React Native可让您使用JavaScript和React(Facebook构建的用户界面库)构建本机移动应用程序。无需掌握Java(Android)和C ++ / Objective C(iOS),就可以轻松为Android和iOS设备编写代码。

以下是您需要了解的所有内容,
React Native前提条件
如果您已经熟悉React,那么就不需要太多的知识来开始使用React Native。您需要互联网连接,并且需要能够通过网络连接到计算机。您可能还希望阅读有关Linux命令行基础知识的指南。
安装React Native
安装React Native很简单,但是您需要安装
我们已经在2013年讨论了Node.js的含义,但是总而言之,它使您可以使用JavaScript编写“适当的"台式机和服务器应用程序。
转到Node.js下载页面,然后选择Windows或macOS安装程序。也可以使用Linux版本,但是您需要做更多的工作来安装这些版本。

下载后,运行安装程序,接受许可协议并安装。您不仅可以获得Node.js,而且还可以获得npm,这是一个JavaScript包管理器。这样,您可以安装其他程序包,例如React Native!
开始使用React Native的最简单方法是使用 create-react-native-app 命令行程序。打开一个新的终端或控制台,并使用npm进行安装:
npm install -g create-react-native-app
如果在安装create-react-native-app时遇到问题,则可能需要修复npm权限。
安装完成后,就可以开始创建应用了。
轻松创建应用
现在,您已经安装了create-react-native-app,可以创建您的第一个应用。创建一个新文件夹来存储您的项目,然后在命令行中导航到它。
使用 create-react-native-app 实用程序来创建您的应用。此命令将创建一个名为 FirstAndroidApp 的应用程序:
create-react-native-app FirstAndroidApp
React Native根据项目名称(FirstAndroidApp)为您创建了一个新文件夹。导航到该文件夹,然后运行:
npm start
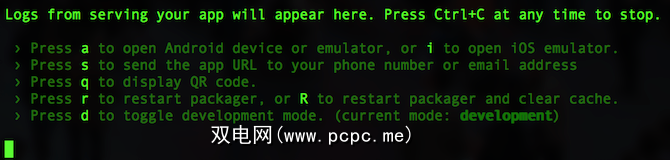
这将启动开发服务器。
您将看到许多用于重新启动服务器的选项,以及QR代码和服务器。 IP地址。您现在都可以在手机上运行。

在设备上运行应用程序
要在Android设备上测试应用程序,您需要安装一个应用程序叫做世博会。这将连接到您的计算机,并加载您的应用程序。您所做的任何更改都会重新加载该应用。效果很好,并且是开发应用程序的绝佳方法。
一旦安装了Expo,请确保您的手机与计算机位于同一网络上。它不能在其他网络上或防火墙后面使用。

打开Expo应用程序,然后选择扫描QR码。将手机的摄像头对准命令行中的QR码,几秒钟后,您的应用就会显示在手机上。返回命令行,您将看到几个新状态。这些告诉您该应用已完成构建,并且已在您的设备上运行。
让我们开始编写一些代码!
您好,世界!
FirstAndroidApp 文件夹,React Native已创建服务器文件。有一个 node_modules 文件夹,其中存储您可以安装以补充应用程序的Node软件包。在您喜欢的文本编辑器中打开 App.js 。
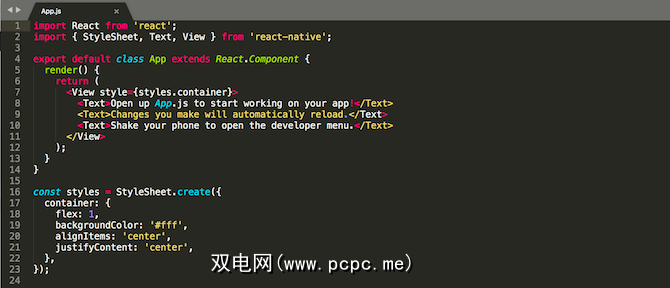
此文件包含24行代码。有几种导入方式,一个名为 App 的类,以及一个 stylesheet :
import React from 'react';import { StyleSheet, Text, View } from 'react-native';export default class App extends React.Component { render() { return ( <View style={styles.container}> <Text>Open up App.js to start working on your app!</Text> <Text>Changes you make will automatically reload.</Text> <Text>Shake your phone to open the developer menu.</Text> </View> ); }}const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#fff', alignItems: 'center', justifyContent: 'center', },});这可能看起来很复杂,但是一旦您熟悉了React Native语法,这很容易。大多数语法与HTML和CSS相似。

让我们更深入地研究代码。这些导入可确保您的应用有权访问其需要运行的必需React-Native组件:
import React from 'react';import { StyleSheet, Text, View } from 'react-native';大括号( {StyleSheet,Text,View} )指定多个文件
您必须具有 App 类。 返回内部是手机将显示的代码。此标记类似于HTML,但包含自定义的React Native标记。
The View tag is a place to store other containers. The style={styles.container} attribute configures this view to use the stylesheet at the bottom of the file.
在 View 标记内有多个 Text 标记。您必须将文本放在文本标记内。否则,React Native将无法工作。
底部是 styles 对象,该对象定义为常量。这与CSS非常相似,只是它具有更多的面向对象的外观。但是,您需要使用React Native特定的语法。
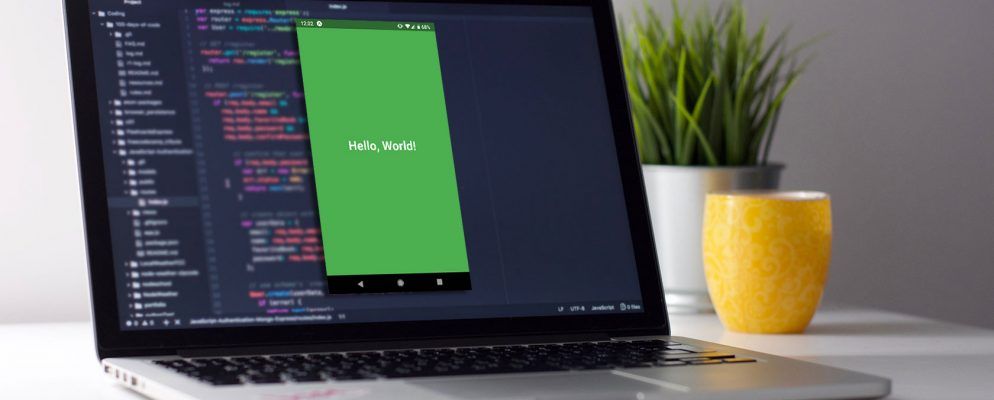
让我们修改此代码。让我们更改周围的颜色以及文本。
在CSS内,将 backgroundColor 更改为绿色(或您喜欢的任何颜色):
backgroundColor: '#4caf50',通知十六进制代码如何必须在单引号内。让我们改善文字。创建一种名为文本的新样式。添加颜色, fontSize 和 fontWeight 属性:
text: { color: '#fff', fontSize: 34, fontWeight: 'bold'}将此属性添加到您的容器下元素,以逗号分隔:
const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#4caf50', alignItems: 'center', justifyContent: 'center', }, text: { color: '#fff', fontSize: 34, fontWeight: 'bold', }});最后,在 App 类中更改文本:
<Text style={styles.text}>Hello, World!</Text>通过设置样式属性,您正在告诉React Native按照先前在 text 样式中定义的样式来设置文本样式。

在这里快来存储吧!
虽然我们仅介绍了非常基础的内容,但是您现在已经拥有了构建出色应用程序的坚实基础。不过,不要止步于此,请查看React Native文档,以获取有关每个React Native功能的全面信息。
别忘了阅读我们的最佳React教程指南吗?
标签: JavaScript React