Google AMP或Accelerated Mobile Pages是Google创建的一个开放源代码项目,旨在为移动设备提供更流畅的浏览体验。
该项目有望带来更高的性能,更高的参与度以及
AMP如何工作?
页面速度已成为今年7月(2018年)移动页面的排名因素,而AMP是在这里满足您网站对速度的需求。实际上,AMP承诺将移动浏览的速度提高多达85%。
通过对HTML,JavaScript和CSS的优化和限制的结合; AMP页面几乎立即加载。特定于AMP的元素可以代替作者编写的JavaScript,从而确保速度和兼容性。
页面速度还可以通过优先级高的优先级,特定的AMP缓存和预渲染来提高。此外,使用较小的文件和媒体,以及很少从服务器请求资源,可以进一步提高速度。
AMP中的优化还可以确保始终正确加载页面的布局,甚至在图像和图像出现之前也是如此。加载iframe(用于广告)。
这是通过在HTML文档中指定图像和iframe的大小(称为“静态布局")来完成的。并且基本上停止了内容随资源加载而移动。
如果发布有效的AMP站点,则页面将自动缓存为AMP生态系统的一部分。缓存将存储您的AMP文档,字体和图像。
当今有两个正在使用的AMP缓存,即Google的AMP缓存和Cloudflare的AMP缓存。 Cloudflare的服务器仅覆盖50个不同国家/地区的102个位置。
每次有人访问内容时,缓存都会更新,更新的内容会自动提供给下一个用户。这样可以确保尽快将最新版本提供给尽可能多的人。
除了缓存内容之外,缓存服务器还将提供一些优化和修改,例如:
此外,进行优化,缓存还将完成许多HTML清理过程以规范化解析。
可在Google Developers页面上找到AMP缓存优化的完整列表。
AMP?
速度是AMP的主要吸引力。这就是为什么许多发行商(例如Google,Facebook,百度,Pinterest和Twitter)已经采用了该技术。改进的速度几乎可以提高参与度,并降低所有跳出率。
AMP在移动互联网覆盖率较低的区域,或者在机场和咖啡店等拥挤而缓慢的公共网络中特别有用。这就是为什么在常规浏览速度较慢时内容如此之快地加载到他们的应用程序中的原因。
去年在一项Forrester Consulting总经济影响研究(由Google委托)中进行的研究发现:
“ AMP使网站访问量增加了10%,页面停留时间增加了2倍。对于使用AMP的电子商务网站,该研究还发现,与非AMP网页相比,销售转化率提高了20%。因此,对于许多发布者而言,使用AMP应该是一种自动选择。
《纽约时报》,eBay和AliExpress都是利用AMP的好例子。如果您在移动设备上的Google搜索中单击这些网站上的内容(标有amp图标),则将加载其页面的AMP版本。
今年早些时候,AMP生态系统又增加了AMP故事。与Snapchat故事类似,许多发布者已在使用这些故事。很好的例子包括CNN关于任务仍在探索我们的太阳系的故事,以及Mashable的《黑豹》基本指南。
AMP故事广告是故事功能的补充,最近已在所有使用Google Ad的网站上提供经理。这些是出现在AMP故事中的全屏广告,并且是使AMP比一年前更加有用的众多改进之一。
AMP的不利之处是什么?

如果您使用Google,Twitter,Pinterest,Messenger等,则会注意到外部链接将在域本身内打开,而不是链接到的域。
尽管AMP查看器改进了对于用户的浏览体验,这可能对网站所有者不利。它无法控制访问者在您网站上的导航。
这可能会抢夺您网站的页面浏览量,并可能扰乱您的广告收入。除非您将Google Analytics(分析)用于AMP,否则甚至还有一些分析和跟踪问题可能很难解决。
也就是说,某些读者可能更喜欢跟踪困难。如果是这样,您可以采取以下措施找出谁在网上跟踪您。
移动设备上的Google热门故事轮播将仅包含AMP就绪内容。这是一个重要的事实,因为所有AMP内容的大部分流量都来自在Google.com上搜索的人。
这种AMP的偏爱并不只是在新闻轮播中停止。 Google还将提供比任何其他链接都高的启用AMP的网站,包括标准的移动友好网站。话虽这么说,但从技术上讲,AMP本身并不是页面排名因素,但是速度有所提高。

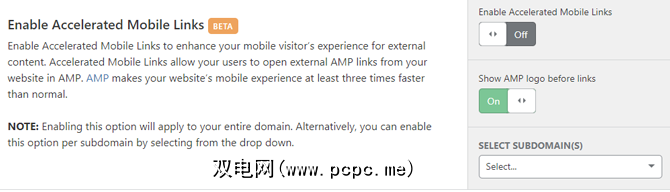
即使您使AMP页面可用,也不会始终使用它们,具体取决于使用的操作系统,应用程序或设备。如果您使用Cloudflare,则可以启用“加速的移动链接"以识别和显示来自移动设备上站点的AMP内容,无论其来源是什么。
Cloudflare还可帮助您改善使用移动设备时的隐私和性能。
我们喜欢一些精美的网站。但是,AMP的局限性会使您失去某些网站的视觉吸引力,而使用响应式网站和移动设计则可以保留这些网站。
WordPress中的插件将通过提供AMP的简化版本来为AMP服务你的网页。这些WordPress到AMP转换器的视觉吸引力很小,这是许多AMP网站看起来相似的主要原因之一。
如果您手动设计AMP页面,而不是使用转换器,则可以进行设计
AMP仍然有路要走,而且许多开发人员强烈反对使用它,因为它迫使他们进一步进入Google生态系统。
是否应该创建AMP页面?
AMP为网站所有者带来了很多好处,尤其是当您每天提供大量内容时。但是,您可以解决许多使网站变慢的问题,例如过度使用JavaScript,服务器响应速度慢以及文件大小过大而无需实施AMP。
通过智能化的移动设计可以快速为您的网站提供服务。 Google的珍妮·戈夫(Jenny Gove)在《如何打造一个好的移动网站》上写了一篇很棒的文章,值得一读。
有WordPress AMP插件和Drupal AMP插件可以帮助您生成AMP内容。否则,AmpProject快速入门文档是用于对AMP页面进行手工编码的宝贵资源。
整个AMPProject网站实际上是在AMP中创建和呈现的,因此这是这些页面外观的一个很好的示例在所有解决方案中,不仅是在移动设备上。
尽管人们出于许多不同的原因强烈不喜欢AMP,但Stonetemple.com已查看了10个案例研究,以了解用户参与度和转化率的差异。他们得出结论,只要完全实施了AMP,大多数网站,无论其利基市场如何,都将从中受益。
最重要的是,您应该考虑您的客户是否将从AMP中获得任何好处。根据您提供的服务和所服务的内容,它可能无法在移动页面上增加改进。通过适当的优化,移动页面也可以快速加载!
如何禁用AMP
缓存是AMP生态系统的核心部分,发布有效的AMP文档会自动将其选择为缓存传递。如果要删除页面,Google编写了有关如何从Google搜索中删除AMP内容的指南。
如果要停止以用户身份加载AMP页面,则可以禁用AMP链接并加载
标签: Google AMP 移动浏览 网页设计 网络开发