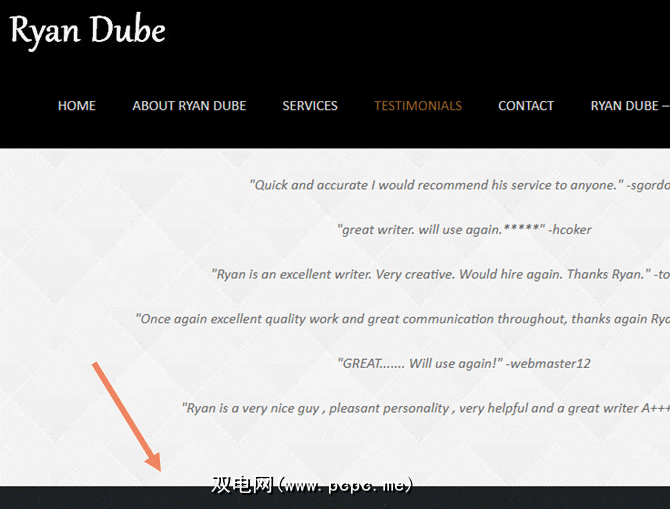
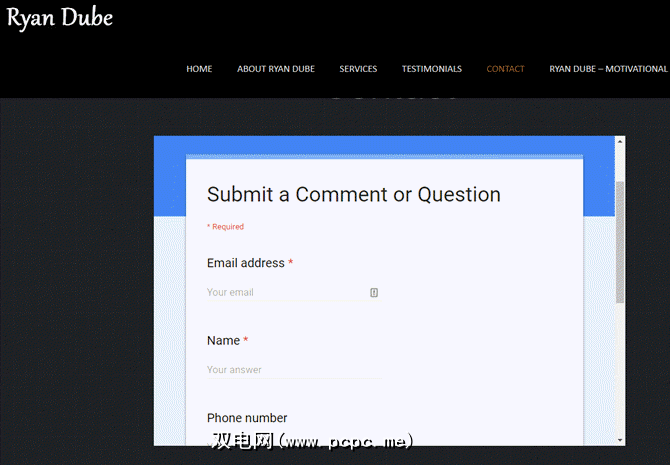
一旦嵌入网页,您的联系表单会看起来像这样。

如您所见,第一次尝试并不完美。 Google表单当前的着色主题与网页主题并不能很好地融合。
是时候对Google表单设计进行一些调整了。
更新和自定义联系人表单
这种方法的优点在于,一旦将其嵌入到您的网站中,您就可以根据自己的喜好重新设计表单,而无需再次触摸网页。
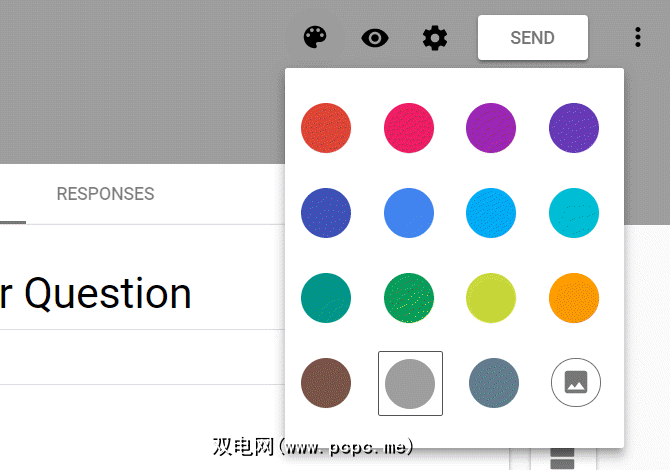
例如,要更改现有表单的配色方案,只需进入Google表单编辑器,然后单击右上角的调色板图标。

由于我的网站有一个较深的基于黑色的主题,灰色的联系表单主题应很好地融合。
将新的Google表单保存在编辑器中后,它会更新网站上的表单,如您在此处看到的。 p>
现在设计和嵌入已经完成,现在该测试联系表单是否按预期工作了!
测试您的Google联系表单
您应该始终得到了通过对您放置在网站上的任何新表单的测试运行。
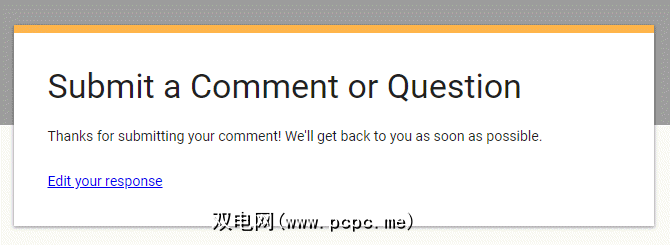
在这种情况下,Google联系人表单会以您在设计表单时定义的自定义响应文本进行响应。

您可以在设计表单的同一页面上访问所有访问者的评论。
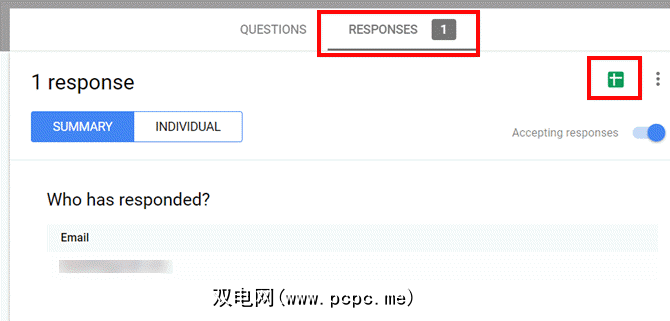
只需单击设计表单顶部的回复链接。<

在这里您可以看到用户的个人评论和联系信息。您还可以选择单击窗口右上角的Google表格图标。这将创建一个新的Google表格来存储用户的所有传入评论。
选择如何查看传入的用户评论实际上取决于您打算如何处理它们。如果您希望每当收到一封新收到的电子邮件时都创建一些Google Script自动化功能,那么Google表格是您的最佳选择。我们已经介绍了许多使用Google Script来自动执行Google表格的方法。
但是,如果您只打算手动回复每个新收到的评论,那么只需要使用内部的显示就可以了Google表单编辑器页面。
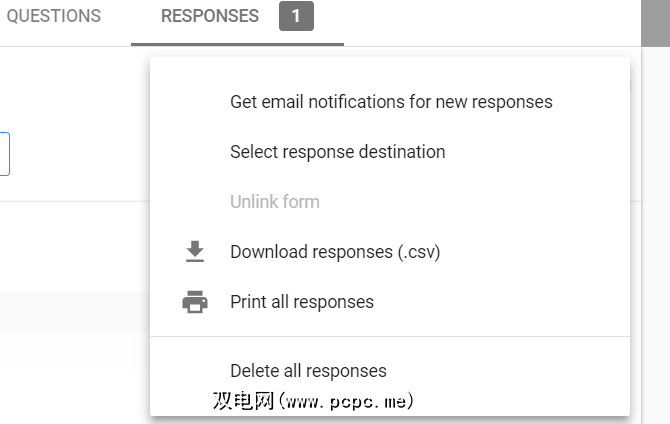
如果您确实想以电子表格格式保存评论,则可以使用多种选项。只需单击“响应"视图右上角的三个点图标即可查看它们。

You can download all responses in CSV format, or even output them to your printer or to a PDF document. This is also where you can configure notifications whenever a new comment comes in from your website.
将Google表单提升到新的水平
使用Google表单处理评论可为您提供比使用标准的Web表单要灵活得多。
无需编写任何代码,注释便会记录在方便的工作表中。您可以启用或禁用诸如电子邮件通知之类的功能,或者在提交后是否可以编辑评论。
此方法的缺点是,嵌入使用iframe,该iframe在窗口中插入滚动条。
但是,如果您将表单设计与主题很好地融合在一起,那么滚动条看起来就不会那么糟糕。考虑到您将获得的许多功能,这也是一个公平的权衡。
如果您刚刚开始使用Google Forms,则需要查看我们提供的有关Google Forms的详尽指南,扩展您可以使用的功能。您甚至可以将这些增强的表单嵌入到您的网站中!