Express.js(或“Express”)是一个 NodeJS Web 框架,用于网站和 Web 应用程序的后端(或服务器端)。Express 灵活且简约,这意味着它没有大量不必要的库和包,也没有规定您应该如何构建应用程序。
Express 框架构建的 API 有助于通过 HTTP 请求和响应进行通信。Express 的显着特点之一是它让开发人员可以完全控制与其应用程序的每个方法相关联的请求和响应。
在本教程中,您将了解应该如何以及为什么应该在自己的项目中使用 Express。
在您可以使用 Express 框架之前,您需要将它安装在您的项目目录中。这是一个需要 NodeJS 和 npm的简单过程。
您需要做的第一件事是使用以下命令创建一个package.json文件(在您的项目目录/文件夹中):
npm init
执行上面的命令将启动一个过程,提示您输入以下内容:
包名称、版本、入口点和许可证字段都有默认值,您可以通过提供您的值轻松覆盖这些默认值。但是,如果您想保留默认值,则只需使用以下命令即可:
npm init -y
执行上面的命令将在您的项目目录中生成以下package.json文件:
{
"name": "myapp",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
}
现在您可以使用以下命令安装 Express:
npm install express --save
安装 Express 将生成一个package-lock.json文件以及一个node_modules文件夹。
在安装 Express 之前需要创建package.json文件的原因是package.json文件充当存储库,存储有关NodeJS 项目的 重要元数据。Dependencies是这些元数据字段之一的名称,Express 是一个依赖项。
在您的项目目录中安装 Express 将自动更新您的package.json文件。
{
"name": "myapp",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.17.1"
}
}
现在您有一个“dependencies”字段,它有一个依赖项——Express。依赖对象存储您的项目正常运行所依赖的软件,在本例中是 Express 框架。
拥有处理数据存储和移动的 API 是任何全栈应用程序的要求,而 Express 使服务器创建过程变得快速而简单。
回头看看上面的package.json文件,你会看到一个“main”字段。此字段存储您的应用程序的入口点,即上例中的“index.js”。当您想要执行您的应用程序(或在本例中,您将要构建的服务器)时,您必须使用以下命令执行index.js文件:
node index.js
但是,在进入执行阶段之前,您需要在项目目录中创建index.js(或服务器应用程序)文件。
const express = require('express');
const app = express();
const port = 5000;
app.get('/', (req, res) => {
res.send('Your server is operational')
})
app.listen(port, () => {
console.log(`Server is running at: http://localhost:${port}`);
})
上面的文件导入 Express 然后使用它来创建一个 Express 应用程序。然后,Express 应用程序提供对作为 Express 模块一部分的get和listen方法的访问。该app.listen()方法是,你需要建立的第一个。它的目的是列出主机特定端口上的连接,在上面的例子中是端口 5000。
app.get()方法的目的是从特定资源中获取数据。这个方法有两个参数:一个路径和一个回调函数。上面示例中的路径参数有一个正斜杠,表示根位置。因此,导航到http://localhost:5000 URL(这是应用程序的根目录),当上面的 index.js 应用程序正在运行时,将在浏览器中生成以下输出:

所述app.get()方法回调函数生成上述的输出。这个回调函数有两个参数——请求和响应。响应(在上面的示例中是res)是 Express 应用程序在 HTTP 请求之后发送的 HTTP 对象(您可以通过在浏览器中输入上面的 URL 来完成)。
服务器在帮助存储和传输动态数据的 API 的开发中发挥着重要作用,这也是您最有可能在自己的项目中使用 Express 服务器的地方。
但是,Express 服务器也可以提供静态文件。例如,如果您想创建一个静态网站(例如供私人教练、生活教练或造型师使用的网站),那么您可以使用 Express 服务器来托管该网站。
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.4/css/all.css" integrity="sha384-DyZ88mC6Up2uqS4h/KRgHuoeGwBcD4Ng9SiP4dIRy0EXTlnuz47vAwmeGwVChigm" crossorigin="anonymous">
<link href="https://fonts.googleapis.com/css?family=Lato|Staatliches" rel="stylesheet">
<link rel="stylesheet" href="css/style.css">
<title>Personal Stylist Website</title>
</head>
<body>
<nav id="navbar">
<div class="container">
<div>
<h1><i class="fas fa-vest"></i> Personal Stylist</h1>
</div>
<div class="social">
<a href="http://facebook.com" target="_blank"><i class="fab fa-facebook"></i></a>
<a href="http://twitter.com" target="_blank"><i class="fab fa-twitter"></i></a>
<a href="http://instagram.com" target="_blank"><i class="fab fa-instagram"></i></a>
<a href="http://youtube.com" target="_blank"><i class="fab fa-youtube"></i></a>
</div>
<ul>
<li><a class="current" href="#home">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</nav>
<!-- home -->
<header id="home">
<div class="container">
<div class="showcase-container">
<div class="showcase-content">
<h2>Welcome</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Possimus rerum officia quibusdam mollitia deserunt animi soluta laudantium. Quam sapiente a dolorum magnam necessitatibus quis tempore facere totam. Dolor, sequi distinctio!</p>
<a href="#articles" class="btn ">View Services</a>
</div>
</div>
</div>
</header>
</body>
</html>
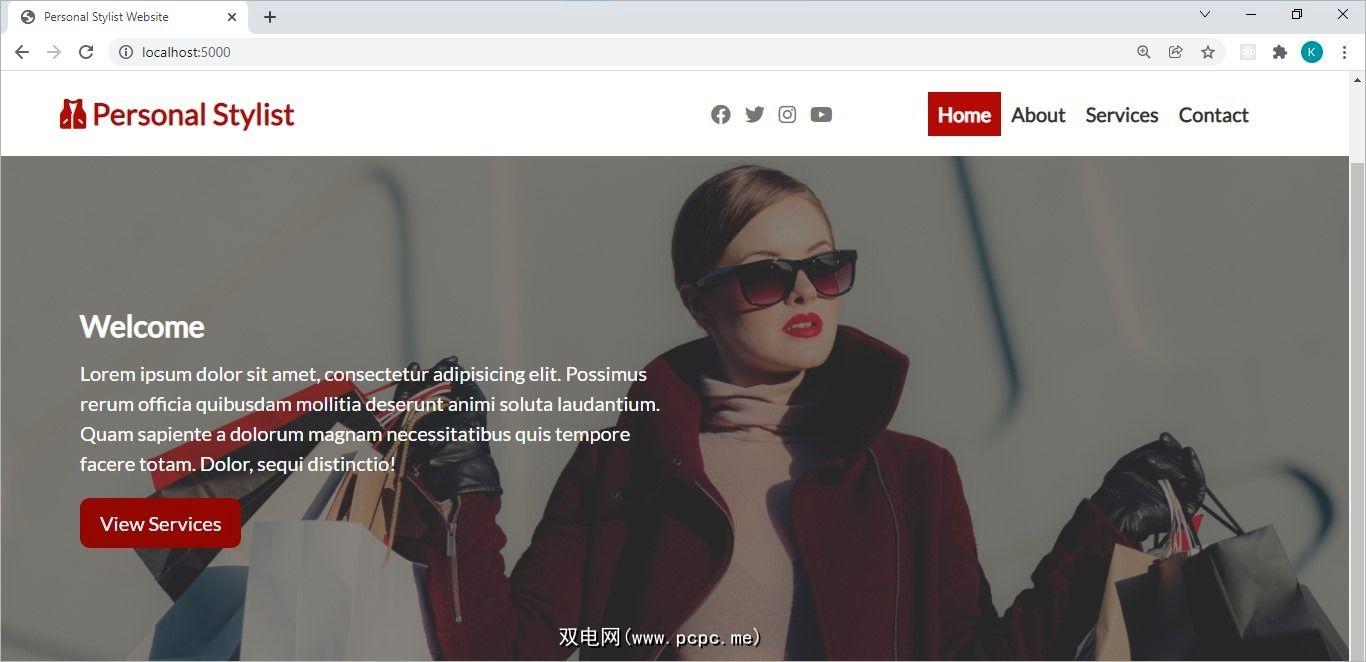
上面的 HTML 代码通过链接到以下 style.css 文件,创建了一个令人愉快的个人造型师网站静态主页:
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: 'Lato', sans-serif;
line-height: 1.5;
}
a {
color: #333;
text-decoration: none;
}
ul {
list-style: none;
}
p {
margin: .5rem 0;
}
h1{
margin-left: 2rem;
}
/* Utility */
.container {
max-width: 1100px;
margin: auto;
padding: 0 2rem;
overflow: hidden;
}
.btn {
display: inline-block;
border: none;
background: #910505;
color: #fff;
padding: 0.5rem 1rem;
border-radius: 0.5rem;
}
.btn:hover {
opacity: 0.9;
}
/* Navbar */
#navbar {
background: #fff;
position: sticky;
top: 0;
z-index: 2;
}
#navbar .container {
display: grid;
grid-template-columns: 6fr 3fr 2fr;
padding: 1rem;
align-items: center;
}
#navbar h1 {
color: #b30707;
}
#navbar ul {
justify-self: end;
display: flex;
margin-right: 3.5rem;
}
#navbar ul li a {
padding: 0.5rem;
font-weight: bold;
}
#navbar ul li a.current {
background: #b30707;
color: #fff;
}
#navbar ul li a:hover {
background: #f3f3f3;
color: #333;
}
#navbar .social {
justify-self: center;
}
#navbar .social i {
color: #777;
margin-right: .5rem;
}
/* home */
#home {
color: #fff;
background: #333;
padding: 2rem;
position: relative;
}
#home:before {
content: '';
background: url(https://source.unsplash.com/random) no-repeat center center/cover;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
opacity: 0.4;
}
#home .showcase-container {
display: grid;
grid-template-columns: repeat(2, 1fr);
justify-content: center;
align-items: center;
height: 100vh;
}
#home .showcase-content {
z-index: 1;
}
#home .showcase-content p {
margin-bottom: 1rem;
}
const express = require('express');
const app = express();
const port = 5000;
app.use(express.static('public'));
app.get('/', (req, res) => {
res.sendFile('index.html')
})
app.listen(port, () => {
console.log(`Server is running at: http://localhost:${port}`);
})
上面的 HTML 和 CSS 文件位于主项目目录的公共文件夹中。HTML 文件的位置使其可被 Express 服务器及其功能访问。
上面 Express 服务器中的新函数之一是app.use()方法。它挂载了express.static()中间件,该中间件提供静态文件。这使得可以使用res.sendFile()函数为上面的静态index.html文件提供服务。
在浏览器中导航到http://localhost:5000位置将显示类似于以下输出的内容:

Express 框架允许您使用一组预定义的方法发出特定的 HTTP 请求并接收适当的响应。它也是当今最流行的后端框架之一。
学习如何使用 Express 框架是一个很好的举措。但是,如果您真的想成为一名专业的后端开发人员,您需要学习的还有很多。
标签: JavaScript Web开发 编程