您可能还没有听说过HTTP / 2,但这是HTTP的最新更新。新协议标准引入了一些新概念,并使服务器和应用程序之间的通信更快,更有效。
什么是HTTP / 2?
超文本传输协议版本2,或HTTP / 2是15年来对HTTP的首次重大更新。
以前的协议标准HTTP / 1.1自1997年以来一直在使用,它使用各种笨拙的解决方法来改善HTTP的局限性。
它基于SPDY(“快速"),这是Google发起的开放源代码实验,旨在解决HTTP / 1.1的某些问题和局限性
Internet工程任务组( IETF)在超文本传输协议版本2(草案17)中指定了类似的更改:
“ HTTP / 2通过引入标头字段压缩并允许多个扩展,可以更有效地利用网络资源并减少对延迟的感知。在同一连接上进行并发交换[…]
“它还允许对请求进行优先级排序,从而完成更重要的请求
“ HTTP / 2还可以通过使用二进制消息框架来更有效地处理消息。"
“该规范是对B2的替代,但不会过时,HTTP / 1.1消息语法。 HTTP的现有语义保持不变。"
HTTP / 2基于SPDY

到2012年,大多数现代浏览器和许多流行的网站(Google,Twitter,Facebook等)已受支持。 SPDY。随着SPDY的普及,HTTP工作组(HTTP-WG)开始致力于更新HTTP标准。
从那时起,SPDY成为HTTP /中新功能的基础和实验分支。 2。当时,我们研究了SPDY如何改善浏览。此后,版本2的标准起草,批准和发布。
SPDY的许多功能都已整合到HTTP / 2中,而Google最终于2016年初停止支持此协议。
大多数浏览器最终都停止了对SPDY的支持,并且由于没有其他选择,HTTP / 2已成为事实上的标准。
尽管HTTP / 2协议标准并不严格与HTTP / 1向后兼容,可以通过翻译实现兼容性。仅HTTP / 1.1的客户端将不理解仅HTTP / 2的服务器,反之亦然,这就是为什么新协议版本为HTTP / 2而不是HTTP / 1.2的原因。
那是重要的部分HTTP-WG提供的工作的主要目的是确保可以来回转换HTTP / 1和HTTP / 2而不会丢失任何信息。
引入的任何新机制或功能也将是版本-
HTTP / 2并不是用户可以真正实现的东西,但是我们可以做一些事情来影响我们的浏览速度。
HTTP / 2您相信这些常见的神话可以加快互联网速度吗?
HTTP / 2的优点和功能
HTTP / 2对HTTP标准进行了一些重大更新。一些更重要的功能是二进制成帧,多路复用,流优先级划分,流控制和服务器推送。

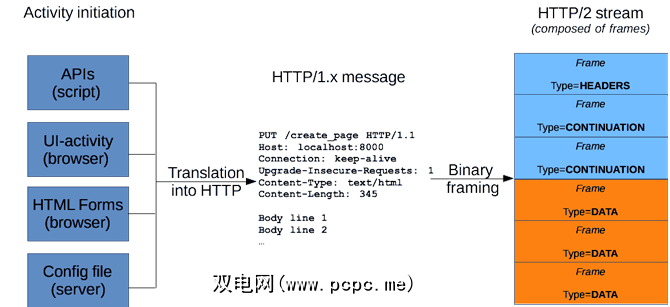
在对HTTP2 /进行更新之后,HTTP协议通信被拆分为二进制-交换。编码的帧。这些帧被映射到属于特定流的消息。然后在单个TCP连接中对流进行多路复用(某种意义上将它们编织在一起)。
新的二进制成帧层引入了一些新的术语;流,消息和帧。
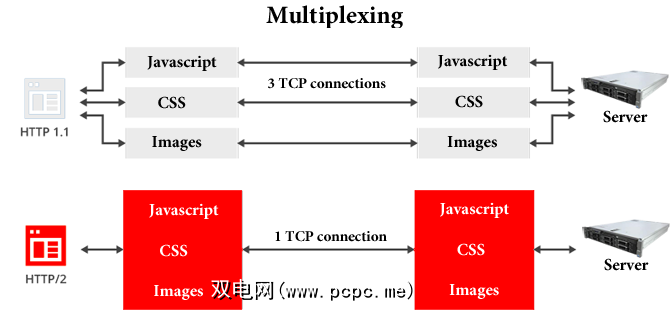
这使我们可以使用单个TCP连接,而过去需要多个TCP连接。

HTTP / 1.1确保每个连接一次只能传递一个响应。如果客户端要发出多个并行请求,浏览器将打开其他TCP连接。
HTTP / 2消除了HTTP / 1.1的限制,并启用了完整请求和响应多路复用。这意味着客户端和服务器可以将HTTP消息分解为独立的帧,然后将它们交织并在另一端重新组装。
总体而言,这是HTTP / 2的最重要增强,因为它将部分消除对多个连接的需求。反过来,这将在所有Web技术中带来许多性能优势。
减少的连接数意味着更少的传输层安全(TLS)握手,更好的会话重用以及总体上减少了客户端和服务器资源需求。这样可以使应用程序更快,更简单,更便宜地部署。
具有许多外部资产(图像或脚本)的网站将从HTTP / 2复用中获得最大的性能提升。
多路复用流具有权重和流依赖性。 HTTP / 2允许我们为每个流赋予权重(介于1和256之间的值),并使其明确地依赖于另一个流。
这种依赖关系和权重的组合会导致创建优先级树,
服务器将使用优先级树中的信息来控制CPU,内存和其他资源的分配以及带宽的分配。
HTTP / 2中具有流控制的问题类似于HTTP / 1.1。但是,由于HTTP / 2流是在单个TCP连接中多路复用的,所以HTTP / 1.1中的流控制不再有效。
简而言之,需要流控制来停止流之间的相互干扰。造成堵塞。这使得多路复用成为可能。 HTTP / 2允许使用各种流控制算法,而无需更改协议。
HTTP / 2中未指定用于流控制的算法。而是提供了一组构建块,以帮助客户端和服务器应用自己的流控制。
您可以在HTTP / 2的“流控制"部分中找到这些构建块的详细信息。
您的浏览器通常在首次访问页面时会从服务器请求并接收HTML文档。然后,服务器需要等待浏览器解析HTML文档并发送对嵌入式资产(CSS,JavaScript,图像等)的请求。
在HTTP / 1.1中,服务器无法发送这些请求资产,直到浏览器请求它们为止,并且每个资产都需要一个单独的请求(即多个握手和连接)。
服务器推送将通过允许服务器在没有提示的情况下发送这些资源来减少延迟,因为它已经知道客户会要求他们。因此,在上面的示例中,服务器会将CSS,JavaScript(网页中的通用脚本语言)和图像推送到浏览器,以更快地显示页面。
基本上,服务器推送允许服务器发送
尽管是手动操作,但这是我们目前通过将CSS或JS内联到HTML文档中而获得的效果–我们将内联资源推入客户端,而无需等待客户端
这比当前严格的一对一请求-响应工作流的HTTP标准大了一步。
HTTP / 2的局限性

SPDY在安全性方面有稍微严格的策略,并且所有连接都需要SSL加密。 HTTPS / 2不需要加密,但是许多服务在没有SSL的情况下将不会服务于HTTP / 2。
所有主要的浏览器都支持HTTP / 2,但是没有一个浏览器不支持加密。如上所示,CanIUs网站对当前浏览器对HTTP / 2的支持提供了一个很好的表格概述。
HTTP / 1.1和HTTP / 2之间的向后兼容性和转换会减慢页面加载速度。
目前尚无真正的理由使加密不应该成为默认设置或强制设置。如果您的站点上已经有SSL证书,则可以通过启用HSTS来提高HTTPS网站的安全性。
HTTP / 2是下一件大事吗?

HTTP / 2在2015年中期被提议为标准,到那年底大多数浏览器都增加了对该标准的支持。 HTTP / 2已经影响了Internet的工作方式以及应用程序和服务器之间的通信方式。
没有强制使用HTTP / 2的要求,但到目前为止,它只是有益而无弊。从用户角度来看,这也是一个很小的变化,人们不会真正注意到。
根据W3Tech的数据,目前排名前1000万的网站中有31.7%支持HTTP / 2。对大多数人来说,在您的网站上启用HTTP / 2的最快方法是使用Cloudflare的CDN。
下一个提议的标准(HTTP / 3)已经在开发中,并且基于QUIC,另一个实验性Google的专案。今年10月,IETF的HTTP-WG和QUIC工作组正式要求QUIC成为新的全球标准并将其重命名为HTTP / 3。
如果您好奇的话,Akamai.com很快检查您的浏览器是否支持HTTP / 2的工具。如果没有,则可能考虑切换浏览器。