JavaScript已成为现代Web开发中的主要内容。这种强大的语言已经发展成为任何Web开发人员都可以理解的基本工具。
JavaScript具有一些特殊功能,使其不同于传统的编程语言。我们将深入研究它的含义,作用方式以及您可以使用的方法。让我们来分解一下。
什么是JavaScript?
JavaScript是网络上的一种脚本语言。它是一种解释型语言,这意味着它不需要编译器来翻译其代码(例如C或C ++)。 JavaScript代码直接在Web浏览器中运行。
该语言的最新版本是2018年6月发布的ECMAScript 2018。
JavaScript与HTML和CSS一起构建Web应用程序或网页。大多数现代网络浏览器(例如Google Chrome,Firefox,Safari,Microsoft Edge,Opera等)都支持JavaScript。Android和iPhone的大多数移动浏览器现在也都支持JavaScript。
JavaScript控制着网络的动态元素页面。它可以在Web浏览器中使用,最近也可以在Web服务器上使用。 JavaScript还支持应用程序编程接口(API),为您提供更多功能。
了解JavaScript的所有工作方式,当您了解网络编程的工作原理时,会容易一些,因此让我们学习更多。
Web应用程序构建块
构建网站和应用程序的组件由三个组成:超文本标记语言(HTML),级联样式表(CSS)和JavaScript。每个人都有一个创建Web应用程序的角色。
这三个部分相互配合,可以创建完整的应用程序。如果您不完全了解HTML和CSS,那么最好学习更多有关HTML和CSS的知识。
JavaScript如何工作?
在编写JavaScript之前,重要的是要知道如何它在引擎盖下工作。有两个重要的方面需要学习:Web浏览器如何工作以及文档对象模型(DOM)。

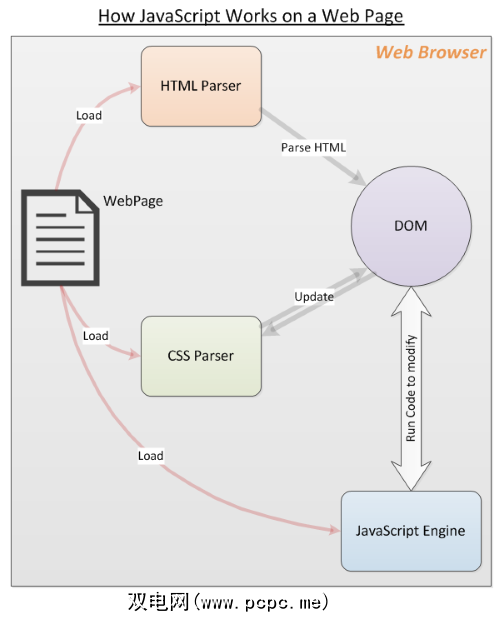
Web浏览器加载网页,解析HTML并创建所谓的内容中的文档对象模型(DOM)。 DOM为您的JavaScript代码提供网页的实时视图。
然后,浏览器将获取与HTML链接的所有内容,例如图像和CSS文件。 CSS信息来自CSS解析器。
HTML和CSS由DOM组合在一起,首先创建网页。然后,浏览器的JavaScript引擎会加载JavaScript文件和内联代码,但不会立即运行该代码。它等待HTML和CSS完成加载。
完成后,将按照编写代码的顺序执行JavaScript。这导致DOM由JavaScript代码更新并由浏览器呈现。
此处的顺序很重要。如果JavaScript不等待HTML和CSS完成,则将无法更改DOM元素。
我可以使用JavaScript做什么?
JavaScript已完整可靠的编程语言,可以完成大多数常规语言(如Python)可以完成的工作。其中包括:
警告::由于JavaScript是一种功能强大的语言,因此也有可能编写恶意软件,病毒和浏览器黑客,将它们强加给用户。从窃取浏览器Cookie,密码,信用卡到将病毒下载到您的计算机,一应俱全。
使用JavaScript
让我们看一下一些JavaScript基础以及代码示例。
JavaScript是动态类型的,这意味着您不必在代码中声明变量的类型。
let num = 5;let myString = "Hello";var interestRate = 0.25;加法
12 + 5>> 17减法
20 - 8>> 12乘法
5 * 2>> 10除
50 / 2>> 25模量
45 % 4>> 1let myArray = [1,2,4,5];let stringArray = ["hello","world"];JavaScript可以编写函数,这是一个简单的加数字的函数。
function addNumbers(num1,num2){return num1 + num2;}>> addNumbers(10,5);>> 15JavaScript可以执行循环循环,循环和 while循环。
for(let i = 0; i < 3; i++){ console.log("echo!"); } >> echo!>> echo!>> echo!let i = 0;while(i < 3) { console.log("echo!");i++; } >> echo!>> echo!>> echo!// Writing a comment/*Writing a multi-line commentYou can use as many lines as you liketo break up text and make comments more readable*/在网页中加载JavaScript的最常见方法是使用< strong>脚本 HTML标记。根据您的要求,您可以使用以下方法之一。
<script type="text/javascript" class="lazy" data-original="/path/to/javascript"></script><script type="text/javascript" class="lazy" data-original="https://code.jquery.com/jquery-3.2.1.min.js"></script><script type="text/javascript">alert("Page is loaded");</script>除了这些方法之外,还可以按需加载JavaScript代码。实际上,有一些专门用于加载和运行JavaScript模块的框架,这些框架在运行时已解决了适当的依赖性。
这些是更高级的主题,现在您正在学习基础知识。
示例JavaScript代码段
下面是一些简单的JavaScript代码示例,以说明如何在网页上使用它。这些是与DOM一起使用的代码示例。
var elems = document.getElementsByTagName('b');elems[0].style.color = 'red';<p id="first-para">Hello World</p><button onclick="document.getElementById('first-para').innerHTML = "Welcome to JavaScript!"'>Click me</button>这些代码示例仅提供了您在网页上使用JavaScript可以执行的操作的一瞥。有很多教程可以教您如何编码,以帮助您入门。您可以在任何网页上尝试该网页,甚至是这个网页!打开控制台并尝试一些JavaScript代码。
现在您知道JavaScript的作用
希望,本介绍对JavaScript有一些见解,并使您对Web编程感到兴奋。还有更多有关JavaScript的知识。一旦您感到更舒适,为什么不尝试学习如何使用文档对象模型?
标签: JavaScript 脚本 Web开发